标签:console 新闻 博文 代码 选项 打包 cto template load
Ionic 是一款基于 Angular、Cordova 的强大的 HTML5 移动应用开发框架 , 可以快速创建一个跨平台的移动应用。可以快速开发移动 App、移动端 WEB 页面、微信公众平台应用,混
合 appweb 页面。
1.1 ionic、cordova、angular之间的关系
ionic=Cordova+Angular+ionicCSS
Ionic 是完全基于谷歌的 Angular 框架,在 Angular 基础上面做了一些封装,让我们可以更快 速和容易的开发移动的项目。Ionic 调用原生的功能是基于 Cordova,Cordova 提供了使用 JavaScript 调用 Native 功能,ionic 自己也封装了一套漂亮的 CSSUI 库。
详情参见度娘
技巧01:安装完node.js后就可以使用npm命令了

技巧01:利用 npm 安装cordova和ionic,如果安装失败请换cnpm进行安装
技巧02:使用cnpm前需要利用npm进行安装 -> npminstall-gcnpm--registry=https://registry.npm.taobao.org
npm install -g cordova ionic

功能强大,就是有点卡
angular官方推荐,原因你懂的
使用 ionic start 命令来创建应用。可以选择创建一个空白的应用,或是基于已有的模板来创建应用;ionic start 命令的第一个参数是应用的名称,会作为包含生成的骨架代码的目录的名称;第二个参数是模板的名称。Ionic 默认提供了7种模板。这些模板也可能随着 Ionic 的版本升级而不断变化。
ionic start 项目名称 项目模板
技巧01:项目创建完毕后,进入到新建项目的根目录执行 ionic serve 就可以启动项目【PS: 和angualr类似,仅仅更换了关键字而已】
》空白应用:模板名称为 blank。生成的应用是空白的,适合于已有经验的开发人员。
》底部标签式应用:模板名称为 tabs。生成的应用的底部是一个标签页,每个标签可以有自己的页面。
》带侧边栏菜单的应用:模板名称为 sidemenu。生成的应用的左上角是一个可以打开侧边栏菜单的按钮。也可以通过手指向右滑动来打开侧边栏。
》超级完整版的应用:模板名称为 super。生成的应用非常完备,包含了很多作为示例的页面。建议初学者从这些页面中学习 Ionic 应用开发的最佳实践。
》会议应用:模板名称为 conference。这是一个完整的、现实世界中的、使用 Ionic 开发的会议日程相关的应用。
》教程应用:模板名称为 tutorial。这是与 Ionic 官方教程相对应的模板。
》AWS Mobile 应用:模板名称为 aws。这是使用 AWS Mobile 作为后台的应用模板。
hooks:编译 cordova 时自定义的脚本命令,方便整合到我们的编译系统和版本控制系统中 node_modules :node 各类依赖包 resources :android/ios 资源(更换图标和启动动画) src:开发工作目录,页面、样式、脚本和图片都放在这个目录下 www:静态文件 platforms:生成 android 或者 ios 安装包路径( platforms\android\build\outputs\apk:apk 所在位置)执行 cordova platform add android 后会生成 plugins:插件文件夹,里面放置各种 cordova 安装的插件 config.xml: 打包成 app 的配置文件 package.json: 配置项目的元数据和管理项目所需要的依赖 tsconfig.json: TypeScript 项目的根目录,指定用来编译这个项目的根文件和编译选项 tslint.json:格式化和校验 typescript
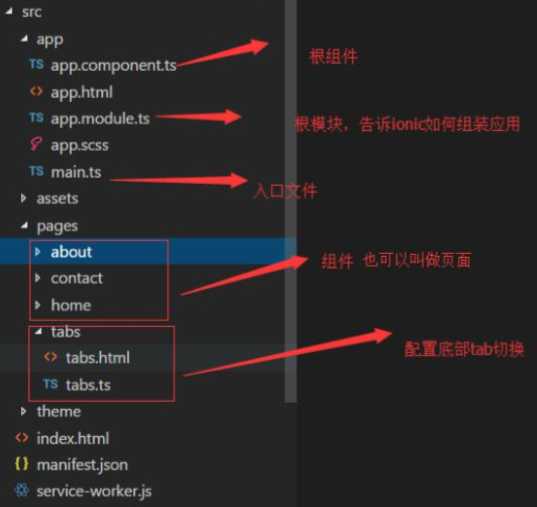
app:应用根目录
assets:资源目录(静态文件(图片,js 框架。。。)
pages:页面文件,放置编写的页面文件,包括:html,scss,ts。
theme:主题文件,里面有一个 scss 文件,设置主题信息。

