标签:http extra 技术 自定义动画 img image 技术分享 info 项目
问题描述:在vue项目中,当你自己写了一些自定义动画效果,然后你npm run build打包项目放到线上环境后,发现动画并没有效果。
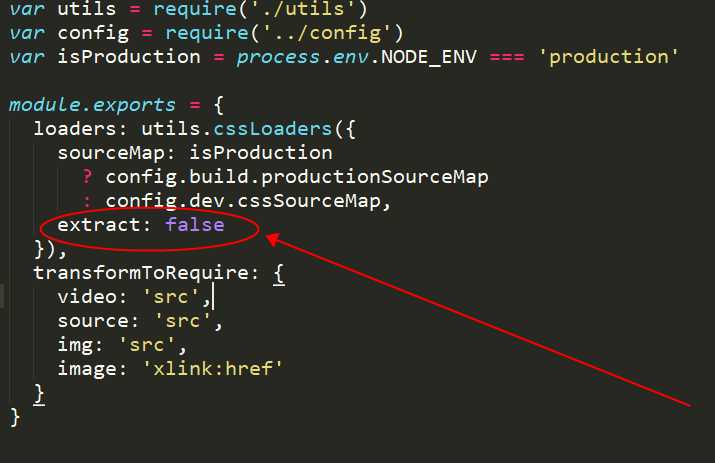
解决办法:在vue项目中找到build文件夹下的vue-loader.conf.js,将extract字段的值改为false,再打包上线,就ok了!

标签:http extra 技术 自定义动画 img image 技术分享 info 项目
原文地址:https://www.cnblogs.com/duanyue/p/9353903.html