标签:gty load 尺寸 code width str warning 定义 name
data:{
isUpload:true,
}

点击上传函数:

getFile(event) { //选择图片 let eventId = event.target.id; let type= testImgType(eventId); if(!type){ return; } let fileName = event.target.files[0].name; let max = testMaxSize(event.target.files[0],1024*3*1024); if(!max){ return; } let width = testImgWidthHeight(eventId,1920,1080,function (res) { if (!res) { this.isUpload=false; console.log( this.isUpload) vue.$message({ message: ‘图片尺寸不正确!‘, type: ‘warning‘ }); }else { this.isUpload=true; console.log( this.isUpload) } }); if(eventId==‘addWorkFile‘){ this.file = event.target.files[0]; this.workFileName=fileName; }else{ this.file2 = event.target.files[0]; this.personFileName=fileName; } }, //点击上传 submitForm(event) { console.log(this.isUpload) if(!this.isUpload){ console.log(this.isUpload) return; }
结果isUpload的值没有变化,
原因:
在请求执行成功后执行回调函数中的内容,回调函数处于其它函数的内部this不会与任何对象绑定
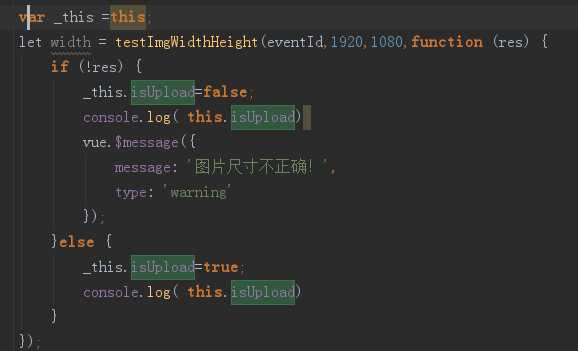
解决办法:一)将指向vue对象的this赋值给外部方法定义的属性,然后在内部方法中使用该属性

二)使用箭头函数

看更改后的结果:

标签:gty load 尺寸 code width str warning 定义 name
原文地址:https://www.cnblogs.com/SimonHu1993/p/9253295.html