标签:RKE 页面 vue alt cmd markdown 分享图片 install 百度
1,进入npm网站,直接在百度输入npm;
2,搜索:marked;找到,点击进去,找到npm install -g marked,复制;
3,安装marked包。在cmd中进入Vue脚手架的mysite文件夹中,输入npm install marked -D;
4,安装好以后,重启npm run dev;
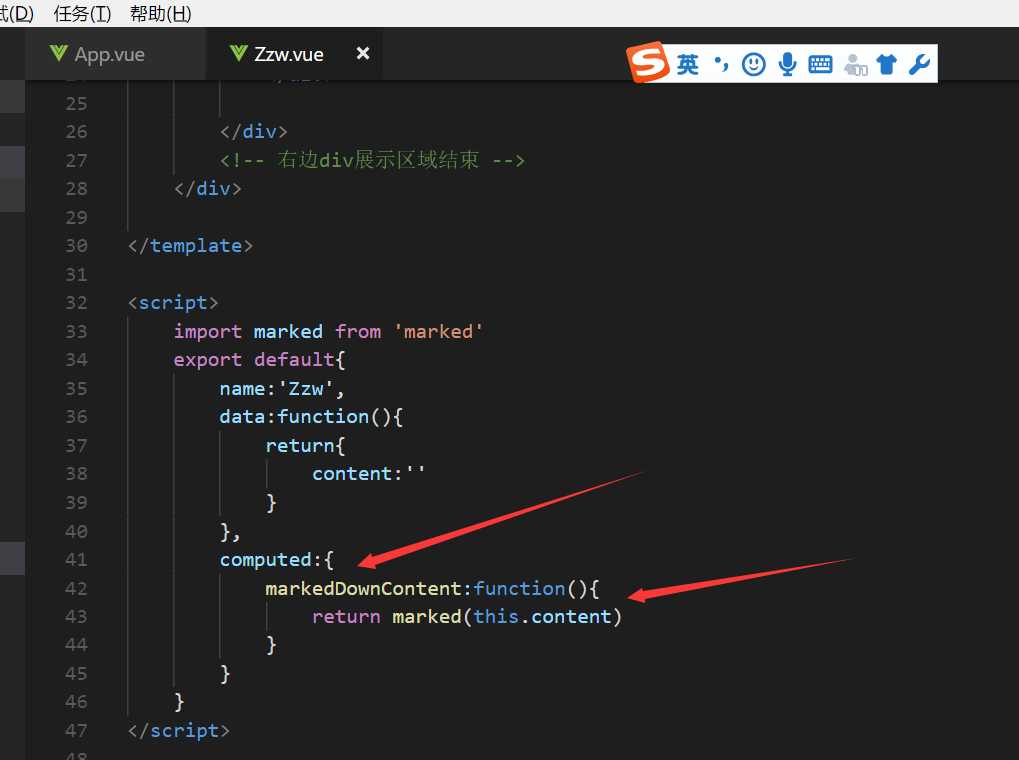
5,在Vue文件中导入:

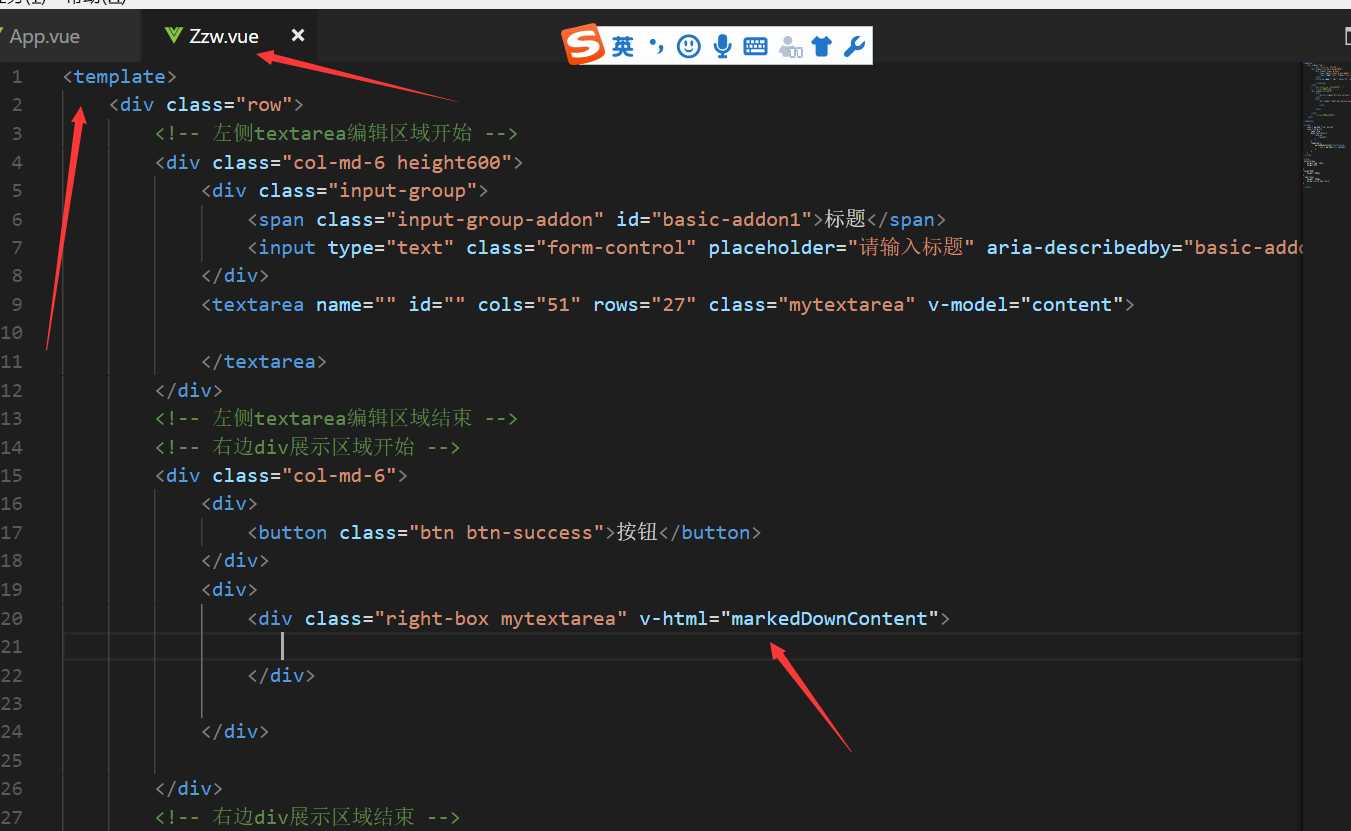
6,在Vue模板中导入:

