标签:turn let script tno class on() creat dex bee
DOM 是 W3C(万维网联盟)的标准。DOM 定义了访问 HTML 和 XML 文档的标准:
"W3C 文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。"
W3C DOM 标准被分为 3 个不同的部分:
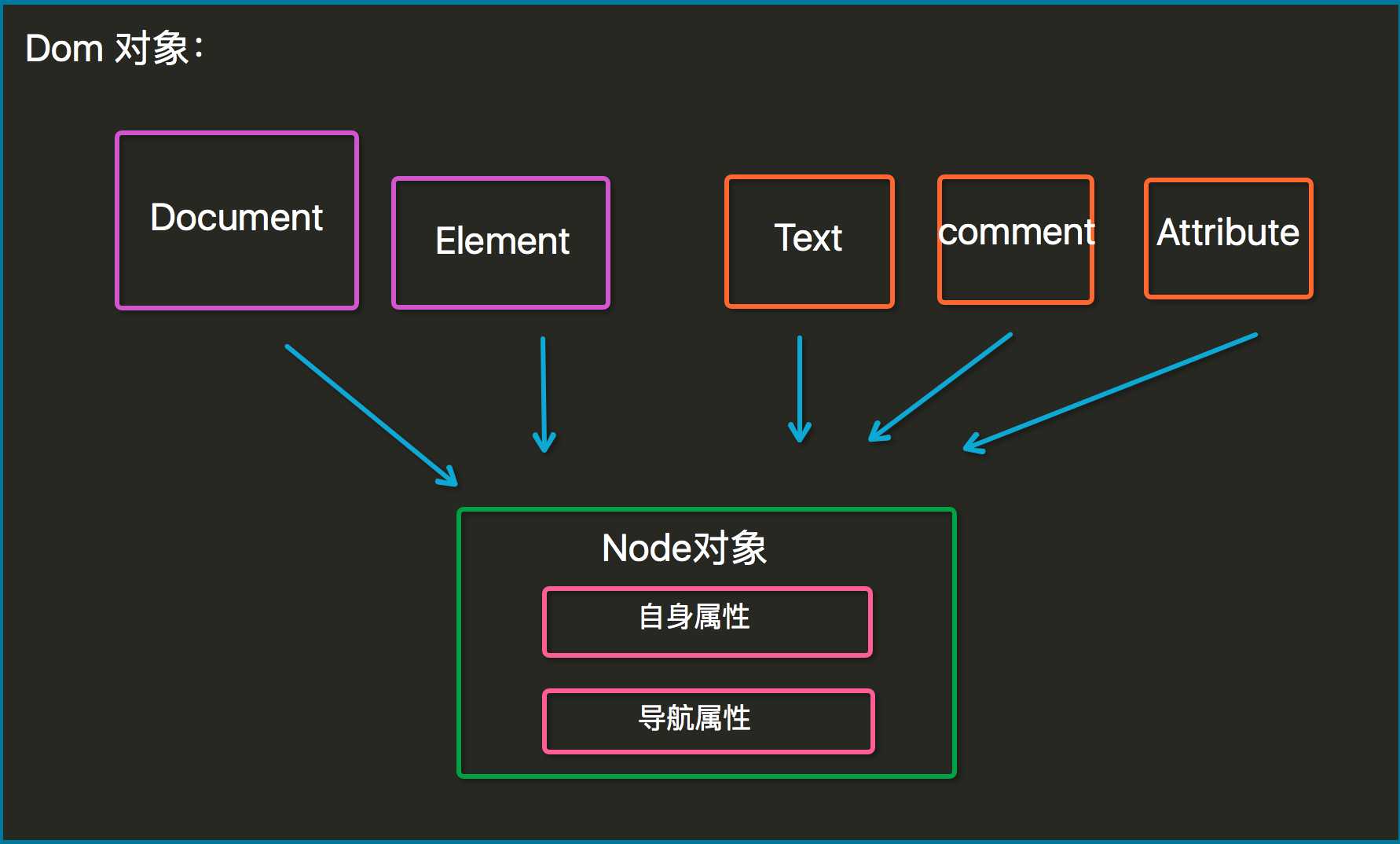
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点(NODE):
画dom树是为了展示文档中各个对象之间的关系,用于对象的导航。

节点(自身)属性:
导航属性:
注意:

1 <div id="div1">
2 <div id="div2"></div>
3 <p>hello yuan</p>
4 </div>
5
6 <script>
7 var div=document.getElementById("div2");
8
9 console.log(div.nextSibling.nodeName); //思考:为什么不是P?
10 </script>
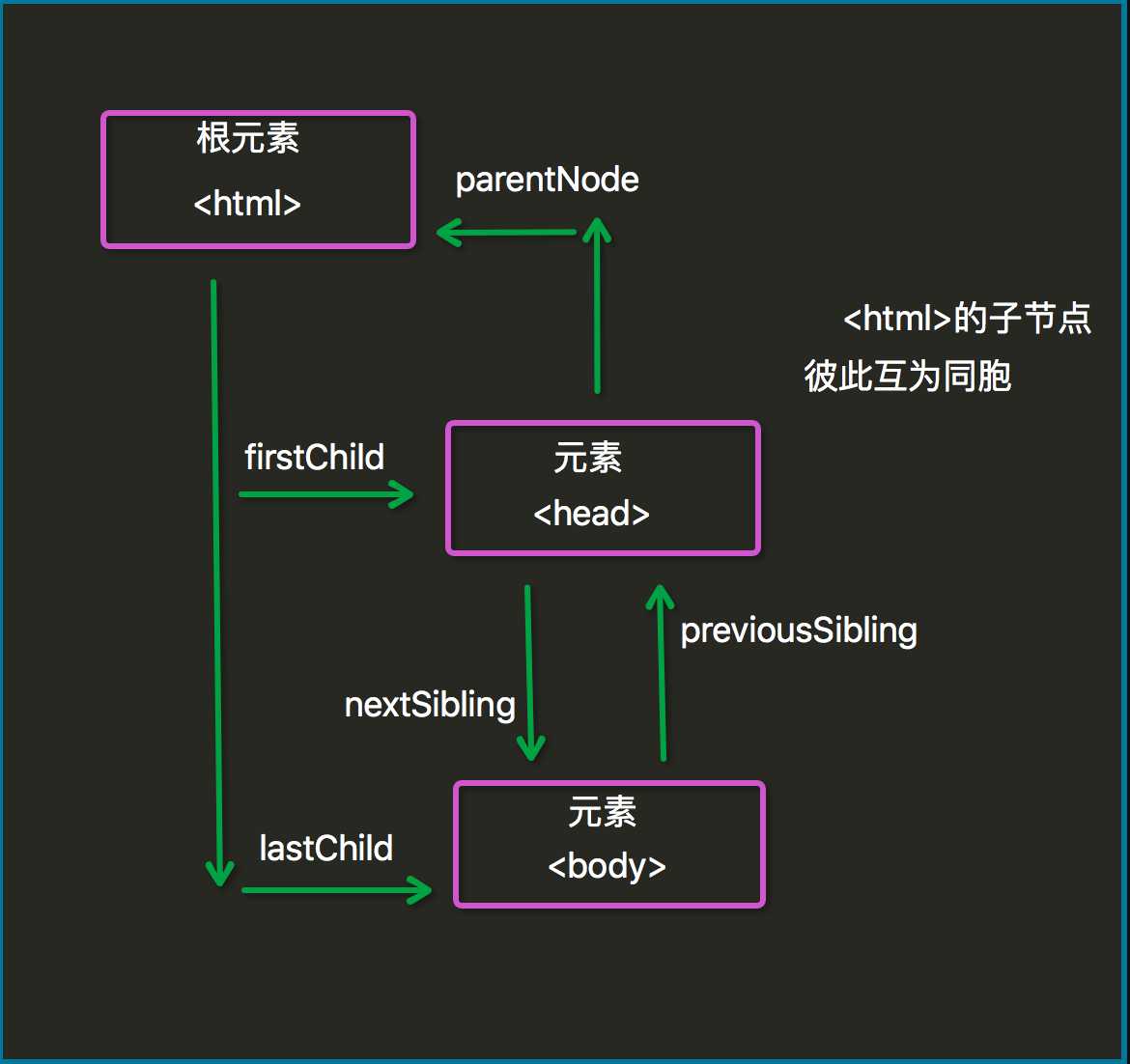
推荐导航属性:

