标签:ros nbsp 过滤 span 选中 图片 学习 基本选择器 属性
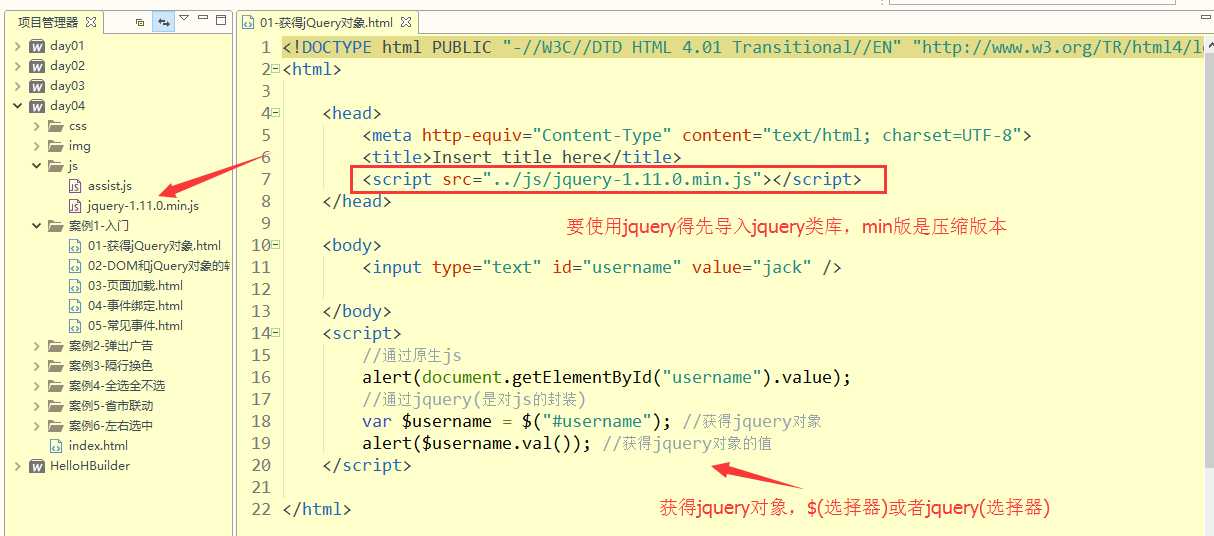
1.获取jquery对象

