标签:strong pos 服务器 技术分享 标签 span color lan com
# 向服务器发送请求的途径 1. 浏览器地址栏,默认get请求 2. form表单: get请求 post请求 3. a标签,默认get请求 4. Ajax 特点: (1) 异步请求 (2) 局部刷新 方式: get post
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML,现在更多使用json数据)。
AJAX除了异步的特点外,还有一个就是:浏览器页面局部刷新;(这一特点给用户的感受是在不知不觉中完成请求和响应过程)

http://www.jq22.com/jquery-info122


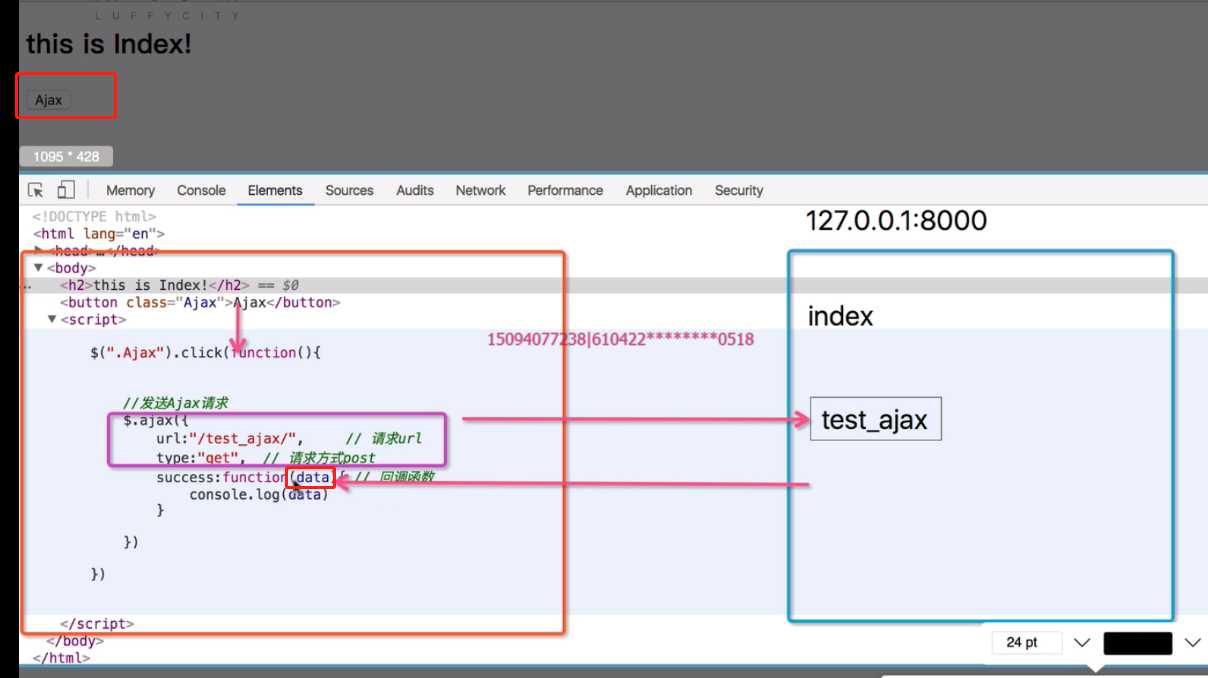
3、



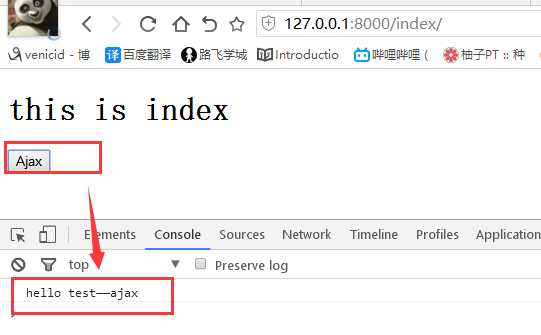
4
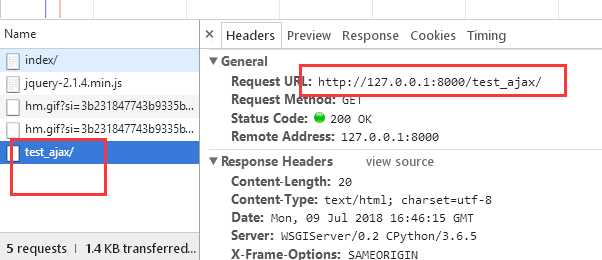
5
标签:strong pos 服务器 技术分享 标签 span color lan com
原文地址:https://www.cnblogs.com/venicid/p/9286847.html