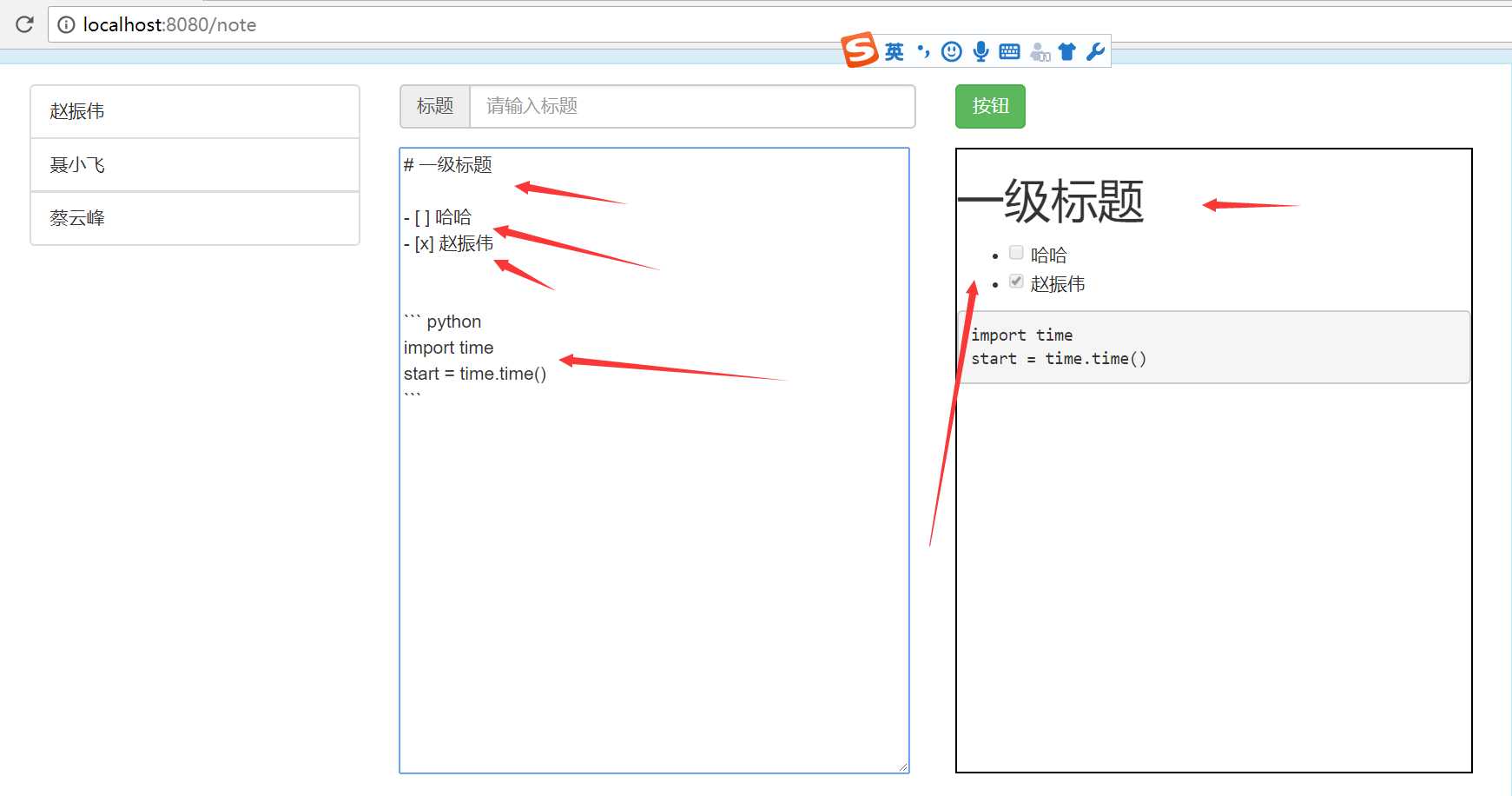
7,这样就ok了。前端页面上就可以展示出来那种想要的效果了:

标签:RKE 页面 vue alt cmd markdown 分享图片 install 百度
原文地址:https://www.cnblogs.com/zzw731862651/p/9381525.html