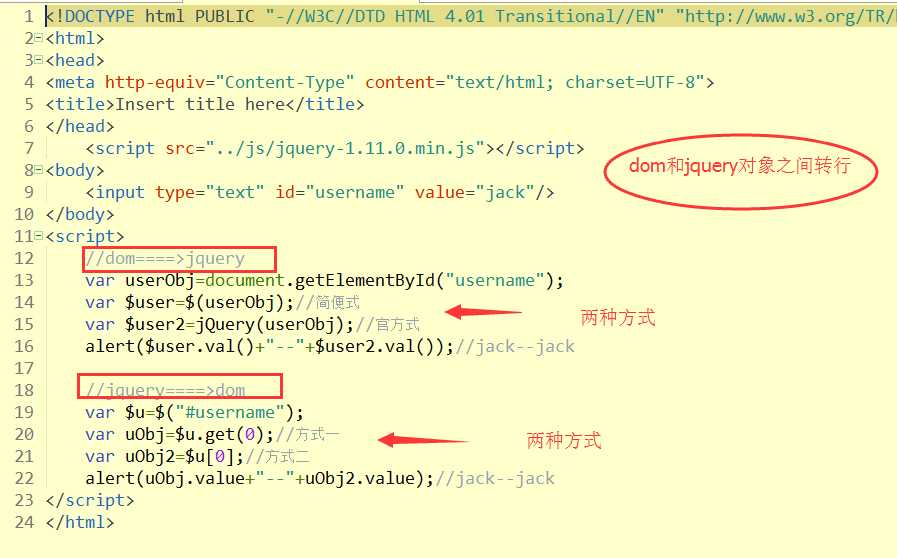
2.dom对象和jquery对象之间的转换

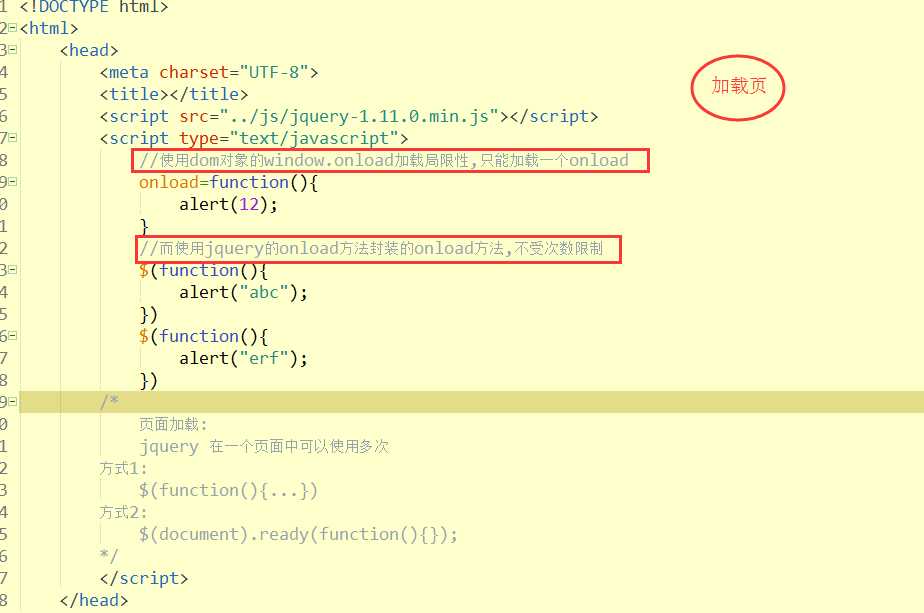
3.页面加载:

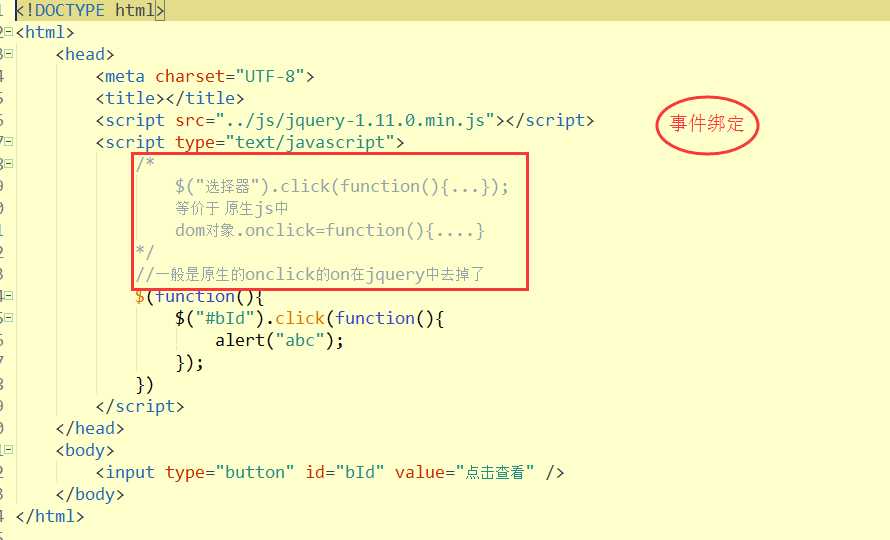
4.事件绑定:

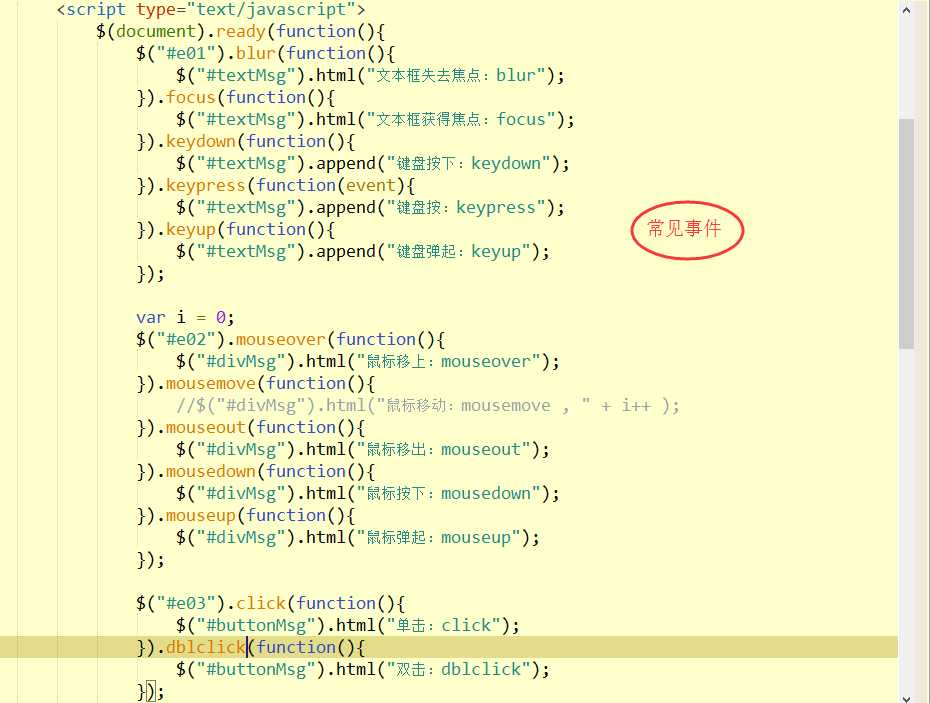
5.常见事件

6.效果:
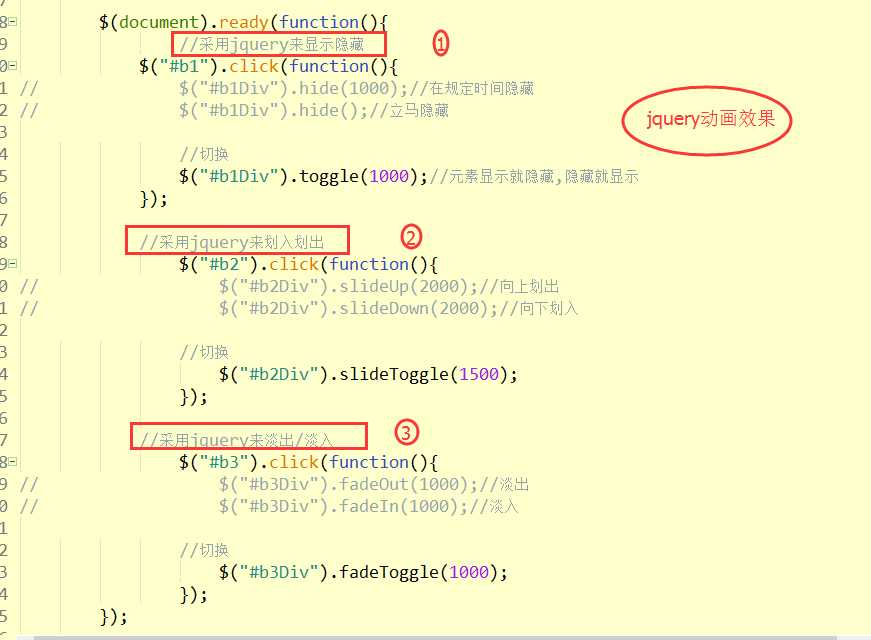
(1)

(2).效果图:

7.基本选择器
(1)

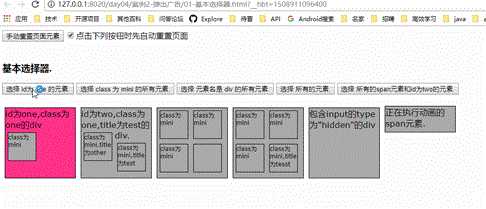
(2)效果图

9.基本过滤选择器
(1)

(2)效果图

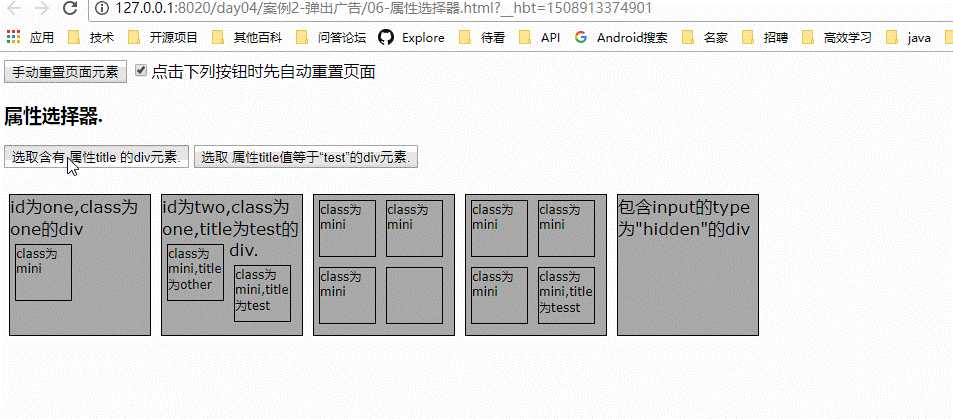
12.属性选择器
(1)

