标签:lock link icon layer exec required exe idc create
接口说明文档:
https://market.aliyun.com/products/57000002/cmapi028323.html?spm=5176.2020520132.101.5.e0NPY7#sku=yuncode2232300000
输入手机号,身份证号,姓名.验证是不是实名认证的手机号
1 <?php 2 /** 3 * Created by Haima. 4 * Author:Haima 5 * QQ:228654416 6 * Date: 2018/7/20 7 * Time: 5:41 8 * 接口说明文档: 9 * https://market.aliyun.com/products/57000002/cmapi028323.html?spm=5176.2020520132.101.5.e0NPY7#sku=yuncode2232300000 10 */ 11 $data = $_POST; 12 //echo json_encode($data); 13 $host = "https://fephone.market.alicloudapi.com"; 14 $path = "/phoneCheck"; 15 $method = "GET"; 16 $appcode = "bba7c5a3f8dc427ea997de6fd14148**"; 17 $headers = array(); 18 array_push($headers, "Authorization:APPCODE " . $appcode); 19 $querys = "idCard=$_POST[idCard]&mobile=$_POST[mobile]&name=$_POST[name]"; 20 $bodys = ""; 21 $url = $host . $path . "?" . $querys; 22 23 $curl = curl_init(); 24 curl_setopt($curl, CURLOPT_CUSTOMREQUEST, $method); 25 curl_setopt($curl, CURLOPT_URL, $url); 26 curl_setopt($curl, CURLOPT_HTTPHEADER, $headers); 27 curl_setopt($curl, CURLOPT_FAILONERROR, false); 28 curl_setopt($curl, CURLOPT_RETURNTRANSFER, true); 29 curl_setopt($curl, CURLOPT_HEADER, false); 30 if (1 == strpos("$".$host, "https://")) 31 { 32 curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false); 33 curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false); 34 } 35 $out_put = curl_exec($curl); 36 echo $out_put;
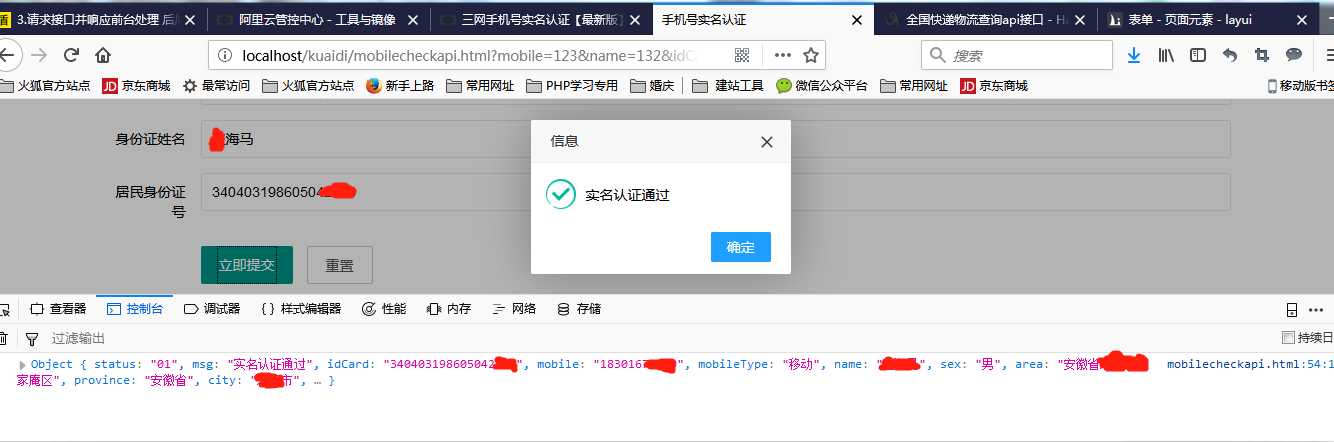
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>手机号实名认证</title> 6 <link rel="stylesheet" href="./layui/css/layui.css"> 7 <script src="./layui/layui.js"></script> 8 9 </head> 10 <body> 11 <div class="layui-container" style="margin-top: 100px"> 12 <div class="layui-row"> 13 <form class="layui-form" action=""> 14 <div class="layui-form-item"> 15 <label class="layui-form-label">电话号码</label> 16 <div class="layui-input-block"> 17 <input type="text" name="mobile" required lay-verify="required" placeholder="电话号码" autocomplete="off" class="layui-input"> 18 </div> 19 </div> 20 <div class="layui-form-item"> 21 <label class="layui-form-label">身份证姓名</label> 22 <div class="layui-input-block"> 23 <input type="text" name="name" required lay-verify="required" placeholder="身份证姓名" autocomplete="off" class="layui-input"> 24 </div> 25 </div> 26 <div class="layui-form-item"> 27 <label class="layui-form-label">居民身份证号</label> 28 <div class="layui-input-block"> 29 <input type="text" name="idCard" required lay-verify="required" placeholder="居民身份证号" autocomplete="off" class="layui-input"> 30 </div> 31 </div> 32 33 <div class="layui-form-item"> 34 <div class="layui-input-block"> 35 <button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button> 36 <button type="reset" class="layui-btn layui-btn-primary">重置</button> 37 </div> 38 </div> 39 </form> 40 41 42 </div> 43 </div> 44 </body> 45 <script> 46 //Demo 47 layui.use(‘form‘, function(){ 48 var form = layui.form; 49 var $ = layui.jquery; 50 //监听提交 51 form.on(‘submit(formDemo)‘, function(data){ 52 // layer.msg(JSON.stringify(data.field)); 53 $.post(‘mobile.php‘,data.field,function(res){ 54 console.log(res); 55 if (res.status == ‘01‘){ 56 layer.alert(res.msg,{icon:1}); 57 } 58 else{ 59 layer.alert(res.msg,{icon:2}); 60 } 61 },‘json‘); 62 return false; 63 }); 64 }); 65 </script> 66 </html>


标签:lock link icon layer exec required exe idc create
原文地址:https://www.cnblogs.com/haima/p/9339488.html