标签:支持 分享图片 定时器 播放 就是 问题 缓冲 属性 广告
2018年一月份 谷歌开始了以后谷歌浏览器将不会自动播放视频音频文件
笔者猜测可能有一下几点:
1. 禁广告,不能自动播放了一定程度上起到了禁用广告的效果
2. 为用户节省流量,因为视频音频加载时需要缓冲的会耗费用户流量,但是用户不一定会看这个视频或音频
第一次打开不支持自动播放,就给了用户选择的空间,也给用户节省了流量
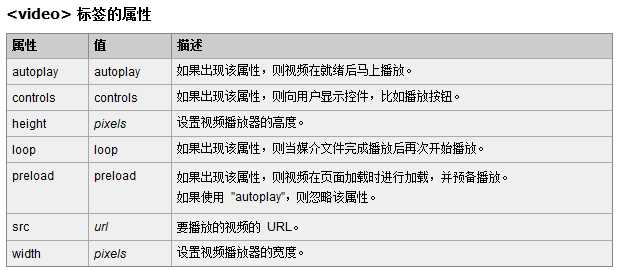
在HTML5中新增了 <video></video> <audio></audio>两个标签 视频和音频


在谷歌浏览器中,这两个标签中的 "autoplay" 属性是无效的
那么如果我们需要自动播放视频文件需要怎么办呢?
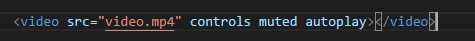
我们只需要添加一个 "muted" 静音属性

那么在谷歌浏览器中就能自动开始播放我这个名为 "video.mp4" 的文件
但是,是静音播放
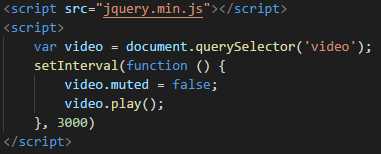
除此之外我们还可以用一种诱导用户的方式 -------------引入jQuery文件来给它设置一个定时器

在3秒内调用 "muted" 属性
3秒后取消,那么视频也相应会暂停,
给用户一个感觉,我是不是误操作了弄得视频暂停了
其实也有点欺骗用户的感觉哈哈哈哈。。。。。。
以上就是我的见解,如果你还有什么更好的方法,
不妨提出来我们一起讨论讨论
标签:支持 分享图片 定时器 播放 就是 问题 缓冲 属性 广告
原文地址:https://www.cnblogs.com/mlw1814011067/p/9346672.html