1 parentElement // 父节点标签元素
2
3 children // 所有子标签
4
5 firstElementChild // 第一个子标签元素
6
7 lastElementChild // 最后一个子标签元素
8
9 nextElementtSibling // 下一个兄弟标签元素
10
11 previousElementSibling // 上一个兄弟标签元素
节点树中的节点彼此拥有层级关系。
父(parent),子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
下面的图片展示了节点树的一部分,以及节点之间的关系:

访问 HTML 元素(节点),访问 HTML 元素等同于访问节点,我们能够以不同的方式来访问 HTML 元素:
页面查找:
局部查找:

1 <div id="div1">
2
3 <div class="div2">i am div2</div>
4 <div name="yuan">i am div2</div>
5 <div id="div3">i am div2</div>
6 <p>hello p</p>
7 </div>
8
9 <script>
10
11 var div1=document.getElementById("div1");
12
13 ////支持;
14 // var ele= div1.getElementsByTagName("p");
15 // alert(ele.length);
16 ////支持
17 // var ele2=div1.getElementsByClassName("div2");
18 // alert(ele2.length);
19 ////不支持
20 // var ele3=div1.getElementById("div3");
21 // alert(ele3.length);
22 ////不支持
23 // var ele4=div1.getElementsByName("yuan");
24 // alert(ele4.length)
25
26 </script>
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
1 onclick 当用户点击某个对象时调用的事件句柄。
2 ondblclick 当用户双击某个对象时调用的事件句柄。
3
4 onfocus 元素获得焦点。 应用场景:输入框
5 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
6 onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动)
7
8 onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
9 onkeypress 某个键盘按键被按下并松开。
10 onkeyup 某个键盘按键被松开。
11 onload 一张页面或一幅图像完成加载。
12 onmousedown 鼠标按钮被按下。
13 onmousemove 鼠标被移动。
14 onmouseout 鼠标从某元素移开。
15 onmouseover 鼠标移到某元素之上。
16 onmouseleave 鼠标从元素离开
17
18 onselect 文本被选中。
19 onsubmit 确认按钮被点击。
两种为元素附加事件属性的方式:

1 <div onclick="alert(123)">点我呀</div>
2 <p id="abc">试一试!</p>
3
4 <script>
5 var ele=document.getElementById("abc");
6
7
8 ele.onclick=function(){
9 alert("hi");
10 };
11
12 </script>
注意:

<div id="abc" onclick="func1(this)">事件绑定方式1</div>
<div id="id123">事件绑定方式2</div>
<script>
function func1(self){
console.log(self.id)
}
//jquery下是$(self), 这种方式this参数必须填写;
//------------------------------------------
var ele=document.getElementById("id123").onclick=function(){
console.log(this.id);
//jquery下是$(this), 这种方式不需要this参数;
}
</script>
onload:
onload 属性开发中 只给 body元素加.
这个属性的触发 标志着 页面内容被加载完成.
应用场景: 当有些事情我们希望页面加载完立刻执行,那么可以使用该事件属性.

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6
7 <script>
8 // window.onload=function(){
9 // var ele=document.getElementById("ppp");
10 // ele.onclick=function(){
11 // alert(123)
12 // };
13 // };
14
15
16
17 function fun1() {
18 var ele=document.getElementById("ppp");
19 ele.onclick=function(){
20 alert(123)
21 };
22 }
23
24 </script>
25 </head>
26 <body onload="fun1()">
27
28 <p id="ppp">hello p</p>
29
30 </body>
31 </html>
onsubmit:
是当表单在提交时触发. 该属性也只能给form元素使用.应用场景: 在表单提交前验证用户输入是否正确.如果验证失败.在该方法中我们应该阻止表单的提交.

1 <form id="form">
2 <input type="text"/>
3 <input type="submit" value="点我!" />
4 </form>
5
6 <script type="text/javascript">
7 //阻止表单提交方式1().
8 //onsubmit 命名的事件函数,可以接受返回值. 其中返回false表示拦截表单提交.其他为放行.
9
10 var ele=document.getElementById("form");
11 ele.onsubmit=function(event) {
12 // alert("验证失败 表单不会提交!");
13 // return false;
14
15 // 阻止表单提交方式2 event.preventDefault(); ==>通知浏览器不要执行与事件关联的默认动作。
16 alert("验证失败 表单不会提交!");
17 event.preventDefault();
18
19 }
Event 对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!event对象在事件发生时系统已经创建好了,并且会在事件函数被调用时传给事件函数.我们获得仅仅需要接收一下即可.
事件传播:

1 <div id="abc_1" style="border:1px solid red;width:300px;height:300px;">
2 <div id="abc_2" style="border:1px solid red;width:200px;height:200px;">
3
4 </div>
5 </div>
6 <script type="text/javascript">
7 document.getElementById("abc_1").onclick=function(){
8 alert(‘111‘);
9 }
10 document.getElementById("abc_2").onclick=function(event){
11 alert(‘222‘);
12 event.stopPropagation(); //阻止事件向外层div传播.
13 }
14
15 </script>
增:
1 createElement(name)创建元素
2 appendChild();将元素添加
删:
1 获得要删除的元素
2 获得它的父元素
3 使用removeChild()方法删除
改:
第一种方式:
使用上面增和删结合完成修改
第二中方式:
使用setAttribute();方法修改属性
使用innerHTML属性修改元素的内容
查: 使用之前介绍的方法.

1 <script type="text/javascript">
2 //在第一个div中动态增加一个a标签. 该a标签点击之后跳转到百度首页.
3 function addNode(){
4 //1.获得 第一个div
5 var div = document.getElementById("div_1");
6 //2.创建a标签 createElement==>创建一个a标签 <a></a>
7 var eleA = document.createElement("a");
8 //3.为a标签添加属性 <a href="http://www.baidu.com"></a>
9 eleA.setAttribute("href", "http://www.baidu.com");
10 //4.为a标签添加内容 <a href="http://www.baidu.com">百度</a>
11 eleA.innerHTML = "百度";
12 //5.将a标签添加到div中
13 div.appendChild(eleA);
14 }
15 //点击后 删除div区域2
16 function deleteNode(){
17 //1 获得要删除的div区域
18 var div = document.getElementById("div_2");
19 //2.获得父亲
20 var parent = div.parentNode;
21 //3 由父亲操刀
22 parent.removeChild(div);
23 }
24 //点击后 替换div区域3 为一个美女
25 function updateNode(){
26 //1 获得要替换的div区域3
27 var div = document.getElementById("div_3");
28 //2创建img标签对象 <img />
29 var img = document.createElement("img");
30 //3添加属性 <img src="001.jpg" />
31 img.setAttribute("src", "001.JPG");
32 //4.获得父节点
33 var parent = div.parentNode;
34 //5.替换
35 parent.replaceChild(img, div);
36 }
37 //点击后 将div区域4 克隆一份 添加到页面底部
38
39 function copyNode(){
40 //1.获取要克隆的div
41 var div = document.getElementById("div_4");
42 //2.克隆 参数为true 那么克隆时克隆所有子元素. false 只克隆自己
43 var div_copy = div.cloneNode(true);
44 //3.获得父亲
45 var parent = div.parentNode;
46 //4.添加
47 parent.appendChild(div_copy);
48 }
49
50
51 </script>
改变元素内容的最简答的方法是使用 innerHTML ,innerText。
1 <p id="p2">Hello world!</p>
2 document.getElementById("p2").style.color="blue";<br> .style.fontSize=48px
elementNode.setAttribute(name,value)
elementNode.getAttribute(name)<-------------->elementNode.value(DHTML)
createElement(name)
elementNode.removeChild(node)
elementNode.className
elementNode.classList.add
elementNode.classList.remove

1 <input id="ID1" type="text" value="请输入用户名" onblur="Blurs()" onfocus="Focus()">
2
3
4 <script>
5
6 function Focus(){
7
8 var input=document.getElementById("ID1");
9 if (input.value=="请输入用户名"){
10 input.value="";
11 }
12
13 };
14
15 function Blurs(){
16
17 var ele=document.getElementById("ID1");
18 var val=ele.value;
19 if(!val.trim()){
20
21 ele.value="请输入用户名";
22 }
23 }
24
25 </script>