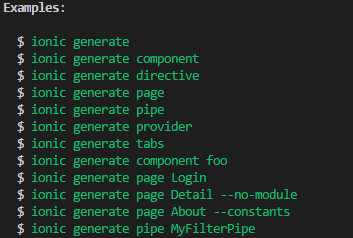
技巧01:在项目根目录下执行相关命令可以查看ionic支持创建哪些命令
ionic generate --help

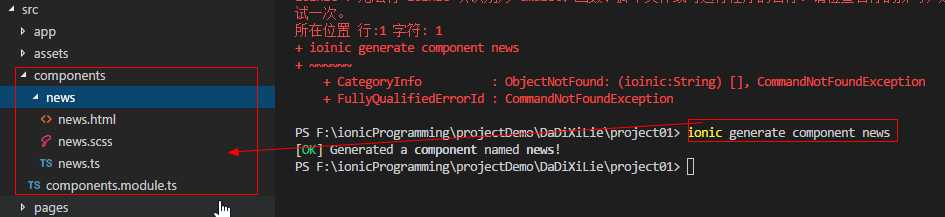
技巧01:创建第一个组件时会自动生成一个组件模块,并将新创建的组件添加到这个模块中;之后创建的模块都会添加到这个模块中(即:所有的组件都从属与这个模块);直接将这个模块在主模块中进行引入并声明就可以在任何地方使用了。
ionic generate component 组件名称



import { NgModule, ErrorHandler } from ‘@angular/core‘;
import { BrowserModule } from ‘@angular/platform-browser‘;
import { IonicApp, IonicModule, IonicErrorHandler } from ‘ionic-angular‘;
import { MyApp } from ‘./app.component‘;
import { AboutPage } from ‘../pages/about/about‘;
import { ContactPage } from ‘../pages/contact/contact‘;
import { HomePage } from ‘../pages/home/home‘;
import { TabsPage } from ‘../pages/tabs/tabs‘;
import { StatusBar } from ‘@ionic-native/status-bar‘;
import { SplashScreen } from ‘@ionic-native/splash-screen‘;
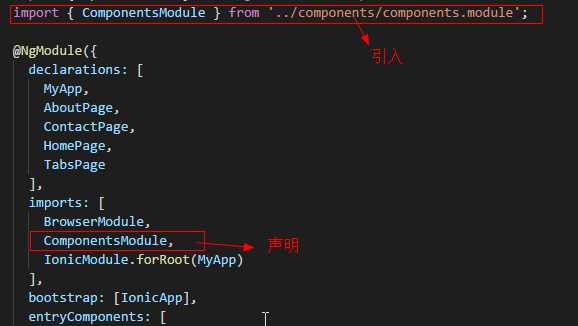
import { ComponentsModule } from ‘../components/components.module‘;
@NgModule({
declarations: [
MyApp,
AboutPage,
ContactPage,
HomePage,
TabsPage
],
imports: [
BrowserModule,
ComponentsModule,
IonicModule.forRoot(MyApp)
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
AboutPage,
ContactPage,
HomePage,
TabsPage
],
providers: [
StatusBar,
SplashScreen,
{provide: ErrorHandler, useClass: IonicErrorHandler}
]
})
export class AppModule {}
技巧01:和angular中使用组件的方式一样,只要在相应模块中引入并声明后就可以使用了【PS: 本博文直接将需要使用组件所在的模块引入的】
》在home页面中使用
技巧01:页面也相当于一个组件


