标签:开发 操作 inpu coding host 技术分享 write ref 分享图片
参考博客:https://www.cnblogs.com/jsonzheng/articles/6606143.html
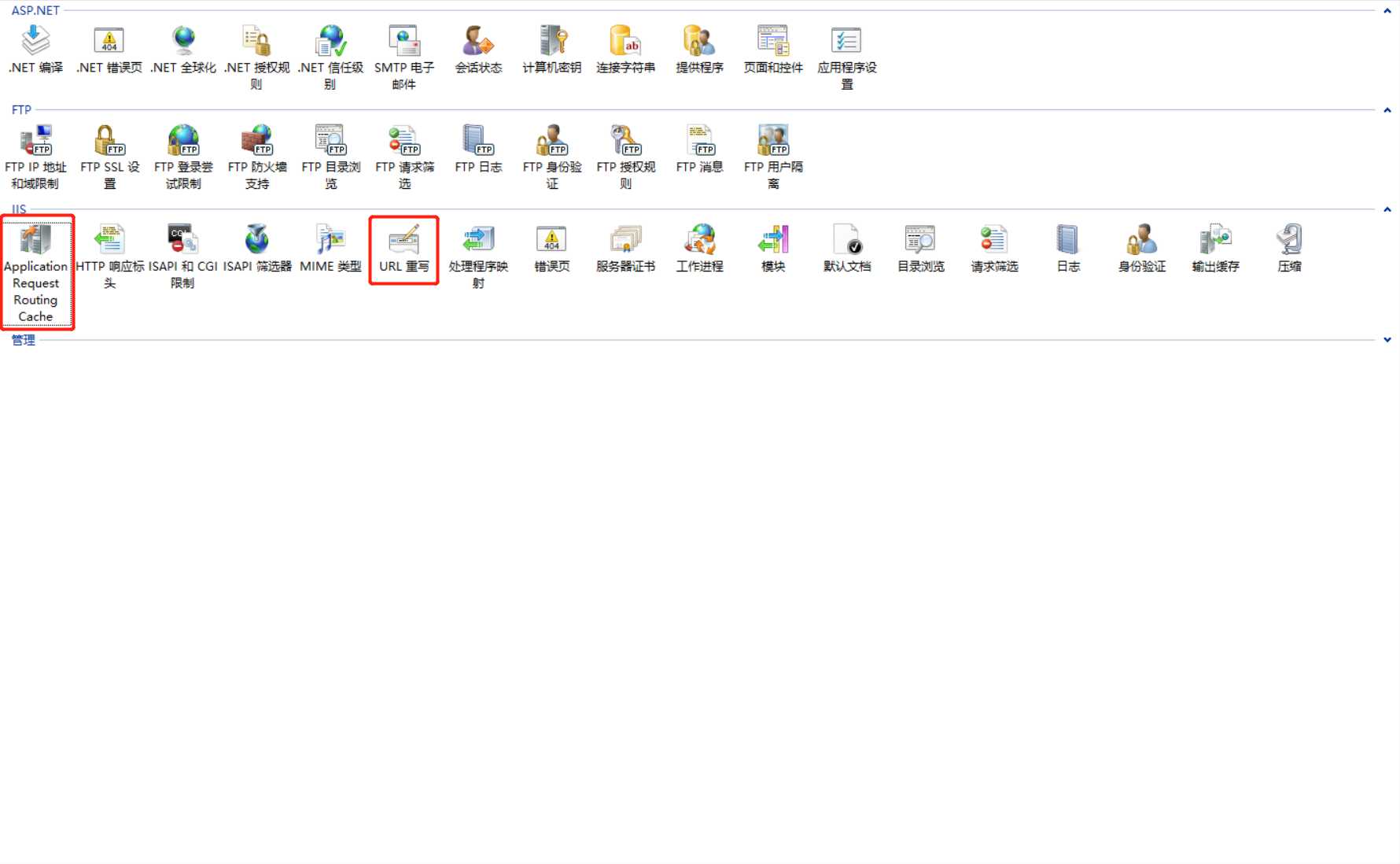
下载安装ARR(Application Request Routing),可通过【Web平台安装程序】,安装成功后会多出 【Application Request Routing Cache】和【URL重写】图标,如下图:

将对http://192.168.31.113:8101/api/xxx的请求转发至http://192.168.31.110:2893/Web/WebService/xxx
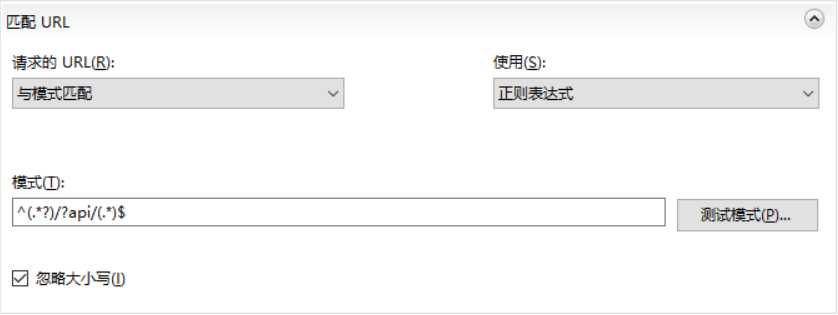
^(.*?)/?api/(.*)$

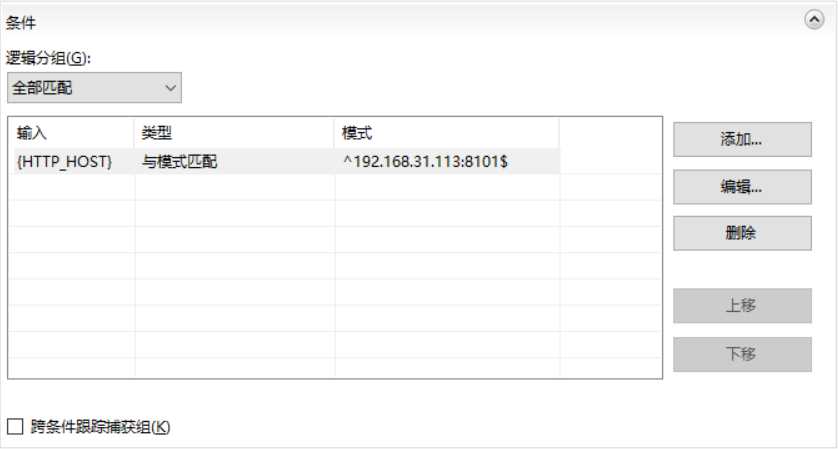
{HTTP_HOST}
^192.168.31.113:8101$

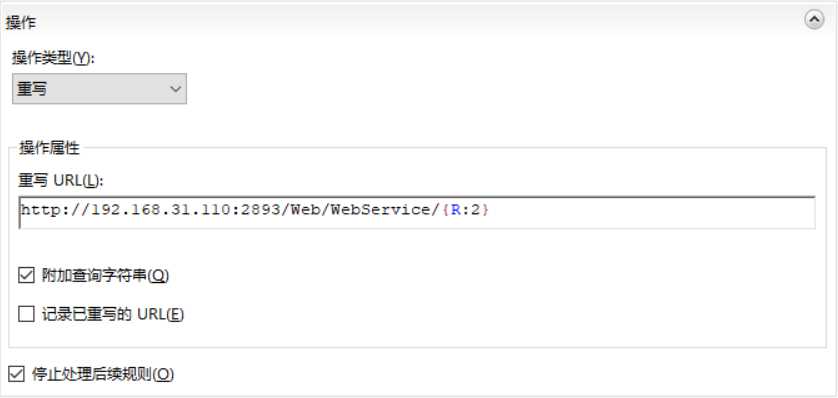
http://192.168.31.110:2893/Web/WebService/{R:2}

<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="test" stopProcessing="true">
<match url="^(.*?)/?api/(.*)$" />
<conditions>
<add input="{HTTP_HOST}" pattern="^192.168.31.113:8101$" />
</conditions>
<action type="Rewrite" url="http://192.168.31.110:2893/Web/WebService/{R:2}" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>将基于ant-design-pro前端框架开发的应用独立部署在IIS上
标签:开发 操作 inpu coding host 技术分享 write ref 分享图片
原文地址:https://www.cnblogs.com/yuzhihui/p/9335035.html