标签:style blog http color io 使用 ar strong 文件
ePub 是 Electronic Publication 的缩写,意为电子出版,是一个自由的开放标准,属于一种可以“自动重新编排”的内容,也就是文字内容可以根据阅读设备的特性,以最适于阅读的方式显示。ePub 档案内部使用了 XHTML 或 DTBook (一种由DAISY Consortium提出的XML标准)来展现文字、并以 .zip 压缩格式来包裹档案内容。ePub 格式中包含了数位版权管理(DRM)相关功能可供选用。
说白了,ePub 就是一个把书籍内容包含在内的压缩包,解压后的文件一般包含 CSS(样式表文件)、HTML(章节内容文件)、JPG(插图)、TFF(内嵌字体文件)。







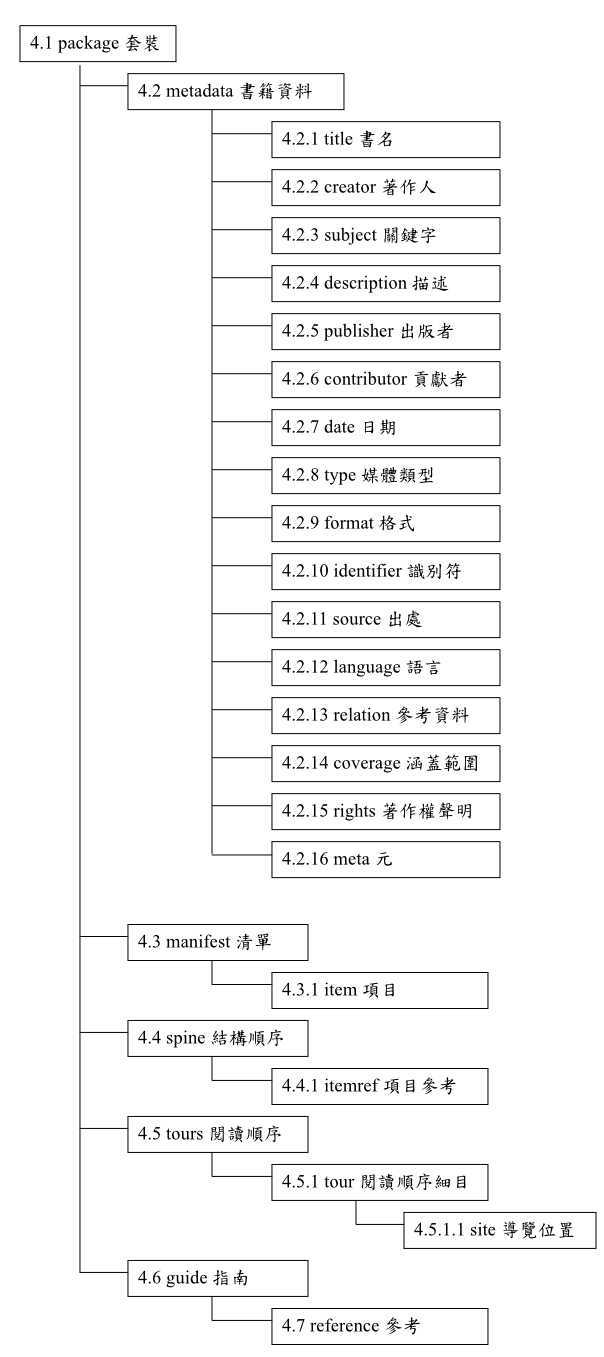
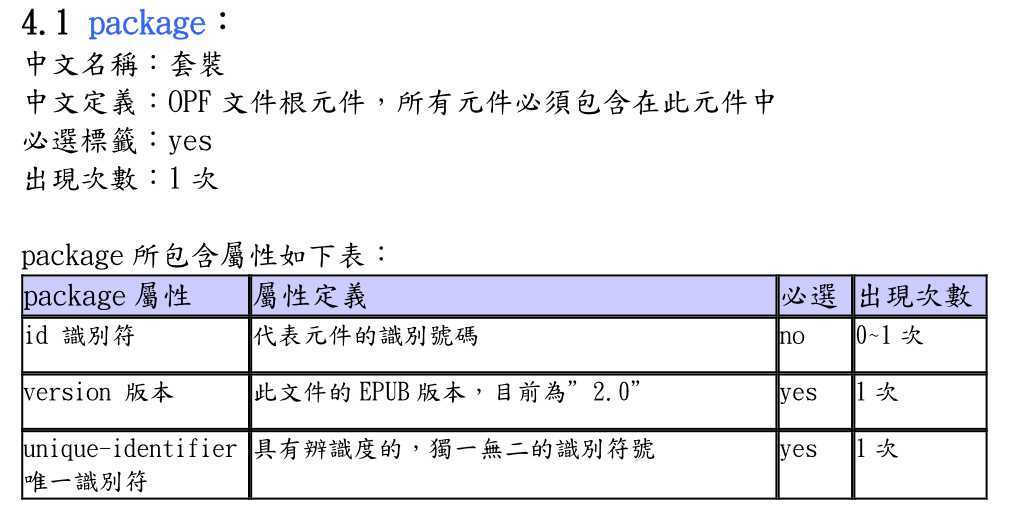
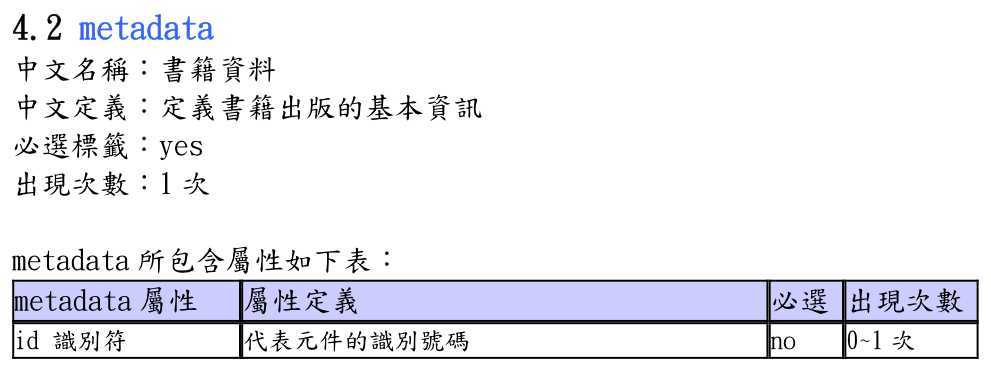
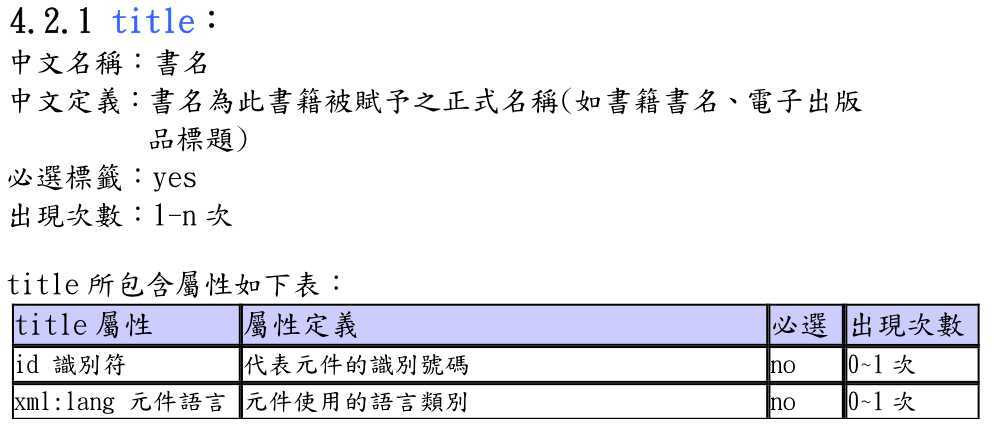
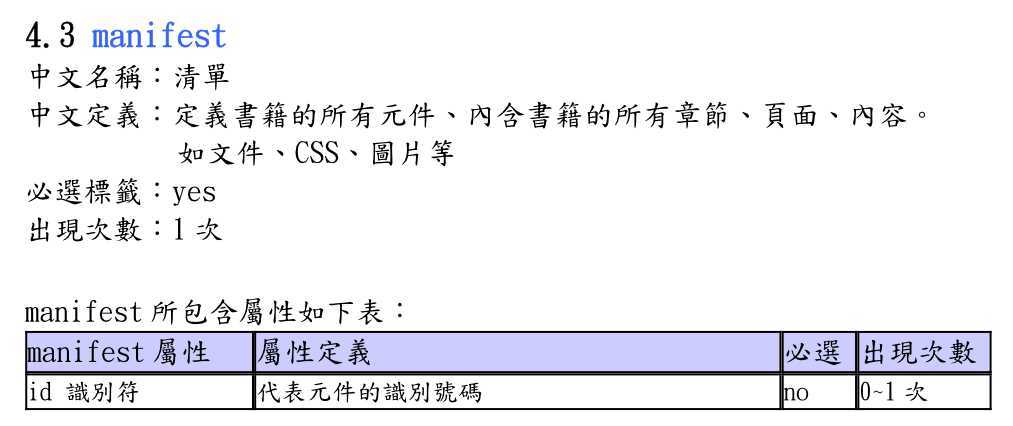
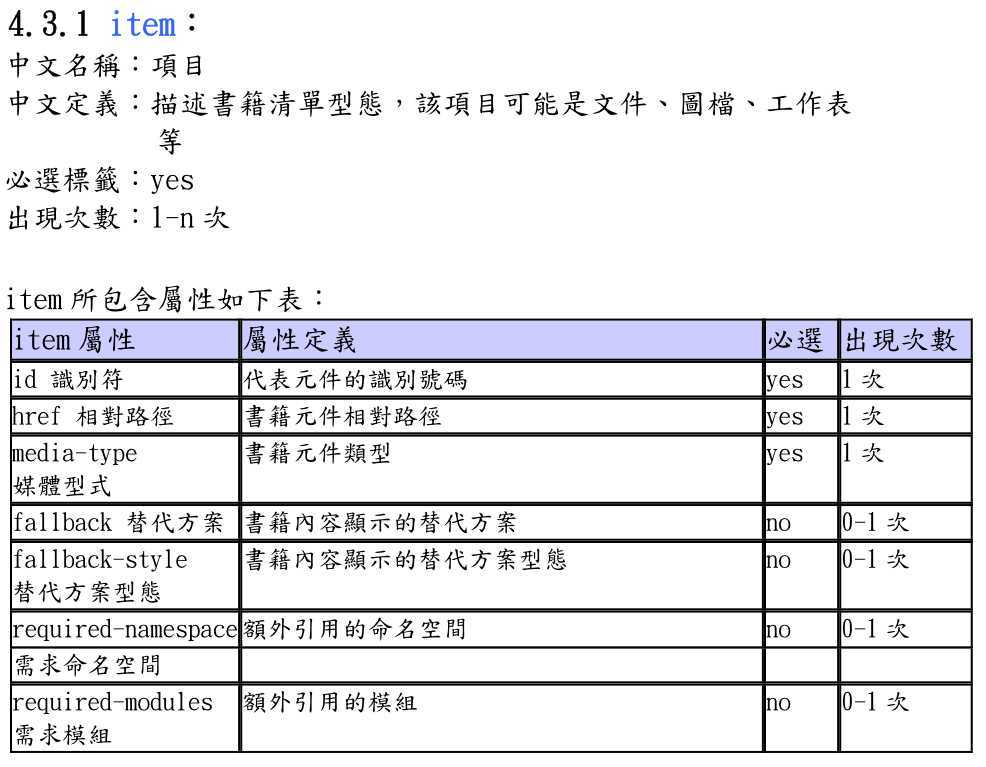
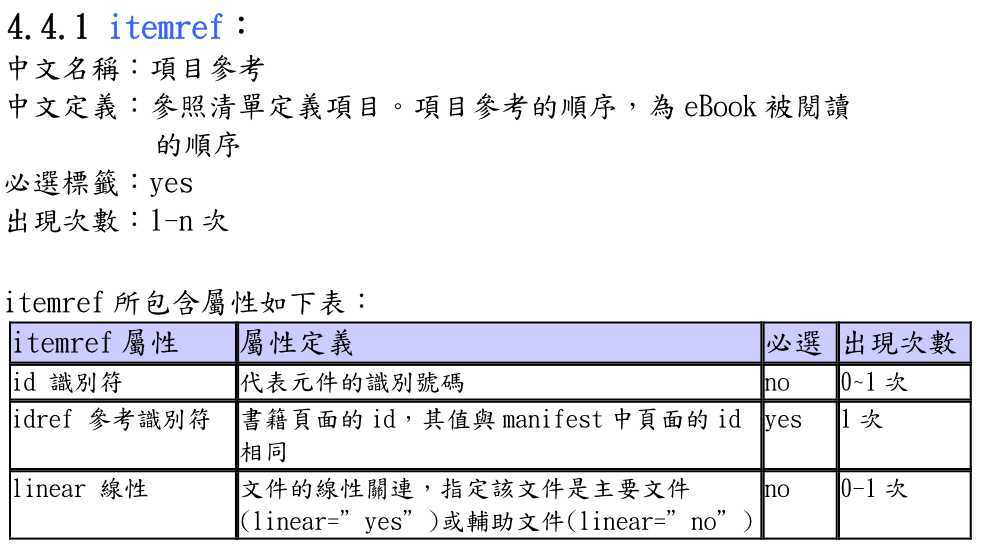
更多的详细介绍可以参考《ePub OPF 電子出版品結構資料 中文規範書v1.0》
子曰:“工欲善其事,必先利其器。”制作电子书也是如此,想要制作出质量上乘的电子书就必须得有利器的协助,Jutoh 和 Sigil 便是这两把利器,这两者就好比倚天剑和屠龙刀,刀剑合璧,天下归心。当然光有刀剑可不行,没有鞘来装盛的武器可是会伤及自身的,Word 就是这么一把鞘。
得到了这三样至宝,就得学会怎样使用。一般来说,电子书的制作分一下几个流程:
怎么使用 Word 就不必我一一赘述了,但要想制作精美的电子书还得需要好的样式模板,你可以根据自己的爱好定制模板,也可以使用现成的模板。
这里对『样式模板』做一个简单的说明(详细说明可以参考这个帖子):