<ion-header>
<ion-navbar>
<ion-title>Home</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<h2>Welcome to Ionic!</h2>
<p>
This starter project comes with simple tabs-based layout for apps
that are going to primarily use a Tabbed UI.
</p>
<p>
Take a look at the <code>src/pages/</code> directory to add or change tabs,
update any existing page or create new pages.
</p>
<hr/>
<div>
<news></news>
</div>
</ion-content>
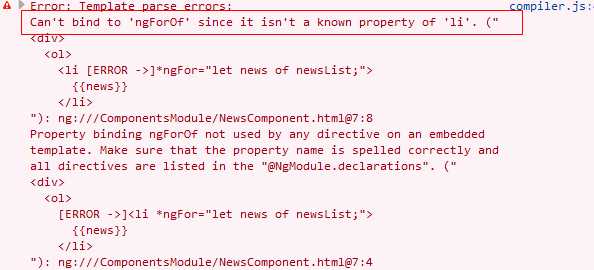
在新创建的组件中直接使用angular相关的指令时会报错,例如:使用*ngFor指令的错误信息如下 ,意思是:li命令没有*ngFor这个属性

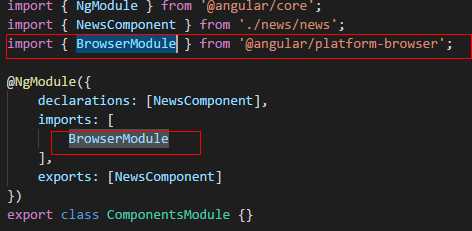
在组件所在模块中引入并声明 BrowserModule 模块即可


import { NgModule } from ‘@angular/core‘;
import { NewsComponent } from ‘./news/news‘;
import { BrowserModule } from ‘@angular/platform-browser‘;
@NgModule({
declarations: [NewsComponent],
imports: [
BrowserModule
],
exports: [NewsComponent]
})
export class ComponentsModule {}
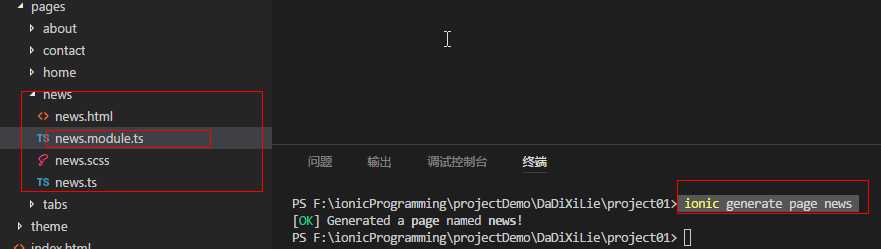
技巧01:创建页面时,会自动为每个页面创建一个模块
ionic generate page 页面名

