标签:tools 源码 bsp and 令行 tcp 协议 agent inspect name
|
Flag
|
Meaning
|
|
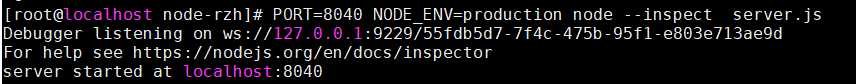
--inspect
|
|
|
--inspect=[host:port]
|
|
|
--inspect-brk
|
|
|
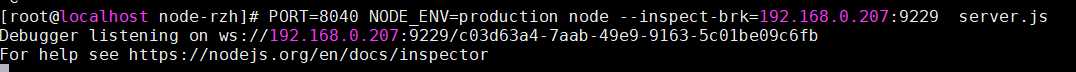
--inspect-brk=[host:port]
|
|
|
node inspect script.js
|
|
|
node inspect --port=xxxx script.js
|
|






标签:tools 源码 bsp and 令行 tcp 协议 agent inspect name
原文地址:https://www.cnblogs.com/kevin2chen/p/9347442.html