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <style>
7 .back{
8 background-color: rebeccapurple;
9 height: 2000px;
10 }
11
12 .shade{
13 position: fixed;
14 top: 0;
15 bottom: 0;
16 left:0;
17 right: 0;
18 background-color: coral;
19 opacity: 0.4;
20 }
21
22 .hide{
23 display: none;
24 }
25
26 .models{
27 position: fixed;
28 top: 50%;
29 left: 50%;
30 margin-left: -100px;
31 margin-top: -100px;
32 height: 200px;
33 width: 200px;
34 background-color: gold;
35
36 }
37 </style>
38 </head>
39 <body>
40 <div class="back">
41 <input id="ID1" type="button" value="click" onclick="action(‘show‘)">
42 </div>
43
44 <div class="shade hide"></div>
45 <div class="models hide">
46 <input id="ID2" type="button" value="cancel" onclick="action(‘hide‘)">
47 </div>
48
49 <script>
50
51 function action(act){
52 var ele=document.getElementsByClassName("shade")[0];
53 var ele2=document.getElementsByClassName("models")[0];
54 if(act=="show"){
55 ele.classList.remove("hide");
56 ele2.classList.remove("hide");
57 }else {
58 ele.classList.add("hide");
59 ele2.classList.add("hide");
60 }
61
62 }
63 </script>
64 </body>
65 </html>

1 <button onclick="select(‘all‘);">全选</button>
2 <button onclick="select(‘cancel‘);">取消</button>
3 <button onclick="select(‘reverse‘);">反选</button>
4
5 <table border="1" id="Table">
6 <tr>
7 <td><input type="checkbox"></td>
8 <td>111</td>
9 </tr>
10 <tr>
11 <td><input type="checkbox"></td>
12 <td>222</td>
13 </tr>
14 <tr>
15 <td><input type="checkbox"></td>
16 <td>333</td>
17 </tr>
18 <tr>
19 <td><input type="checkbox"></td>
20 <td>444</td>
21 </tr>
22 </table>
23
24
25 <script>
26 function select(choice){
27 var ele=document.getElementById("Table");
28
29 var inputs=ele.getElementsByTagName("input");
30 for (var i=0;i<inputs.length;i=i+1){
31
32 var ele2=inputs[i];
33 if (choice=="all"){
34 ele2.checked=true;
35
36 }else if(choice=="cancel"){
37 ele2.checked=false;
38 }
39 else {
40
41 if (ele2.checked){
42 ele2.checked=false;
43 }else {
44 ele2.checked=true;
45 }
46 }
47
48 }
49 }
50 </script>

1 <select id="province">
2 <option>请选择省:</option>
3 </select>
4
5 <select id="city">
6 <option>请选择市:</option>
7 </select>
8
9
10 <script>
11 data={"河北省":["廊坊","邯郸"],"北京":["朝阳区","海淀区"]};
12
13
14 var p=document.getElementById("province");
15 var c=document.getElementById("city");
16
17 for(var i in data){
18 var option_pro=document.createElement("option");
19
20 option_pro.innerHTML=i;
21
22 p.appendChild(option_pro);
23 }
24 p.onchange=function(){
25
26 pro=(this.options[this.selectedIndex]).innerHTML;
27 citys=data[pro];
28
29 c.options.length=0;
30
31 for (var i in citys){
32 var option_city=document.createElement("option");
33 option_city.innerHTML=citys[i];
34 c.appendChild(option_city);
35 }
36
37 }
38 </script>

1 <div id="box1">
2 <select multiple="multiple" size="10" id="left">
3 <option>book</option>
4 <option>book2</option>
5 <option>book3</option>
6 <option>book4</option>
7 <option>book5</option>
8 <option>book6</option>
9 </select>
10 </div>
11
12
13 <div id="choice">
14 <input class="add" type="button" value="--->" onclick="add()"><br>
15 <input class="remove" type="button" value="<---" onclick="remove();"><br>
16 <input class="add-all" type="button" value="====>" onclick="ADDall()"><br>
17 <input class="remove-all" type="button" value="<===" onclick="remall()">
18 </div>
19
20
21 <div>
22 <select multiple="multiple" size="10" id="right">
23 <option>book9</option>
24 </select>
25 </div>
26
27 <script>
28
29 function add(){
30 var right=document.getElementById("right");
31 var options=document.getElementById("left").getElementsByTagName("option");
32
33 for (var i=0; i<options.length;i++){
34
35 var option=options[i];
36
37 if(option.selected==true){
38 right.appendChild(option);
39 i--;
40 }
41
42 }
43
44 }
45
46 function ADDall(){
47 var right=document.getElementById("right");
48 var options=document.getElementById("left").getElementsByTagName("option");
49 for (var i=0; i<options.length;i++){
50 var option=options[i];
51 right.appendChild(option);
52 i--;
53
54 }
55
56 }
57
58 </script>
标签:turn let script tno class on() creat dex bee
原文地址:https://www.cnblogs.com/horror/p/9373950.html