标签:XML 关于 strong viewpager message NPU this onload spec
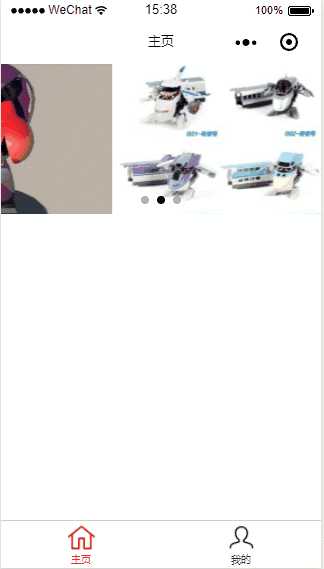
效果图:

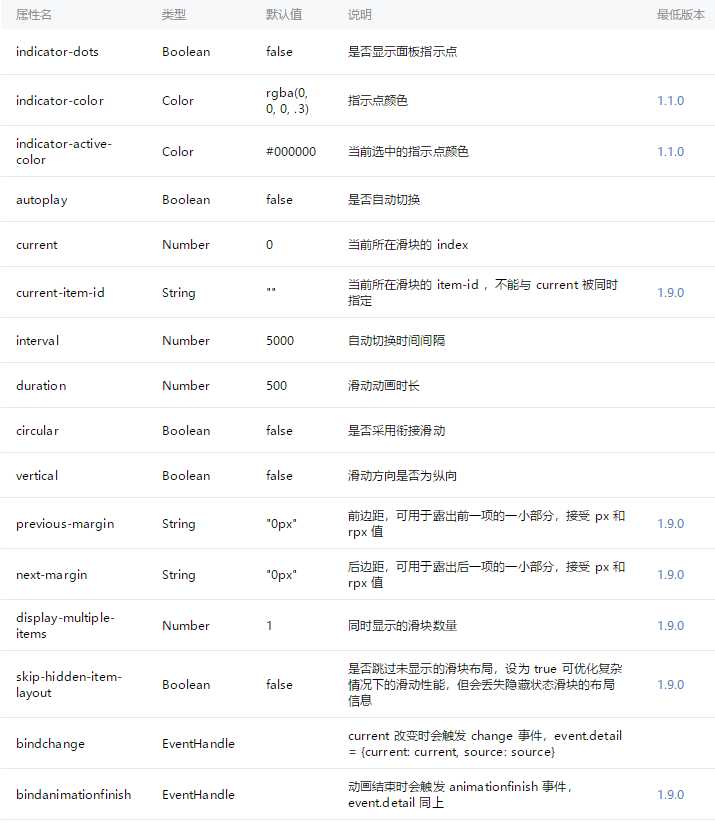
首先看下swiper支持的属性:

------------------------------------------------------------------------------------
具体实现轮播功能:
一、添加轮播图片素材
在项目根目录下新建一个目录用于存储图片资源,目录名随意

二、页面目录下的js文件添加数据源
在data属性里添加imgs列表,列表item项为图片在项目中的位置(关键:红色加粗部分代码)
Page({ /** * 页面的初始数据 */ data: { imgs:["../../images/aaa.jpg","../../images/bbb.jpg","../../images/ccc.jpg"] }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })
三、视图文件构建
1、在页面目录下的wxml 文件中编写代码
<view class="container"> <view > <swiper indicator-dots=‘true‘ autoplay=‘true‘ interval=‘3000‘ duration=‘200‘ circular=‘true‘ bindtap=‘clickSwiper‘> <block wx:for="{{imgs}}" wx:key:="*this"> <swiper-item> <image src="{{item}}" class="slide-image" mode=‘aspectFill‘ data-index="{{index}}"></image> </swiper-item> </block> </swiper> </view> </view>
四、关于swiper的点击事件
点击每一个item,可以知道点击的是哪个并作出相应的操作
从第三步可以看到,对于<swiper/>组件,设定了一个bindtap属性,属性值内容对应页面下js的方法
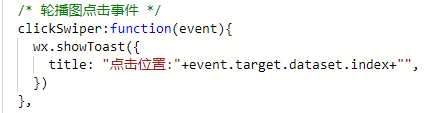
在页面下的 .js文件中添加对应的点击方法:

效果图:

标签:XML 关于 strong viewpager message NPU this onload spec
原文地址:https://www.cnblogs.com/xqxacm/p/9242112.html