标签:无法 技术分享 dex 透明 背景 分享 http bsp 求和
在ajax请求和回调返回的过程中,我们一般都要用到layer.load这个方法
今天在使用的时候才发现,它的很多技巧
在首页中 给出这个示例
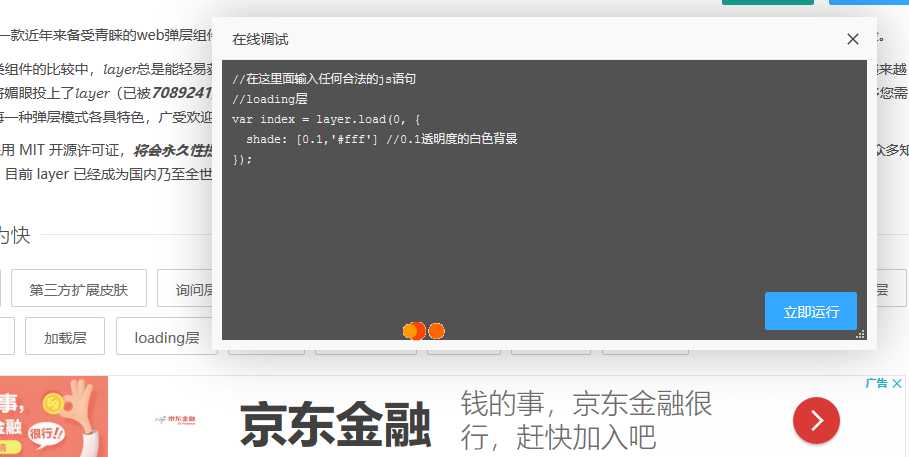
//loading层 var index = layer.load(1, { shade: [0.1,‘#fff‘] //0.1透明度的白色背景 });
1 这个参数的位置是代表风格
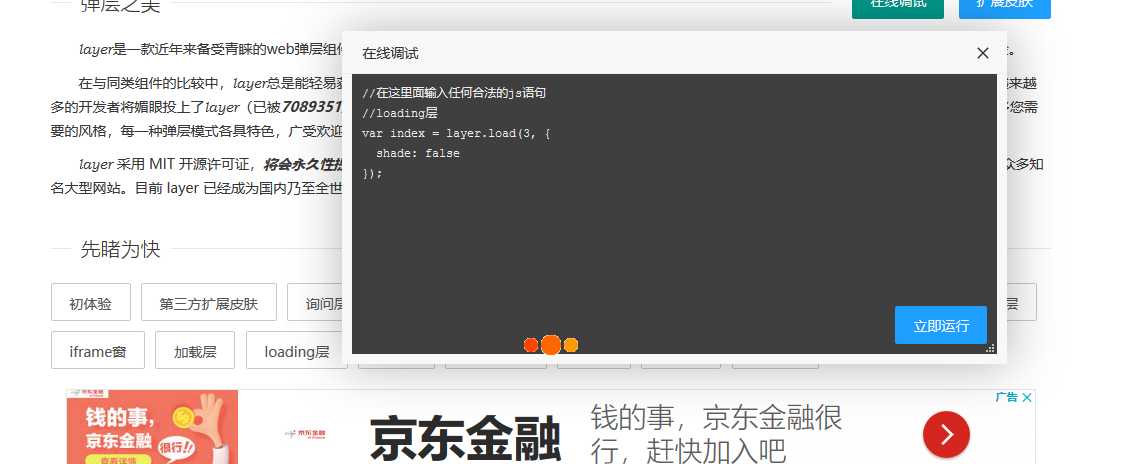
有 0 1 2 三种风格 如果超过2 那么就默认是第一种风格




然后第二个参数: shade(阴影) 控制阴影的显示的
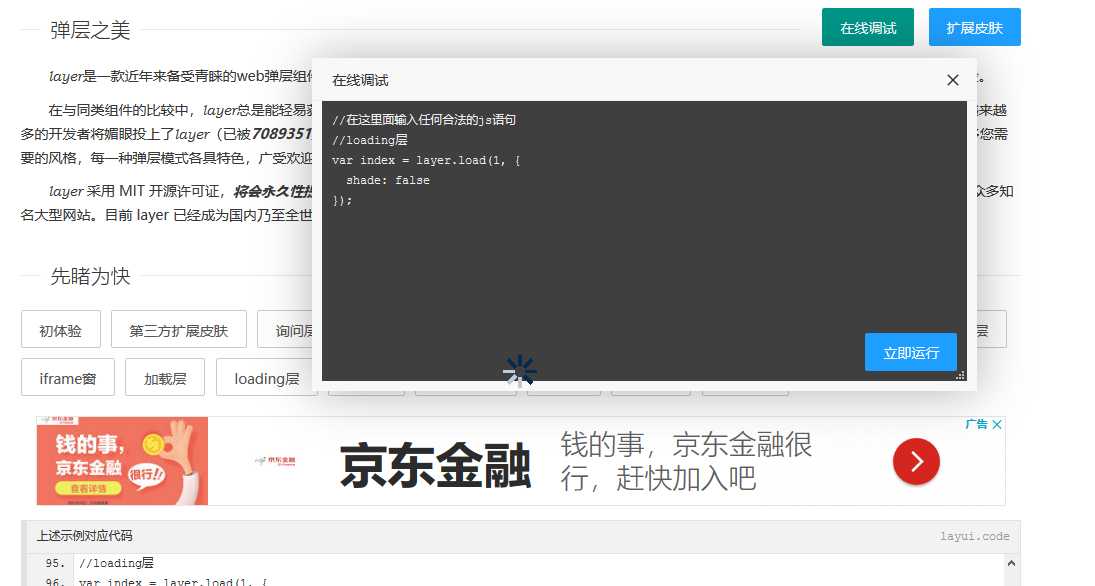
如果是true
则是这个