(2)效果图

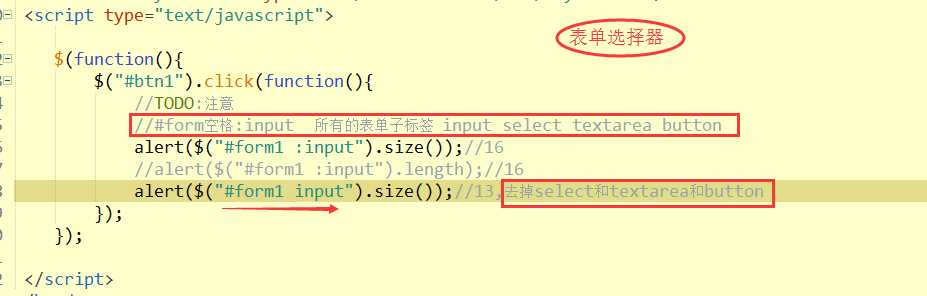
13.表单选择器

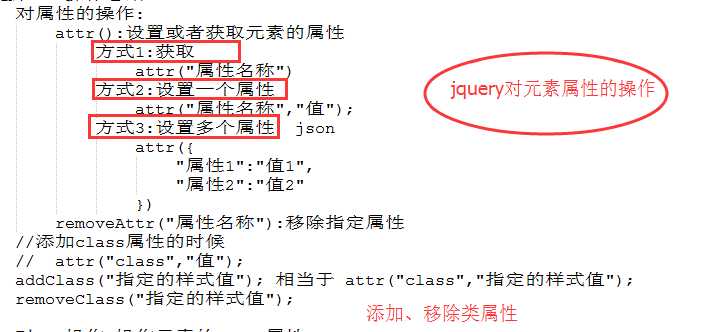
14.jquery对元素属性的操作
(1)

(2)

(3)注意:
若jquery版本>1.6 统一使用 prop操作元素的属性,prop可以操作一些较特殊的操作,如checked,selected等勾选状态
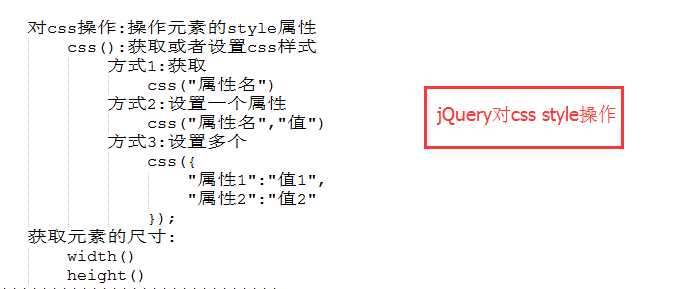
15.jquery对css操作,即元素style属性
(1)

(2)

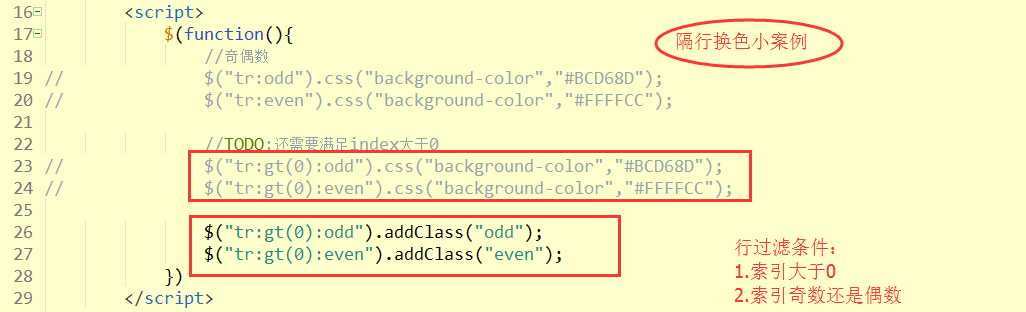
16.隔行换色小案例
(1)

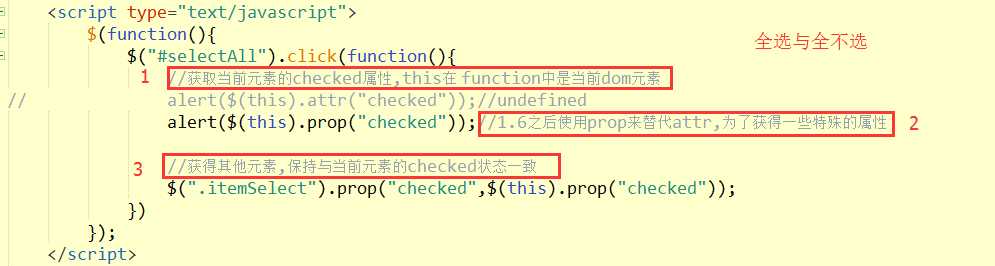
17.全选与全不选
(1)

