标签:显示 解析 并且 stat image status font usb nbsp
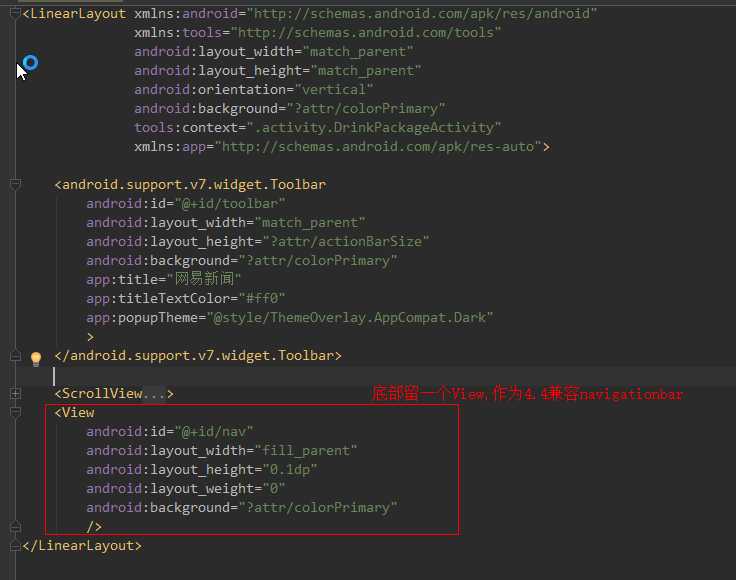
1.布局:

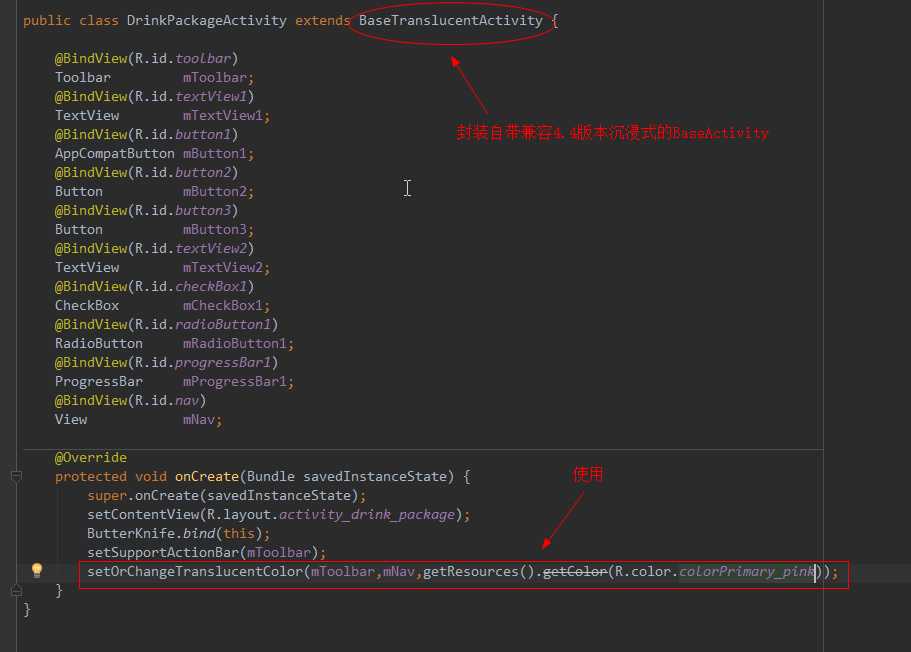
2.一步使用:

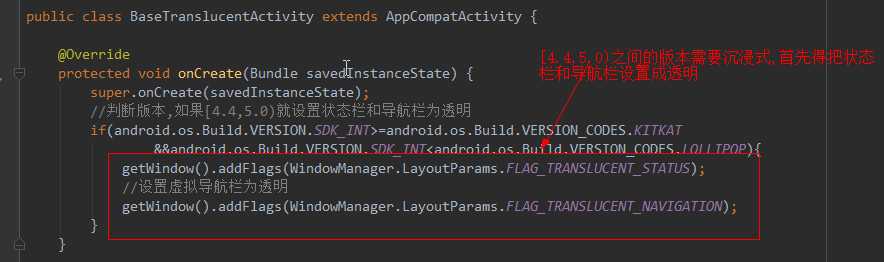
3.基类onCreate方法:

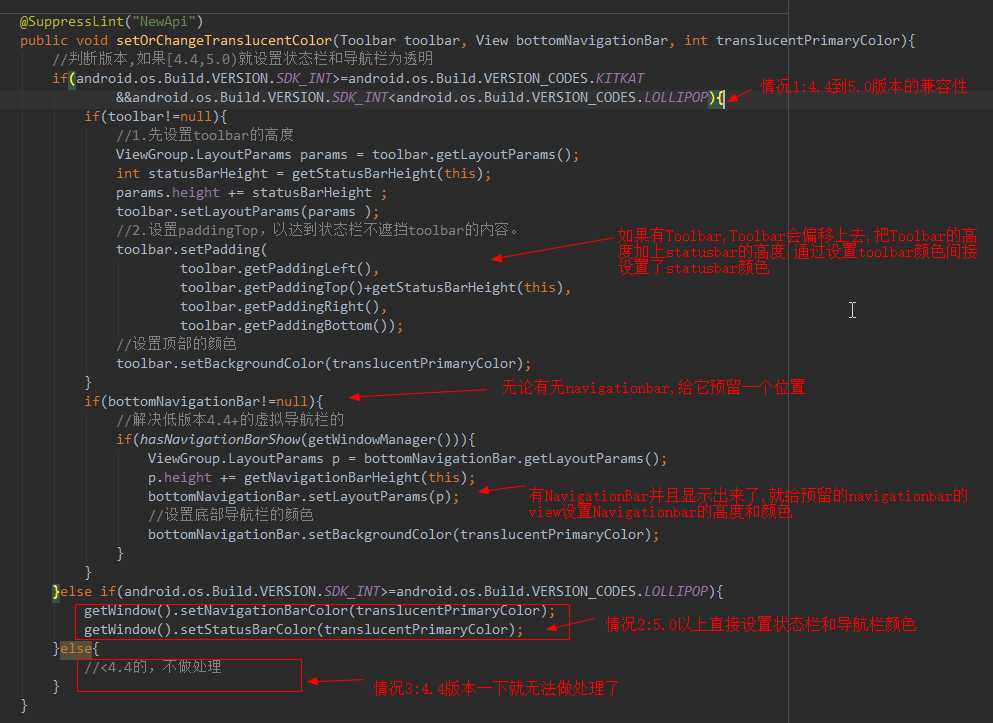
4.4.4版本解析:

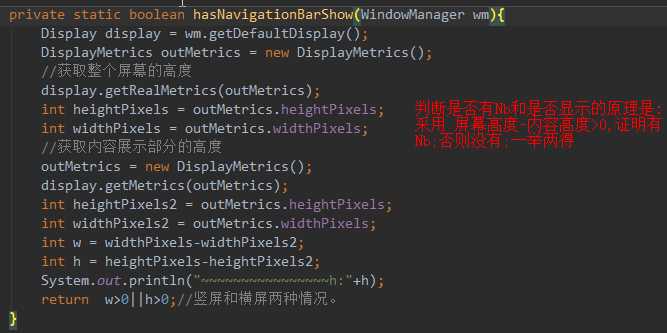
5.判断是否有NavigationBar并且是否显示:

6.记住:
这里View的作用只是覆盖了NavigationBar的颜色,因为之前判断是4.4版本时就把状态栏和导航栏都设置成透明了,把view的高度与NavigationBar的高度设置成一致,Nb就相当于用着底层View的颜色.view采用weight=0被压倒了最底部,所以能与NavigationBar嵌合!
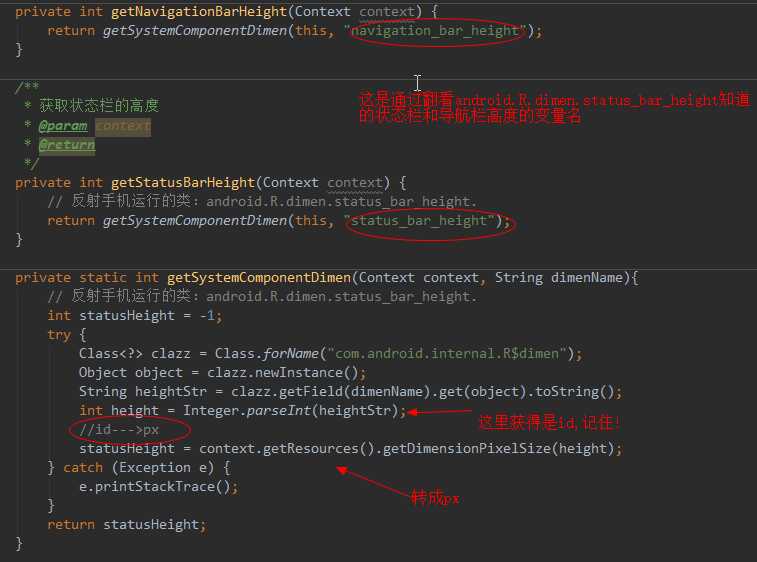
7.反射获得StatusBar和NavigationBar的高度:

8.效果图:

标签:显示 解析 并且 stat image status font usb nbsp
原文地址:https://www.cnblogs.com/jeffery336699/p/9292180.html