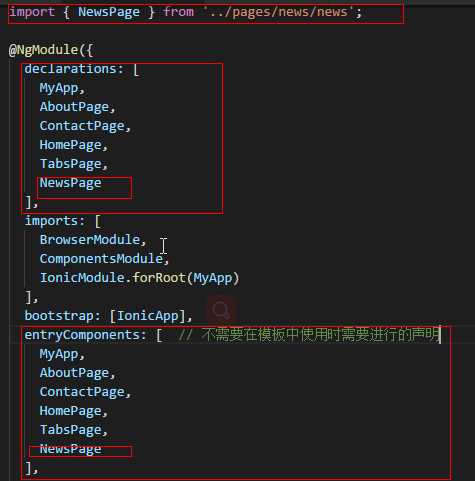
技巧01:新创建的页面必须在跟模块中进行引入和声明后才可以使用


import { NgModule, ErrorHandler } from ‘@angular/core‘;
import { BrowserModule } from ‘@angular/platform-browser‘;
import { IonicApp, IonicModule, IonicErrorHandler } from ‘ionic-angular‘;
import { MyApp } from ‘./app.component‘;
import { AboutPage } from ‘../pages/about/about‘;
import { ContactPage } from ‘../pages/contact/contact‘;
import { HomePage } from ‘../pages/home/home‘;
import { TabsPage } from ‘../pages/tabs/tabs‘;
import { StatusBar } from ‘@ionic-native/status-bar‘;
import { SplashScreen } from ‘@ionic-native/splash-screen‘;
import { ComponentsModule } from ‘../components/components.module‘;
import { NewsPage } from ‘../pages/news/news‘;
@NgModule({
declarations: [
MyApp,
AboutPage,
ContactPage,
HomePage,
TabsPage,
NewsPage
],
imports: [
BrowserModule,
ComponentsModule,
IonicModule.forRoot(MyApp)
],
bootstrap: [IonicApp],
entryComponents: [ // 不需要在模板中使用时需要进行的声明
MyApp,
AboutPage,
ContactPage,
HomePage,
TabsPage,
NewsPage
],
providers: [
StatusBar,
SplashScreen,
{provide: ErrorHandler, useClass: IonicErrorHandler}
]
})
export class AppModule {}
技巧01:在tabs页面中按照套路修改ts文件和模板文件就行啦

import { Component } from ‘@angular/core‘;
import { AboutPage } from ‘../about/about‘;
import { ContactPage } from ‘../contact/contact‘;
import { HomePage } from ‘../home/home‘;
import { NewsPage } from ‘../news/news‘;
@Component({
templateUrl: ‘tabs.html‘
})
export class TabsPage {
tab1Root = HomePage;
tab2Root = AboutPage;
tab3Root = ContactPage;
tab4Root = NewsPage;
constructor() {
}
}

<ion-tabs> <ion-tab [root]="tab1Root" tabTitle="Home" tabIcon="home"></ion-tab> <ion-tab [root]="tab2Root" tabTitle="About" tabIcon="information-circle"></ion-tab> <ion-tab [root]="tab3Root" tabTitle="Contact" tabIcon="contacts"></ion-tab> <ion-tab [root]="tab4Root" tabTitle="News" tabIcon="apps"></ion-tab> </ion-tabs>

7 子页面跳转
技巧01:从一个页面跳转到子页面可以利用依赖注入的 NavController 实现
技巧02:子页面必须在根模块中进行引入和声明


import { Component } from ‘@angular/core‘;
import { IonicPage, NavController, NavParams } from ‘ionic-angular‘;
import { NewsInfoPage } from ‘../news-info/news-info‘;
/**
* Generated class for the NewsPage page.
*
* See https://ionicframework.com/docs/components/#navigation for more info on
* Ionic pages and navigation.
*/
@IonicPage()
@Component({
selector: ‘page-news‘,
templateUrl: ‘news.html‘,
})
export class NewsPage {
newsList : string[] = [];
constructor(public navCtrl: NavController, public navParams: NavParams) {
}
ionViewDidLoad() {
console.log(‘ionViewDidLoad NewsPage‘);
for(let i = 0; i < 10; i++) {
this.newsList.push("这是第" + i + "新闻");
}
}
onNewsInfoPage(event: Event): void {
console.log(event);
this.navCtrl.push(NewsInfoPage);
}
}
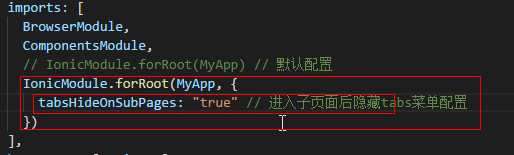
当跳转到子页面后,将tabs菜单隐藏掉
直接在根模块中对 IonicModule.forRoot() 进行相应的配置即可