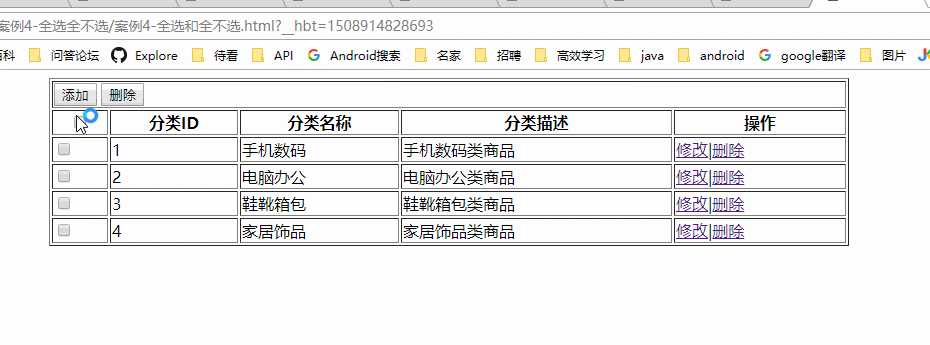
(2)效果图

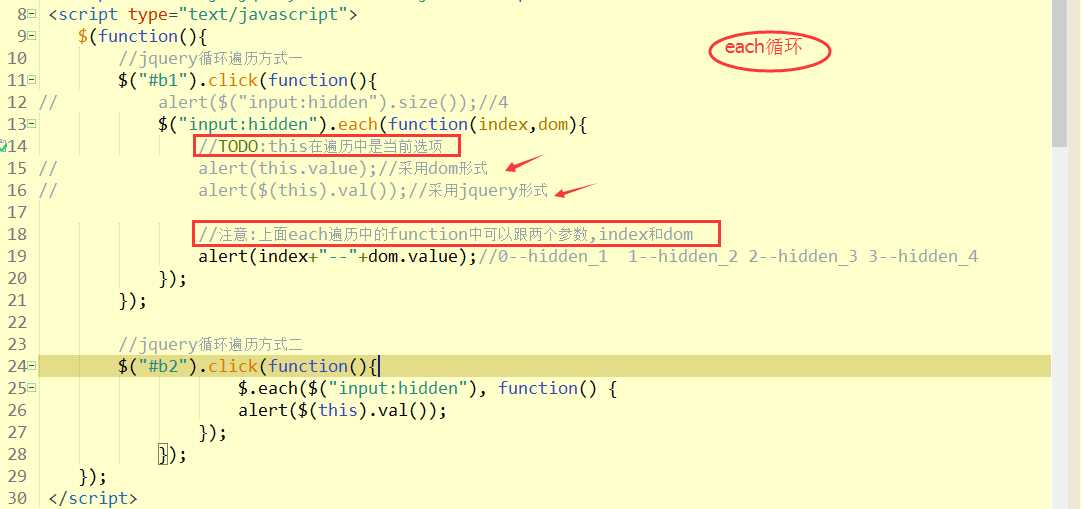
18.jquery遍历
(1)

(2)

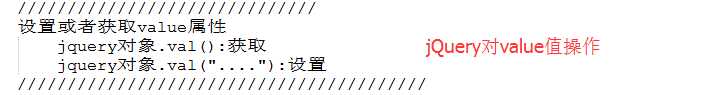
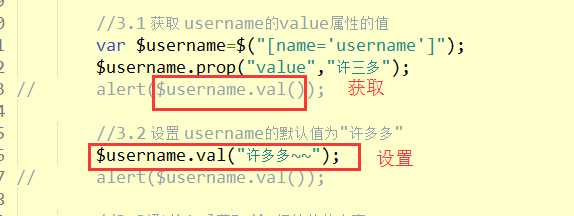
19.jQuery的value值
(1)

(2)

