标签:文件 运行 目的 压力 等等 就会 官方网站 com 版本
现在最流行的三个前端框架,可以说和webpack已经紧密相连,框架官方都推出了和自身框架依赖的webpack构建工具。
React.js+WebPack
Vue.js+WebPack
AngluarJS+WebPack
从此可以看出,无论你前端走那条线,你都要有很强的Webpack知识
webpack有3大特性:
打包:可以把多个Javascript文件打包成一个文件,减少服务器压力和下载带宽。
转换:把拓展语言转换成为普通的JavaScript,让浏览器顺利运行。
优化:前端变的越来越复杂后,性能也会遇到问题,而WebPack也开始肩负起了优化和提升性能的责任
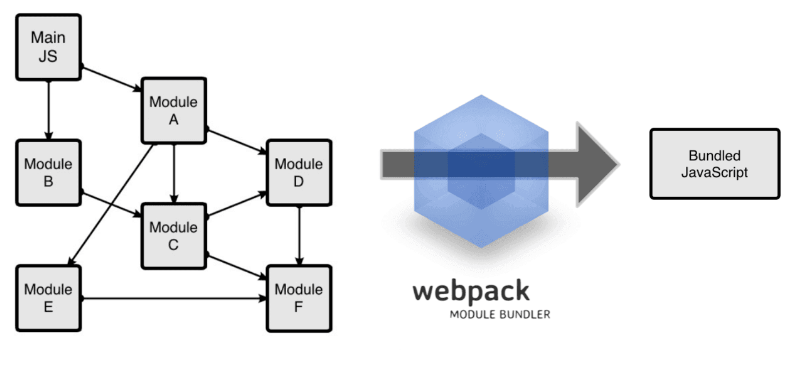
可以从下图了解webpack的作用

安装方法:
1、用win+R打开运行对话框,输入cmd进入命令行模式。然后找到你想开始项目的地方,输入下方代码
mkdir webpack_demo //创建一个webpack_demo文件夹
cd webpack_demo //进入该文件夹
2、查看是否看装node
输入node -v 查看是否安装并了解其版本
3、安装node完成后,方可进行安装 webpack
npm install -g webpack //全局安装 webpack
4、如果你这时安装失败了(出现了报错信息),一般有三种可能:
1、检查你node的版本号,如果版本号过低,升级为最新版本。
2、网络问题,可以考虑使用cnpm来安装(这个是淘宝实时更新的镜像),具体可以登录cnpm的官方网站学习http://npm.taobao.org/。
3、权限问题,在Liux、Mac安装是需要权限,如果你是Windows系统,主要要使用以管理员方式安装。
5、对项目目录进行安装
在用npm安装前,我们先要进行一下初始化,初始化的主要目的是生成package.json文件(这是一个标准的npm说明文件,里面蕴含了丰富的信息,包括当前项目的依赖模块,自定义的脚本任务等等,如果你对此文件还不了解,可以看看node 的相关知识)。
在命令行输入 : npm init
完成后会生成package.json文件
输入该命令进行项目目录的安装:npm install --save-dev webpack
这里的参数–save是要保存到package.json中,dev是在开发时使用这个包,而生产环境中不使用
6、查看webpack版本
webpack -v
出现版本号说明安装成功
7、如果自己的版本比较旧,想要更新版本
第一步:打开Visual Studio Code软件 在 package.json 里面找到 webpack 版本号,在里面该成你想要的版本号或者最新版本号
第二步:删除里面的 node_moules文件夹
第三步:在终端里面输入npm install 就会生成你想要的webpack版本
这是我从jspang网站上学习写下的笔记,为了自己记忆,也为了帮助有需要的朋友,希望可以帮助你,谢谢阅读
这是技术胖的网址,讲了很多前端知识,可以了解下:http://jspang.com/
标签:文件 运行 目的 压力 等等 就会 官方网站 com 版本
原文地址:https://www.cnblogs.com/wuyougougou970301/p/9265363.html