import { NgModule, ErrorHandler } from ‘@angular/core‘;
import { BrowserModule } from ‘@angular/platform-browser‘;
import { IonicApp, IonicModule, IonicErrorHandler } from ‘ionic-angular‘;
import { MyApp } from ‘./app.component‘;
import { AboutPage } from ‘../pages/about/about‘;
import { ContactPage } from ‘../pages/contact/contact‘;
import { HomePage } from ‘../pages/home/home‘;
import { TabsPage } from ‘../pages/tabs/tabs‘;
import { StatusBar } from ‘@ionic-native/status-bar‘;
import { SplashScreen } from ‘@ionic-native/splash-screen‘;
import { ComponentsModule } from ‘../components/components.module‘;
import { NewsPage } from ‘../pages/news/news‘;
import { NewsInfoPage } from ‘../pages/news-info/news-info‘;
@NgModule({
declarations: [
MyApp,
AboutPage,
ContactPage,
HomePage,
TabsPage,
NewsPage,
NewsInfoPage
],
imports: [
BrowserModule,
ComponentsModule,
// IonicModule.forRoot(MyApp) // 默认配置
IonicModule.forRoot(MyApp, {
tabsHideOnSubPages: "true" // 进入子页面后隐藏tabs菜单配置
})
],
bootstrap: [IonicApp],
entryComponents: [ // 不需要在模板中使用时需要进行的声明
MyApp,
AboutPage,
ContactPage,
HomePage,
TabsPage,
NewsPage,
NewsInfoPage
],
providers: [
StatusBar,
SplashScreen,
{provide: ErrorHandler, useClass: IonicErrorHandler}
]
})
export class AppModule {}
修改子页面的分返回按钮提示信息
直接在根模块中对 IonicModule.forRoot() 进行相应的配置即可


import { NgModule, ErrorHandler } from ‘@angular/core‘;
import { BrowserModule } from ‘@angular/platform-browser‘;
import { IonicApp, IonicModule, IonicErrorHandler } from ‘ionic-angular‘;
import { MyApp } from ‘./app.component‘;
import { AboutPage } from ‘../pages/about/about‘;
import { ContactPage } from ‘../pages/contact/contact‘;
import { HomePage } from ‘../pages/home/home‘;
import { TabsPage } from ‘../pages/tabs/tabs‘;
import { StatusBar } from ‘@ionic-native/status-bar‘;
import { SplashScreen } from ‘@ionic-native/splash-screen‘;
import { ComponentsModule } from ‘../components/components.module‘;
import { NewsPage } from ‘../pages/news/news‘;
import { NewsInfoPage } from ‘../pages/news-info/news-info‘;
@NgModule({
declarations: [
MyApp,
AboutPage,
ContactPage,
HomePage,
TabsPage,
NewsPage,
NewsInfoPage
],
imports: [
BrowserModule,
ComponentsModule,
// IonicModule.forRoot(MyApp) // 默认配置
IonicModule.forRoot(MyApp, {
tabsHideOnSubPages: "true", // 进入子页面后隐藏tabs菜单配置
backButtonText: "返回" // 修改子页面返回按钮文本信息
})
],
bootstrap: [IonicApp],
entryComponents: [ // 不需要在模板中使用时需要进行的声明
MyApp,
AboutPage,
ContactPage,
HomePage,
TabsPage,
NewsPage,
NewsInfoPage
],
providers: [
StatusBar,
SplashScreen,
{provide: ErrorHandler, useClass: IonicErrorHandler}
]
})
export class AppModule {}

Ionic01 简单介绍、环境搭建、创建项目、项目结构、创建组件、创建页面、子页面跳转
标签:console 新闻 博文 代码 选项 打包 cto template load
原文地址:https://www.cnblogs.com/NeverCtrl-C/p/9262405.html