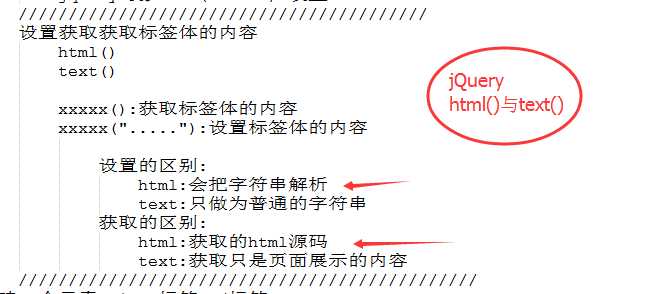
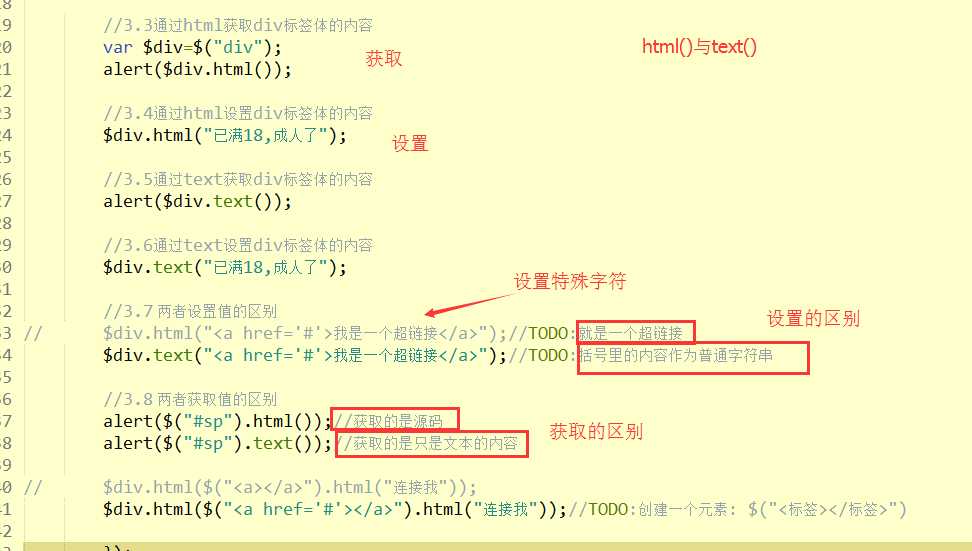
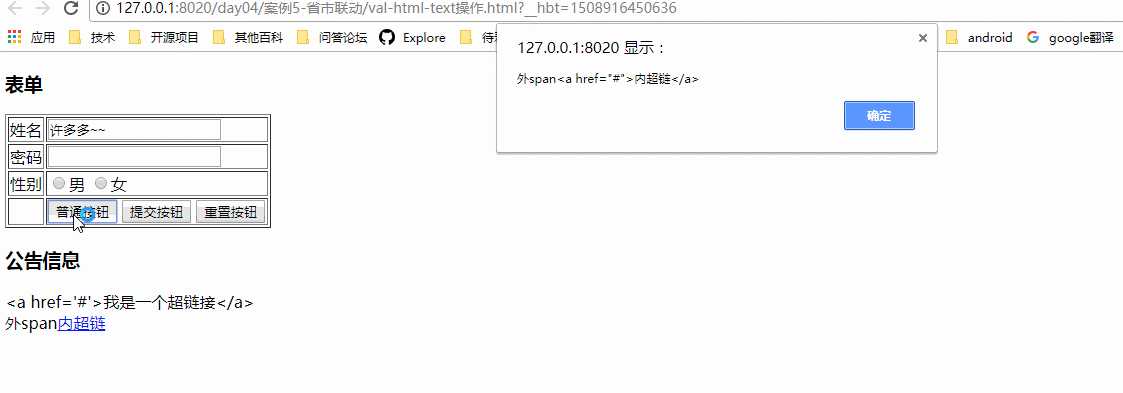
20.jQuery的html()与text()
(1)概念

(2)

(3)效果图

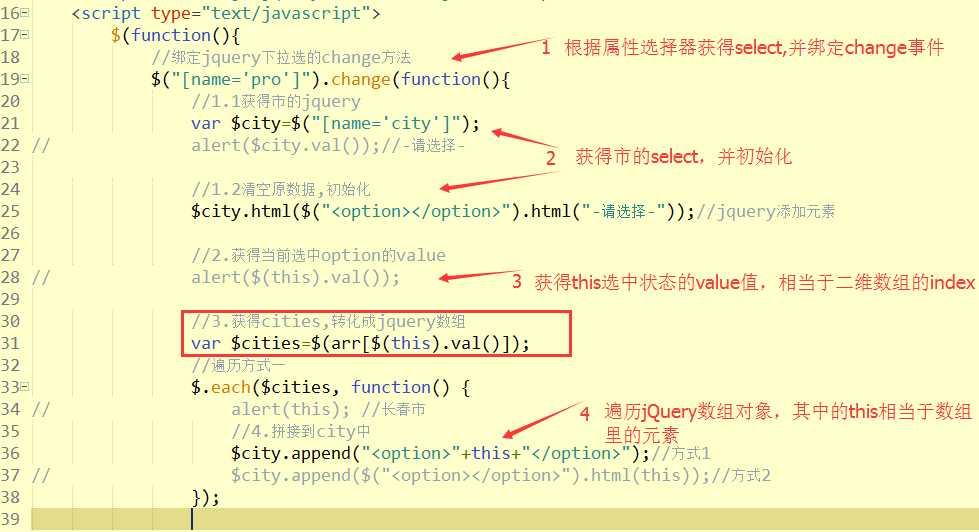
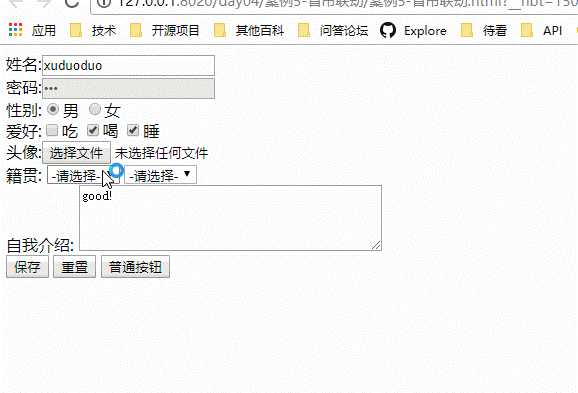
21.省市联动
(1)

