标签:color model 编辑 djang 技术分享 默认 技术 模块 django

安装完成之后,就可以在C:\python3.6\Lib\site-packages这个文件夹。
点击进入文件夹,copy“tinymce”这个文件到你的项目的根目录下。
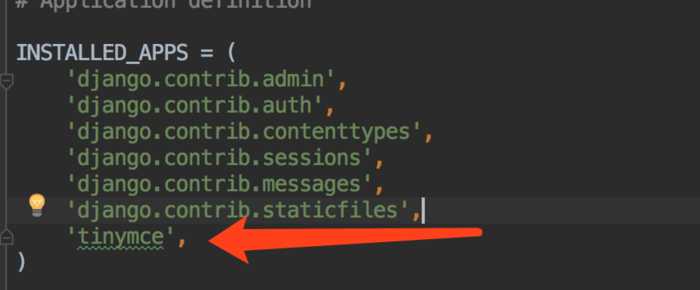
在settings.py中为INSTALLED_APPS添加编辑器应用

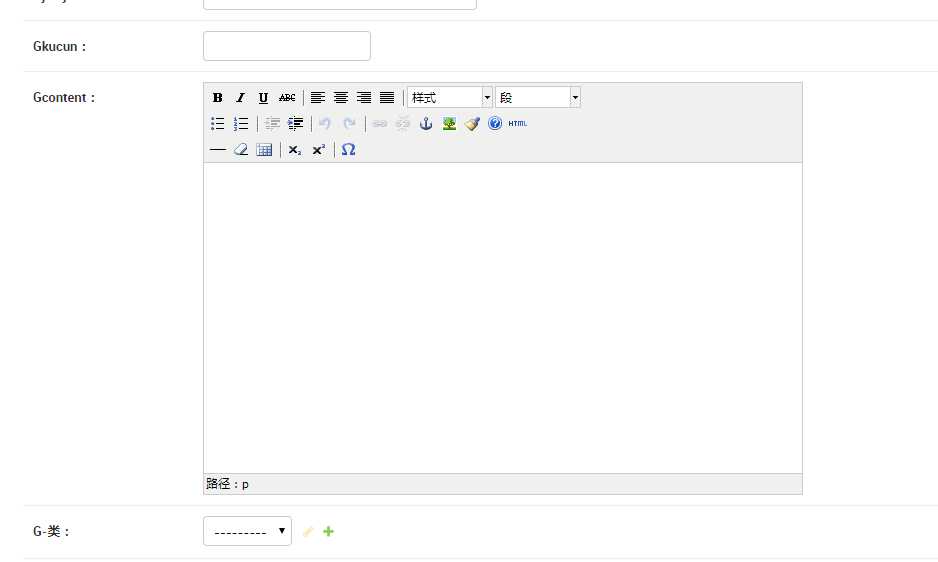
在settings.py中添加编辑配置项主要是些默认的属性配置 设置编辑框的宽和高:
1 TINYMCE_DEFAULT_CONFIG = {
2 ‘theme‘: ‘advanced‘,
3 ‘width‘: 600,
4 ‘height‘: 400,
5 }
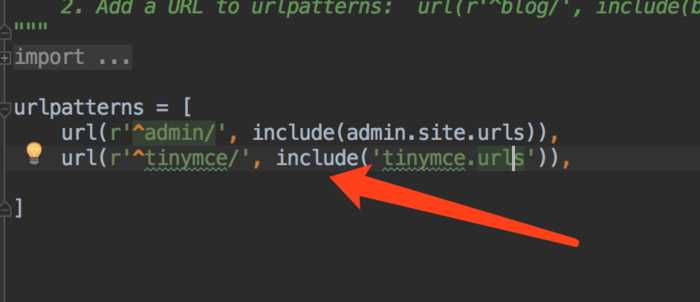
在settings里面的urls.py中配置 url(r‘^tinymce/‘, include(‘tinymce.urls‘)),

4
5 from tinymce.models import HTMLField
6
7 class MyModel(models.Model):
9 content = HTMLField(‘正文’)

标签:color model 编辑 djang 技术分享 默认 技术 模块 django
原文地址:https://www.cnblogs.com/lmh001/p/9218872.html