标签:技术 显示 lis evel android bubuko json 元数据 exp
上一篇我们创建好了一个新项目。
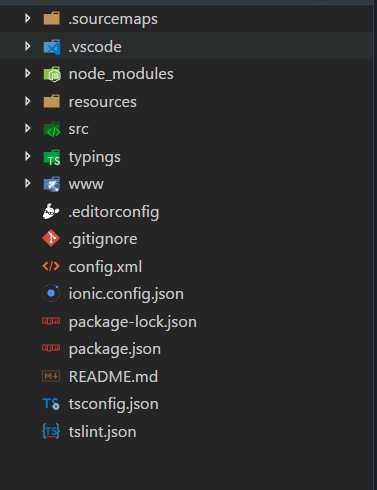
现在用VScode打开这个目录并且观察:

node_modules :node 各类依赖包
resources :android/ios 资源(更换图标和启动动画)
src:开发工作目录,页面、样式、脚本和图片都放在这个目录下
www:静态文件
platforms:生成 android 或者 ios 安装包路径( platforms\android\build\outputs\apk:apk 所在位置)执行 cordova platform add android 后会生成
config.xml: 打包成 app 的配置文件
package.json: 配置项目的元数据和管理项目所需要的依赖
tsconfig.json: TypeScript 项目的根目录,指定用来编译这个项目的根文件和编译选项
tslint.json:格式化和校验 typescript
这些我们不必关心。
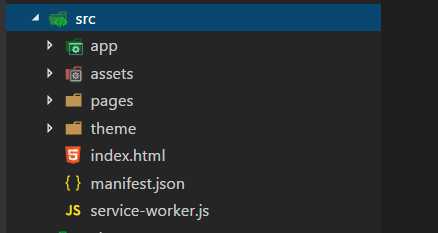
我们要注意的是src文件夹:

app:应用根目录
assets:资源目录(静态文件(图片,js 框架。。。)
各 pages:页面文件,放置编写的页面文件,包括:html,scss,ts。
theme:主题文件,里面有一个 scss 文件,设置主题信息
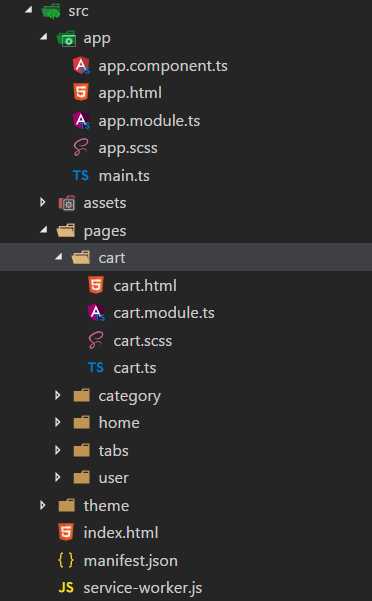
打开app目录和我创建的一个page页面目录:

具体介绍下:
main.ts是入口文件,正常不用修改(无需关注):
import { platformBrowserDynamic } from ‘@angular/platform-browser-dynamic‘; import { AppModule } from ‘./app.module‘; platformBrowserDynamic().bootstrapModule(AppModule);
app.model.ts是根模块:告诉Ionic如何组装项目:这里需要注意(总是用到):
//自定义的组件(我们只需要关注这里) import { UserPage } from ‘./../pages/user/user‘; import { CategoryPage } from ‘./../pages/category/category‘; import { CartPage } from ‘./../pages/cart/cart‘; import { HomePage } from ‘../pages/home/home‘; import { TabsPage } from ‘../pages/tabs/tabs‘; //下边这3行引入angular需要的文件(系统模块) import { NgModule, ErrorHandler } from ‘@angular/core‘; import { BrowserModule } from ‘@angular/platform-browser‘; import { IonicApp, IonicModule, IonicErrorHandler } from ‘ionic-angular‘; //引入根组件 import { MyApp } from ‘./app.component‘; //ionic打包成app需要的导航条和启动页面服务 import { StatusBar } from ‘@ionic-native/status-bar‘; import { SplashScreen } from ‘@ionic-native/splash-screen‘; @NgModule({ declarations: [ //声明我们需要用到的所有组件 MyApp, HomePage, TabsPage, CartPage, CategoryPage, UserPage ], imports: [ //引入的模块(依赖的模块) BrowserModule, IonicModule.forRoot(MyApp) ], //启动的模块 bootstrap: [IonicApp], entryComponents: [ //配置不会在模板中使用的组件 //(比如页面不想在其他的组件中使用) MyApp, HomePage, TabsPage, CartPage, CategoryPage, UserPage ], providers: [ //配置服务 StatusBar, SplashScreen, { provide: ErrorHandler, useClass: IonicErrorHandler } ] }) export class AppModule { }
app.component.ts是根组件(不必注意)