(2)效果图:

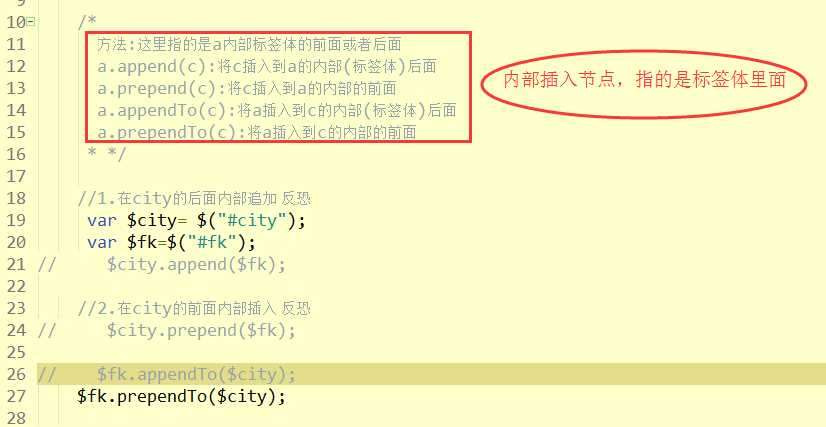
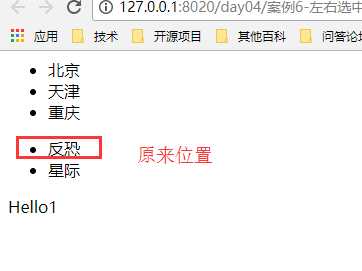
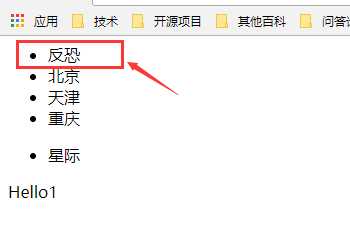
2.内部插入
(1)

(2)演示


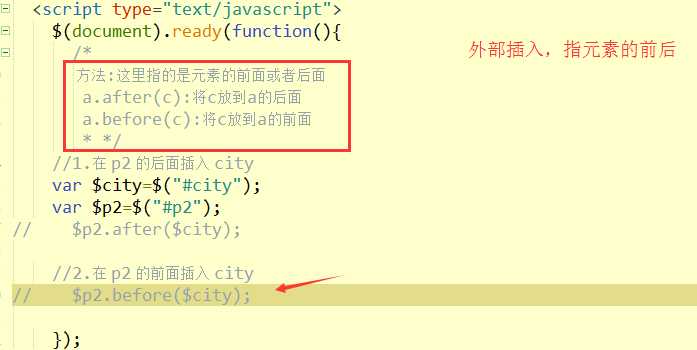
23.外部插入
(1)

(2)


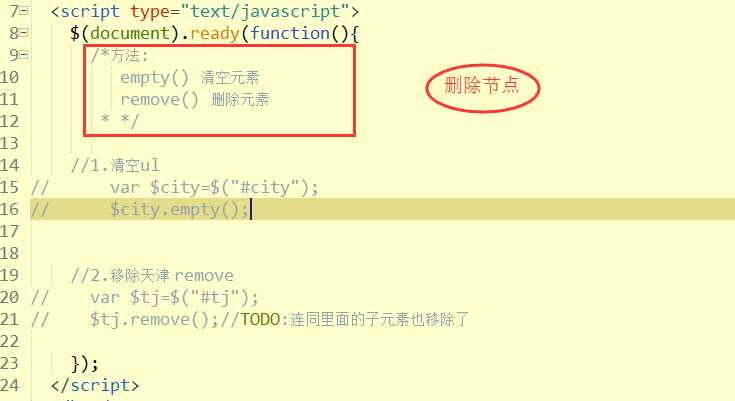
24.删除节点
(1)

