标签:vue 需要 alt 用法 dex 工作 bubuko 引入 准备
在项目中我们经常会遇到多个组件调用同一个方法的问题,为了避免每次都在.vue文件中定义并调用,我们可采用vue的mixin的用法:
具体使用如下:

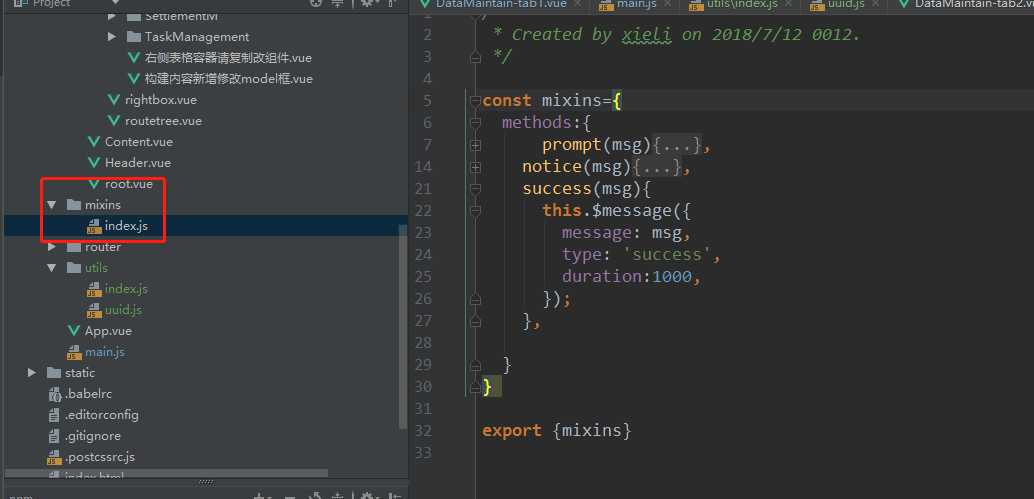
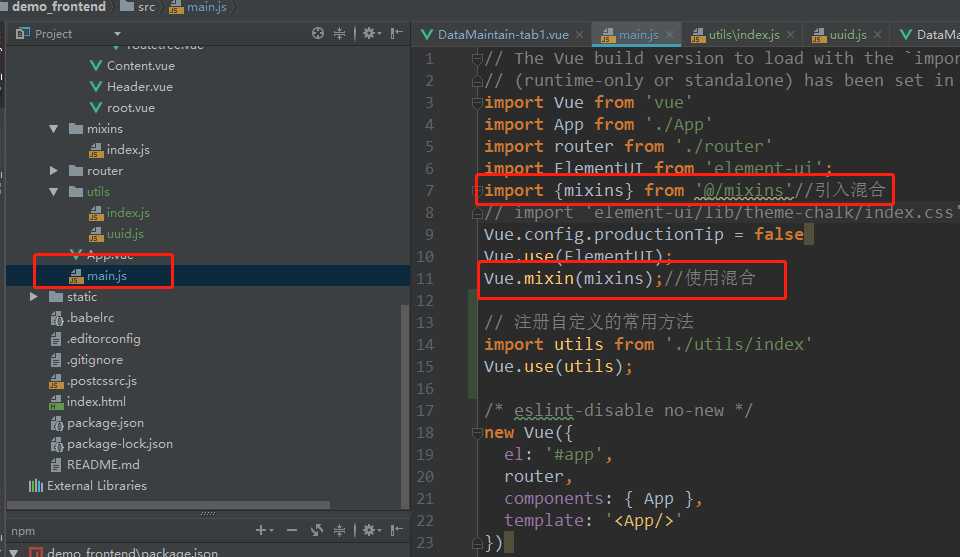
我们需要在main.js中引入mixins文件夹下的index.js文件,

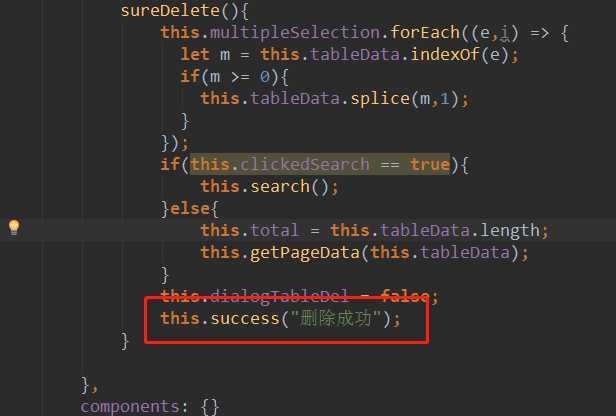
这样,我们准备工作就做好了,那么在.vue文件中,我们就可以调用啦:

大功告成,其实很好理解的!
标签:vue 需要 alt 用法 dex 工作 bubuko 引入 准备
原文地址:https://www.cnblogs.com/yuwenjing0727/p/9304103.html