标签:install bpa bubuko style cnp sim cli 推荐 需要
搭建vue的开发环境:
1、必须要安装nodejs
2、搭建vue的开发环境 ,安装vue的脚手架工具 官方命令行工具
npm install --global vue-cli / cnpm install --global vue-cli (此命令只需要执行一次)

3、创建项目 必须cd到对应的放项目的文件夹里,例如项目放vue文件夹里,则cd vue,然后再进行下面的命令(vue-demo01为项目名)
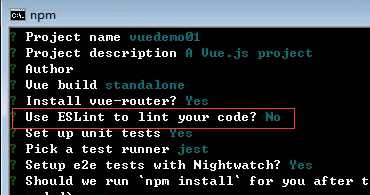
vue init webpack vue-demo01
cd vue-demo01
cnpm install / npm install 如果没有报错这一步可省略。 如果报错了 cd到项目里面运行
npm run dev
4、另一种创建项目的方式 (推荐) (vuedemo02为项目名)
vue init webpack-simple vuedemo02
cd vuedemo02
cnpm install / npm install
npm run dev
标签:install bpa bubuko style cnp sim cli 推荐 需要
原文地址:https://www.cnblogs.com/chr506029589/p/9335046.html