(2)



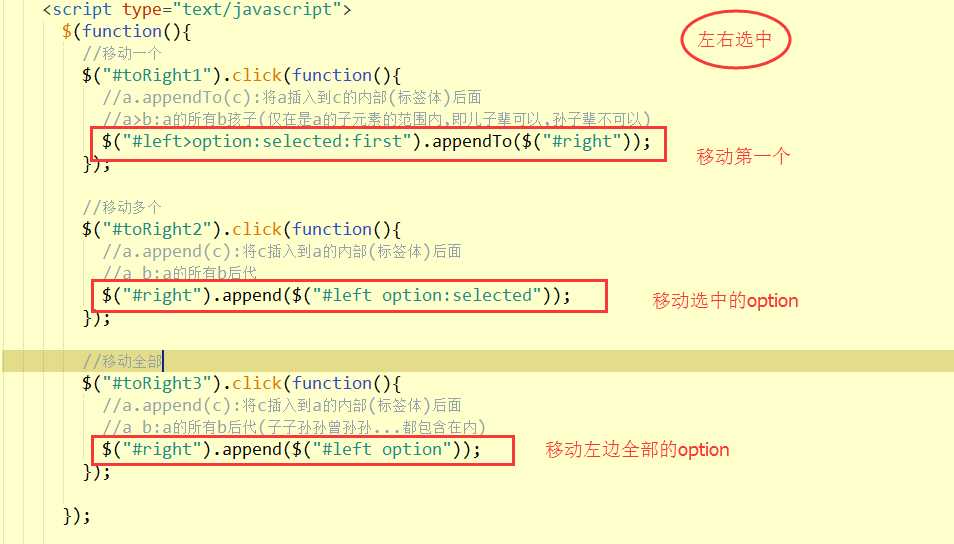
25.左右选中
(1)

(2)效果图

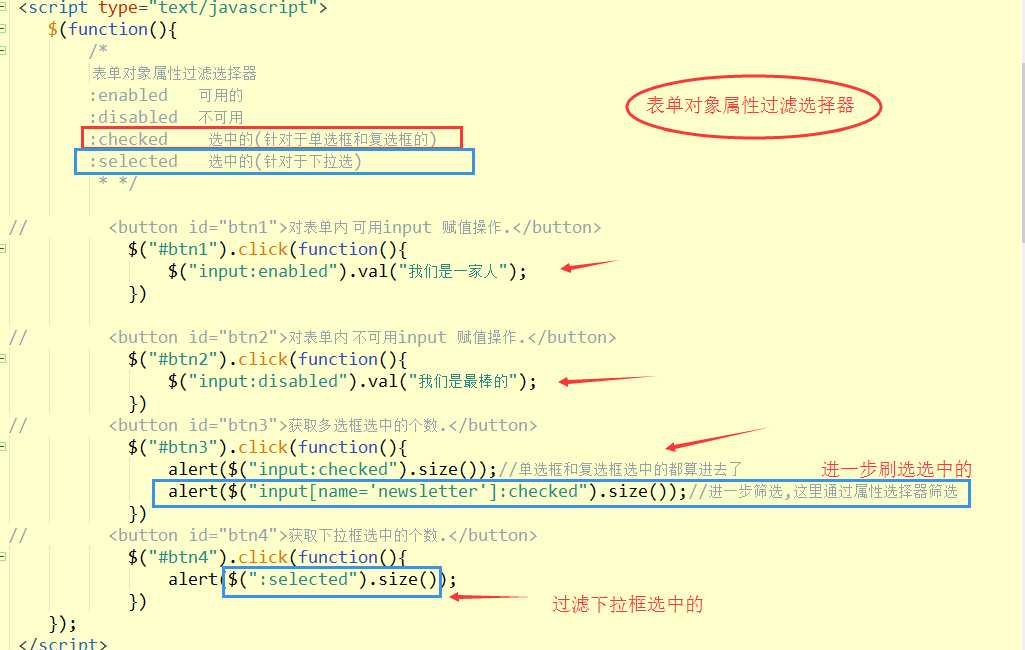
26.表单对象属性过滤选择器

标签:ros nbsp 过滤 span 选中 图片 学习 基本选择器 属性
原文地址:https://www.cnblogs.com/jeffery336699/p/9297423.html