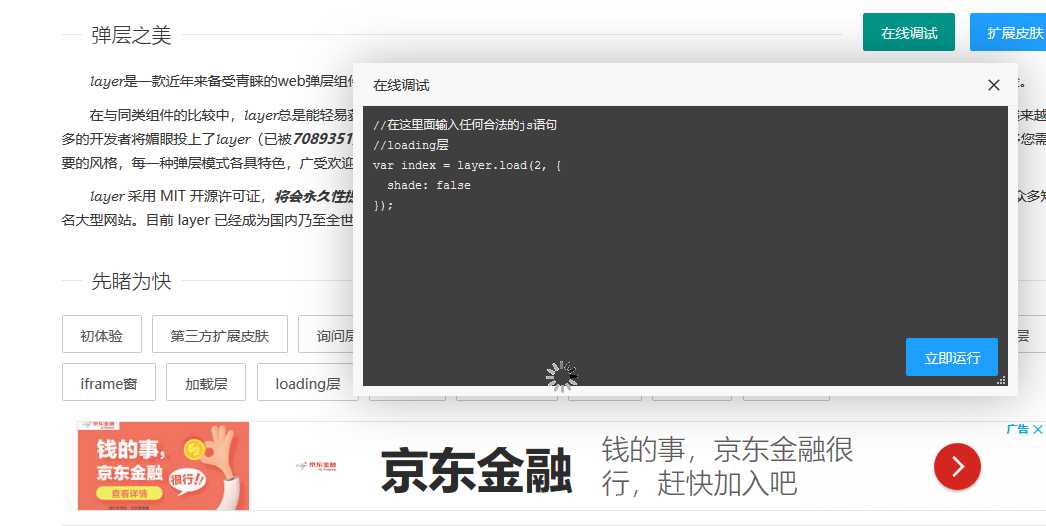
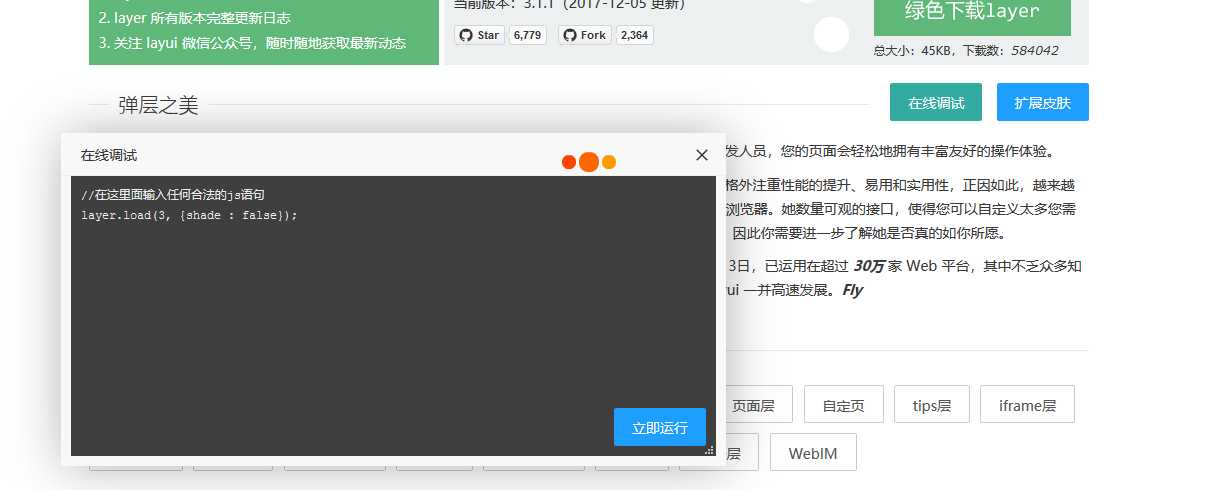
如果是false 则显示为这样,但是但是但是 它并不能阻止页面 点击, 如果变为其他的时候 页面里的其他操作是无法进行的,但是为false的时候 是可以进行的,按需求场景来 使用即可

标签:无法 技术分享 dex 透明 背景 分享 http bsp 求和
原文地址:https://www.cnblogs.com/djwhome/p/9397035.html