常用的样式大致分三种:段落样式、字符样式(或者叫行内样式)、链接样式。
顾名思义,段落样式管这一段长什么样,字符样式只针对特定的字符,链接样式有点特别,你把它用在段落上就像段落样式,用在字符上就像字符样式。一般很少用链接样式,除了标题系列。
通过模板规范导入的文本后,你就得到了一个已经完成的 Word 文件,下面打开 Jutoh,新建一个项目并导入这个 Word 文件。

通过 Jutoh,你可以完成:
上一步中编译出来的 ePub 其实就已经可以供人阅读了,如果你对电子书有更高的要求,可以使用 Sigil 给电子书进行调整、增加富文本。

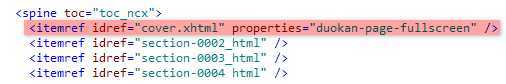
在 content.opf 里的下把需要全屏显示的页后面都加上“properties=”duokan-page-fullscreen”

style.css 中使用 text-indent 来控制行首缩进
text-indent: 2em; 的意思就是行首缩进 2 个字符

用 margin 控制段落间距
1 .p { 2 margin-top: 0.00em; 3 margin-bottom: 0.00em; 4 margin-left: 0.00em; 5 margin-right: 0.00em; 6 }
你还可以这样写:
.p {margin: 0em 0em 0em 0em;}
其他比较常见的 CSS 代码这里举个例子:
.head { font-weight: bold; /*加粗*/ font-size:1.5em; /*字号*/ color: #985C00; /*字体颜色*/ line-height:130%; /*行高*/ text-decoration:underline; /*下划线*/ text-align: right; /*右对其*/ text-indent: 0.00em; /*首行缩进*/ adobe-hyphenate: none; hyphens: none; -moz-hyphens: none; -webkit-hyphens: none; /*分割线*/ margin-top: 0.00em; /*外边距-上*/ margin-left: 0.00em; /*外边距-左*/ margin-right: 0.00em; /*外边距-右*/ margin-bottom:0.5em; /*外边距-下*/ padding: 5px 5px 5px 5px; /*内边距*/ border-width: 0.1em; /*设置四条边框的宽度*/ }
你还可以参考《CSS参考手册》
用过 Kindle 的童鞋都知道,Kindle 阅读电子书有个弹窗注释的功能,这个弹窗注释,就是富文本的一种。
由于注释一般需要上标,类似这样的一段文字:
后世将李白[1]和杜甫并成为“李杜” 。
STEP 1)所以需要在 style.css 中添加上这么一段代码:
.footnote { text-align: justify; text-indent: 0em; line-height: 110%; font-size: 0.85em; font-family: "zw","宋体","明体","明朝",serif; }
STEP 2)然后在需要注释的地方插入如下代码:
<a id="ref_footnotebookmark_start_1_1"></a><span style=" font-size: 0.75em; vertical-align: super;"><a href="#ref_footnotebookmark_end_1_1">[1]</a></span>
那么文本就变成这样了:
后世将李白<a id="ref_footnotebookmark_start_1_1"></a><span style=" font-size: 0.75em; vertical-align: super;"><a href="#ref_footnotebookmark_end_1_1">[1]</a></span>和杜甫并成为“李杜” 。
红色部分:声明一个 ID,ID 的名称是"ref_footnotebookmark_start_1_1"
绿色部分:规定紫色部分的样式
蓝色部分:跳转到另一个 ID,ID 的名称是"ref_footnotebookmark_end_1_1","#"是指向的意思。
