标签:tor 引入 开发 分享图片 没有 state src 成功 city
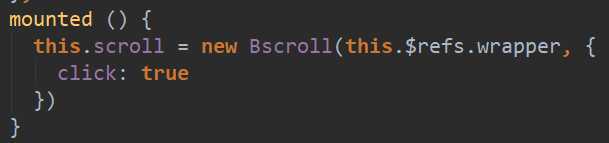
最近使用vue学习开发移动端的项目,使用了bette-scroll插件做滚动。在引入better-scroll的组件中使用@click事件的时候,点击事件失效,v-on:click、v-bind:click、@click.native都不行,试了一下@touchstart是却是可以的,发现better-scroll的配置中没有设置click:true,设置过之后click事件成功。

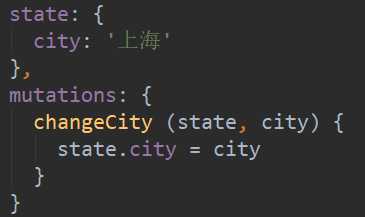
后来在使用vuex的时候一直报“[vuex] unknown mutation type: changeCity”,才发现在store文件中将mutations写在了state里面,被自己蠢哭了。。。正确写法如下:

标签:tor 引入 开发 分享图片 没有 state src 成功 city
原文地址:https://www.cnblogs.com/xiaonan-elsa/p/9257565.html