标签:phi -- charts 分享 series enter mst 现在 arw
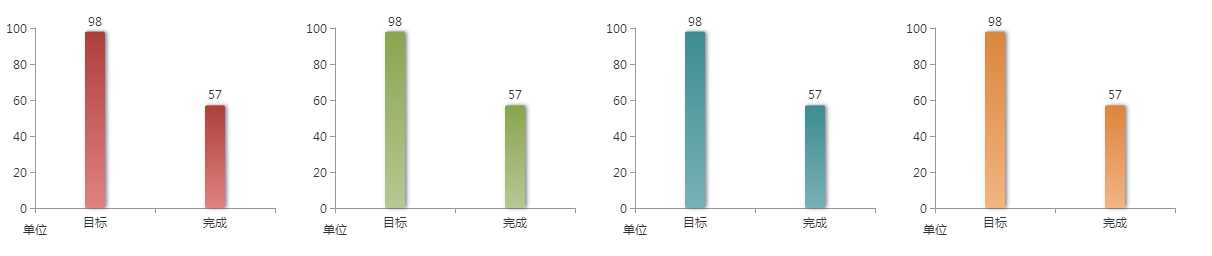
最近项目里面遇到一些图表需要用echarts来做。而我之前只用过一次echarts,也只是做了一个简单的饼状图,并没有涉及到很多的配置。但是现在这个项目,这些图表需要自己配置很多东西。像什么多余的网格线不显示啊,每个柱子的不一样的颜色渐变啊,这些都还好。问题在一个页面有多个柱状图,而这些柱状图除了数据和颜色不一样其他的都一毛一样。最后模仿老大做的整合多个option自己做了一个demo,自己写了详细的注释。效果图如下:

html代码如下:
1 <!-- 为ECharts准备一个具备大小(宽高)的Dom --> 2 <div id="chart1" style="width: 300px;height:300px;"></div> 3 <div id="chart2" style="width: 300px;height:300px;"></div> 4 <div id="chart3" style="width: 300px;height:300px;"></div> 5 <div id="chart4" style="width: 300px;height:300px;"></div> 6 <script src="aa.js"></script> 7 <script> 8 new aa(); 9 </script>
js代码如下:
1 function aa(){ 2 //初始化加载图表 3 this.initchart(); 4 } 5 aa.prototype = { 6 initchart:function(){ 7 //定义每个图表的颜色数组,我这里是渐变色的柱子,有四个 8 var color = [ "#ad3f3b", "#df8380","#89a54e","#b7c894","#3c8d91","#78b1b5","#db853c","#f2b582"]; 9 var dex = 0; 10 //遍历装图表的盒子 11 for(var i = 1; i <= 4; i++){ 12 //把echarts初始化图表的方法提出来通过拼接id的方法找到每个div的id 13 var chart = echarts.init(document.getElementById(‘chart‘+ i)); 14 //把option做成一个变量,通过传参来初始化每个图 new echarts.graphic.LinearGradient是eachsrts柱子渐变的方法 15 //传递的参数有图表的名字,渐变的颜色,和所对应的单位 16 var option = this.optionFun("销售额", new echarts.graphic.LinearGradient(0,0,0,1,[ 17 {offset:0,color: color[dex++]}, 18 {offset:1,color:color[dex++]} 19 ]), "单位"); 20 //常规操作 为echarts对象加载数据 21 chart.setOption(option); 22 } 23 }, 24 //然后接下来都是一些echarts的一些常规配置 25 optionFun:function(title,color,unit){ 26 var option = { 27 title:{ 28 text:title, 29 left:‘center‘, 30 textStyle:{ 31 fontStyle:‘normal‘, 32 fontSizeL:‘14px‘, 33 }, 34 top:‘top‘, 35 }, 36 xAxis:{ 37 type:‘category‘, 38 data:[‘目标‘,‘完成‘], 39 axisLine:{ 40 lineStyle:{ 41 color:‘#999‘, 42 }, 43 }, 44 axisLabel:{ 45 textStyle:{ 46 color:‘#333‘, 47 }, 48 }, 49 }, 50 yAxis:{ 51 type:‘value‘, 52 name:unit, 53 nameLocation:‘start‘, 54 nameTextStyle:{ 55 color:‘#333‘, 56 }, 57 axisLine:{ 58 lineStyle:{ 59 color:‘#999‘, 60 } 61 }, 62 axisLabel:{ 63 textStyle:{ 64 color:‘#333‘, 65 }, 66 }, 67 splitLine:{ 68 show:false, 69 }, 70 }, 71 series:[{ 72 data:data,//后台传过来的数据[98,57] 73 type:‘bar‘, 74 barWidth:20, 75 itemStyle:{ 76 normal:{ 77 color:color, 78 barBorderRadius:2, 79 shadowColor:‘rgba(4,13,31,0.5)‘, 80 shadowBlur:5, 81 shadowOffsetX:2, 82 shadowOffsetY:0, 83 label:{ 84 show:true, 85 position:‘top‘, 86 textStyle:{ 87 color:‘#333‘, 88 }, 89 }, 90 } 91 } 92 }], 93 }; 94 //将option返回 95 return option; 96 } 97 }
其实后来发现,echarts一些常规的配置在官方给的文档里面都有,就是自己不太熟悉。最主要的还是自己掌握的东西太少了,不懂的融会贯通。也更加清楚了js对于一个前端来说是多么的重要。而我自己也在不断的努力中,很感谢我老大,很多不懂的地方问他,他都会帮我解决。继续加油吧。
注:这个配置目前不支持图表数量超过所定义的颜色数量后颜色循环,或许以后多研究下可以实现,但是目前是不支持的。
标签:phi -- charts 分享 series enter mst 现在 arw
原文地址:https://www.cnblogs.com/tangjie85/p/9284843.html