紫色部分:显示的上标
STEP 3)在章节的末尾插入如下代码
<p class="footnote" id="ref_footnotebookmark_end_1_1"><span style=" font-size: 0.75em; vertical-align: super;"><a href="#ref_footnotebookmark_start_9_1">[1]</a></span>李白,字太白,号青莲居士。</p>
很遗憾的是,多看并不支持这种代码,它另有一种规范。
STEP 1)在 style.css 中插入如下代码:
1 /** Duokan Extent Start **/ 2 sup img { 3 line-height: 1.2; 4 width: 1em; 5 height: 1em; 6 margin: 0; 7 padding: 0em; 8 vertical-align: text-top; 9 } 10 11 li.duokan-footnote-item { 12 font-family:"ht","微软雅黑","黑体","zw",sans-serif; 13 text-align: left; 14 font-size: small; 15 line-height: 1.2; 16 padding: 0px; 17 } 18 /** Duokan Extent End **/
STEP 2)注释需要一张15x15的图片代替上标显示,你可以使用这个![]() 也可以自己制作一张。
也可以自己制作一张。
STEP 3)在 Sigil 中将这个图片添加到 Images 文件夹内,命名为 note.png
STEP 4)在需要注释的地方插入如下代码:
<sup><a class="duokan-footnote" href="#ref_footnotebookmark_end_1_1" id="ref_footnotebookmark_start_1_1"><img alt="" src="../Images/note.png" /></a></sup>
那么段落变成这个样子:
后世将李白<sup><a class="duokan-footnote" href="#ref_footnotebookmark_end_1_1" id="ref_footnotebookmark_start_1_1"><img src="../Images/note.png" /></a></sup>和杜甫并成为“李杜” 。
STEP 5)在章节末尾添加脚注代码:
1 <ol class="duokan-footnote-content">
2 <li class="duokan-footnote-item" id="ref_footnotebookmark_end_1_1"> 3 <a href="#ref_footnotebookmark_start_1_1">这里是注释</a> 4 </li>
5 </ol>
如果有多个注释可以这样写:
1 <ol class="duokan-footnote-content"> 2 3 <li class="duokan-footnote-item" id="ref_footnotebookmark_end_1_1"> 4 <a href="#ref_footnotebookmark_start_1_1">注释一</a> 5 </li> 6 7 <li class="duokan-footnote-item" id="ref_footnotebookmark_end_1_2"> 8 <a href="#ref_footnotebookmark_start_1_2">注释二</a> 9 </li> 10 11 <li class="duokan-footnote-item" id="ref_footnotebookmark_end_1_3"> 12 <a href="#ref_footnotebookmark_start_1_3">注释三</a> 13 </li> 14 15 </ol>
更多信息可参阅《 多看电子书规范扩展开放计划》
-----------------The END------------------
标签:style blog http color io 使用 ar strong 文件
原文地址:http://www.cnblogs.com/RhinoC/p/4002387.html