标签:element ref sch w3cschool body 图片 nbsp innerhtml https
一、Window 对象:
(1)、所有浏览器都支持 window 对象,它表示浏览器窗口。所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
(2)、全局变量是 window 对象的属性;全局函数是 window 对象的方法。
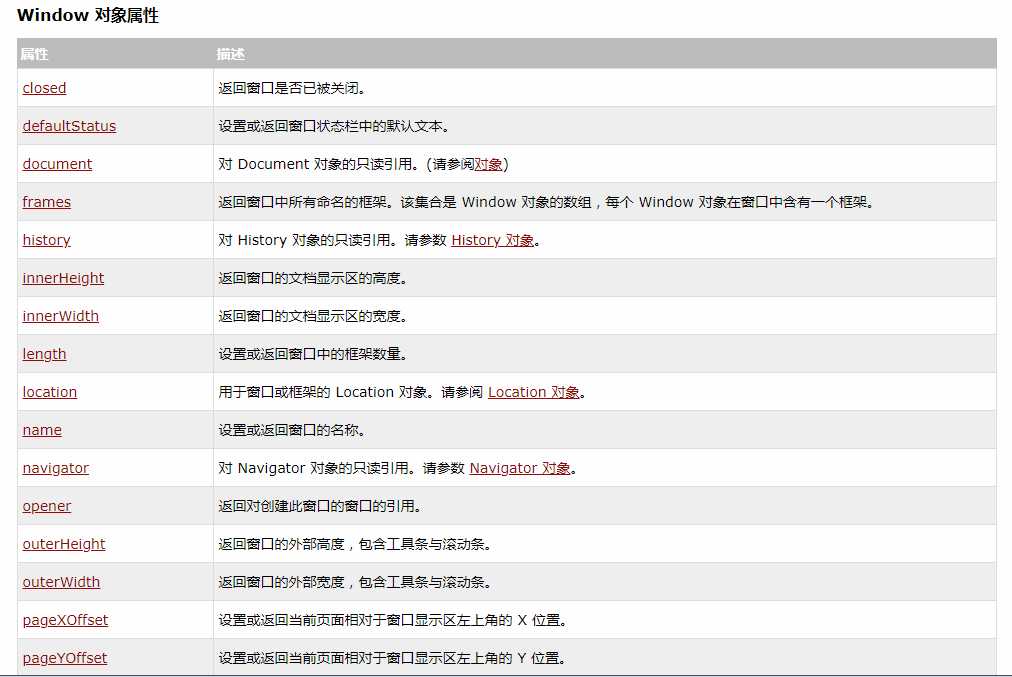
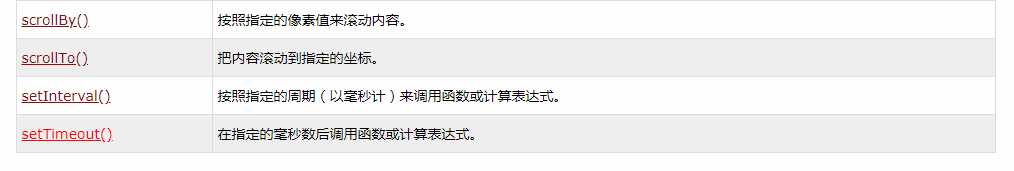
二、Window 对象方法和属性:( https://www.w3cschool.cn/jsref/obj-window.html )




三、Window 尺寸判断:
(1)、对于IE9至IE9以上、Chrome、Firefox、Opera 以及 Safari:
window.innerHeight - 浏览器窗口的内部高度(包括滚动条)
window.innerWidth - 浏览器窗口的内部宽度(包括滚动条)
(2)、对于IE 8、7、6、5:
document.documentElement.clientHeight
document.documentElement.clientWidth
或者
document.body.clientHeight
document.body.clientWidth
//JavaScript确定所有浏览器窗口的尺寸:
<div id="demo" style=‘border:1px solid red‘></div>
<script>
var w=window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth;
var h=window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;
x=document.getElementById("demo");
x.innerHTML="浏览器window宽度: " + w + "px"+", 高度: " + h + "px。"
</script>
标签:element ref sch w3cschool body 图片 nbsp innerhtml https
原文地址:https://www.cnblogs.com/zeroTime/p/9314595.html