标签:根据 around div src 行内元素 ever art self png
Flex布局,可以简便、完整、响应式地实现各种页面布局。

1 div{ 2 display: flex; 3 } 4 5 /*行内元素*/ 6 div{ 7 display: inline-flex; 8 } 9 10 /*-webkit-内核的浏览器*/ 11 div{ 12 display: -webkit-flex; 13 display: flex; 14 }
注:(设为Flex布局以后,子元素的float、clear和vertical-align属性将失效)
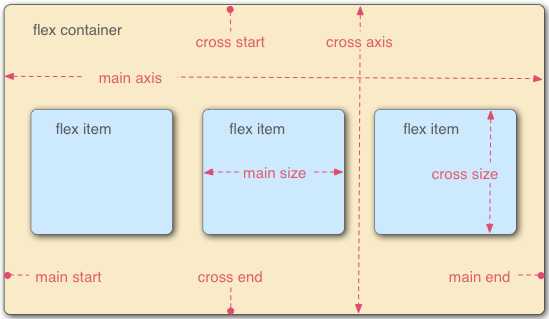
采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。

容器默认存在两根轴:水平的主轴(main axis)和 垂直的交叉轴(cross axis)。
主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;
交叉轴的开始位置叫做cross start,结束位置叫做cross end。
容器上有6个属性
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
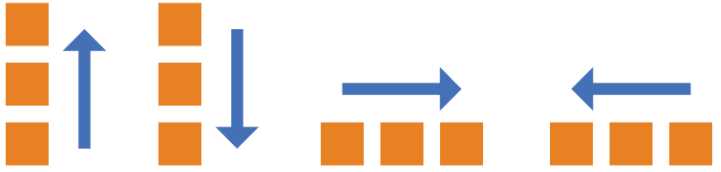
作用:决定主轴的排列方向(也就是项目的排列方向)
.box { flex-direction: row | row-reverse | column | column-reverse; }
如下图所示:

作用:当一条轴线排不下项目时,规定项目如何换行。
.box{ flex-wrap: nowrap | wrap | wrap-reverse; }
如下图所示:

作用:flex-direciton和flex-wrap的简写形式
.box { flex-flow: <flex-direction> || <flex-wrap>; }
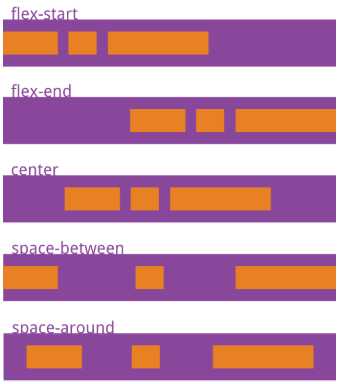
作用:定义项目在主轴上的对齐方式
.box { justify-content: flex-start | flex-end | center | space-between | space-around; }
它可能取5个值,具体对齐方式与轴的方向有关。
如下图效果:

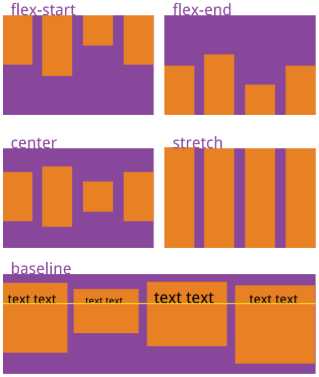
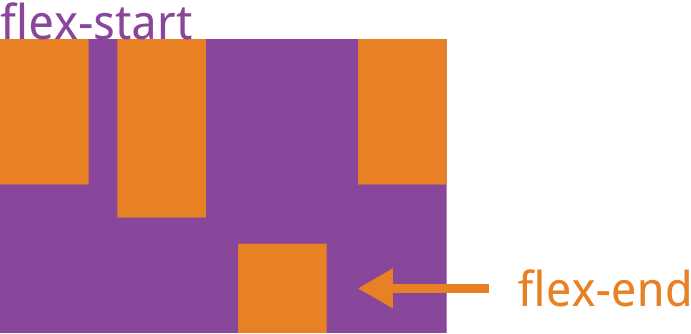
作用:定义项目在交叉轴上的对齐方式
.box { align-items: flex-start | flex-end | center | baseline| stretch; }
如下图效果:

作用:定义了多根轴线的对齐方式。(如果项目只有一根轴线,该属性不起作用。)
.box { align-content: flex-start | flex-end | center | space-between | space-around | stretch; }
如下图所示:

1.order
2.flex-grow
3.flex-shrink
4.flex-basis
5.flex
6.align-self
.item { order: <integer>; }

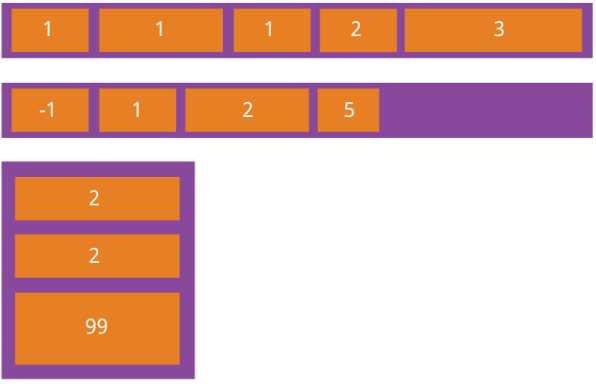
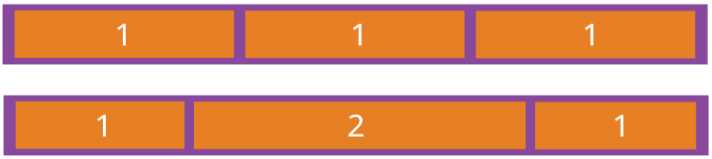
作用:定义项目的放大比例,默认为0。(即即使存在剩余空间,也不放大)
.item { flex-grow: <number>; /* default 0 */ }

注:如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
作用:属性定义了项目的缩小比例,默认为1。(即如果空间不足,该项目将缩小)
.item { flex-shrink: <number>; /* default 1 */ }
注:如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
*负值对该属性无效

作用:定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item { flex-basis: <length> | auto; /* default auto */ }
注:它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
作用:flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item { flex: none | [ <‘flex-grow‘> <‘flex-shrink‘>? || <‘flex-basis‘> ] }
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
作用:允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
标签:根据 around div src 行内元素 ever art self png
原文地址:https://www.cnblogs.com/feixiablog/p/9360574.html