import { Component } from ‘@angular/core‘; import { Platform } from ‘ionic-angular‘; import { StatusBar } from ‘@ionic-native/status-bar‘; import { SplashScreen } from ‘@ionic-native/splash-screen‘; import { TabsPage } from ‘../pages/tabs/tabs‘; @Component({ templateUrl: ‘app.html‘ }) export class MyApp { rootPage:any = TabsPage; constructor(platform: Platform, statusBar: StatusBar, splashScreen: SplashScreen) { platform.ready().then(() => { // Okay, so the platform is ready and our plugins are available. // Here you can do any higher level native things you might need. statusBar.styleDefault(); splashScreen.hide(); }); } }
再看pages中的组件:这是我自己创建的(如何创建后边介绍):
这里的html文件就是显示在用户面前的页面,scss是CSS文件,ts文件处理后台逻辑
上边我的代码都是创建了新组件后的代码,
那么新项目如何创建组件呢?
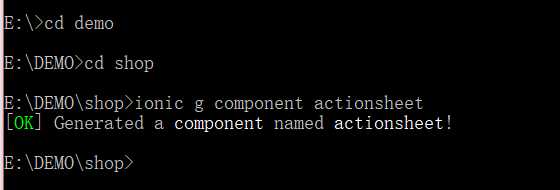
Ionic命令行有快捷方法:

现在创建完成,我们观察下:

好的,我们创建好这个组件,给他写一个基本的功能:列表
首先我们要使用这个组件:先在app.module.ts中引入总模块(components.module.ts):

//导入模块 import { ComponentsModule } from ‘../components/components.module‘; import { NgModule, ErrorHandler } from ‘@angular/core‘; import { BrowserModule } from ‘@angular/platform-browser‘; import { IonicApp, IonicModule, IonicErrorHandler } from ‘ionic-angular‘; import { MyApp } from ‘./app.component‘; import { AboutPage } from ‘../pages/about/about‘; import { ContactPage } from ‘../pages/contact/contact‘; import { HomePage } from ‘../pages/home/home‘; import { TabsPage } from ‘../pages/tabs/tabs‘; import { StatusBar } from ‘@ionic-native/status-bar‘; import { SplashScreen } from ‘@ionic-native/splash-screen‘; @NgModule({ declarations: [ MyApp, AboutPage, ContactPage, HomePage, TabsPage ], imports: [ ComponentsModule, BrowserModule, IonicModule.forRoot(MyApp) ], bootstrap: [IonicApp], entryComponents: [ MyApp, AboutPage, ContactPage, HomePage, TabsPage ], providers: [ StatusBar, SplashScreen, {provide: ErrorHandler, useClass: IonicErrorHandler} ] }) export class AppModule {}
actionsheet.ts:
import { Component } from ‘@angular/core‘;
/**
* Generated class for the ActionsheetComponent component.
*
* See https://angular.io/api/core/Component for more info on Angular
* Components.
*/
@Component({
selector: ‘actionsheet‘,
templateUrl: ‘actionsheet.html‘
})
export class ActionsheetComponent {
text: string;
public list=[];
constructor() {
console.log(‘Hello ActionsheetComponent Component‘);
this.text = ‘Hello World‘;
for(var i=0;i<10;i++){
this.list.push("这是第"+(i+1)+"条数据");
}
}
}
actionsheet.html:
<!-- Generated template for the ActionsheetComponent component --> <div> <ion-list> <ion-item *ngFor="let item of list"> {{item}} </ion-item> </ion-list> </div>
这样写其实不正确,要现在总组件ts文件中导入:
components.module.ts
import { NgModule } from ‘@angular/core‘;
import { ActionsheetComponent } from ‘./actionsheet/actionsheet‘;
//引入这个
import { BrowserModule } from ‘@angular/platform-browser‘;
@NgModule({
declarations: [ActionsheetComponent],
//依赖注入
imports: [BrowserModule],
exports: [ActionsheetComponent]
})
export class ComponentsModule {}
我在关于页面(Pages中的About页面)使用:
about.html:
<ion-header> <ion-navbar> <ion-title> 关于 </ion-title> </ion-navbar> </ion-header> <actionsheet></actionsheet>
不过自定义Component组件不常用。
标签:技术 显示 lis evel android bubuko json 元数据 exp
原文地址:https://www.cnblogs.com/xuyiqing/p/9279300.html