标签:style blog http color 使用 ar for 数据 sp
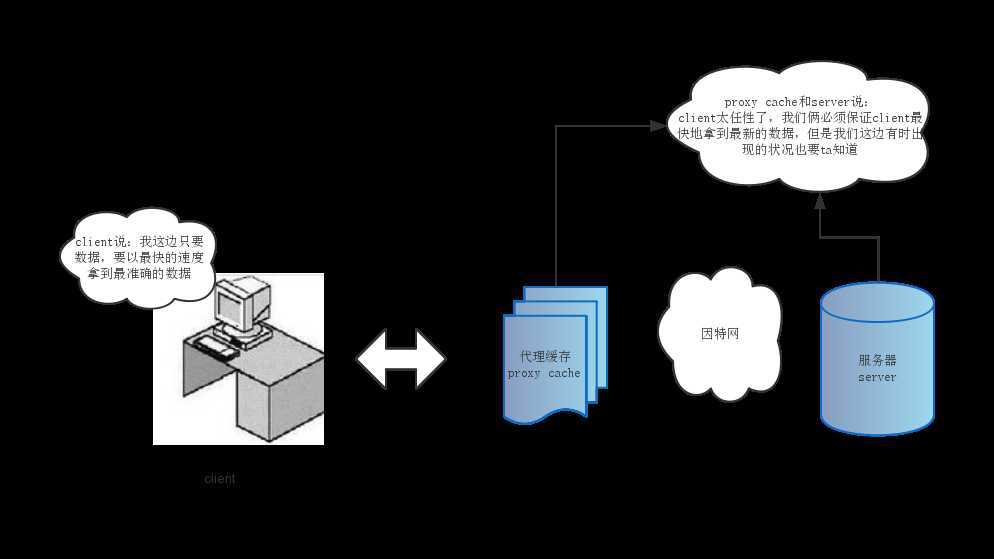
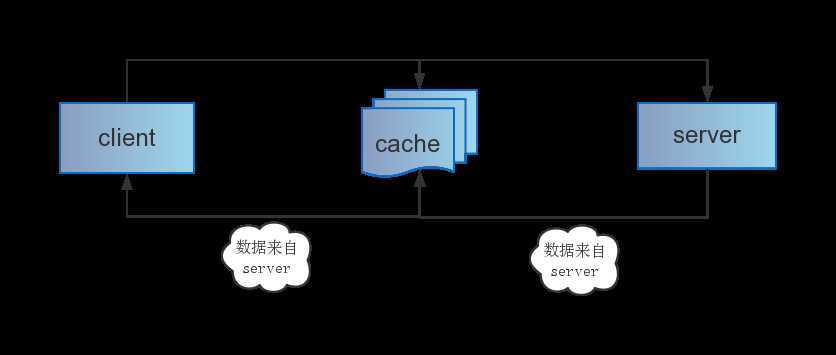
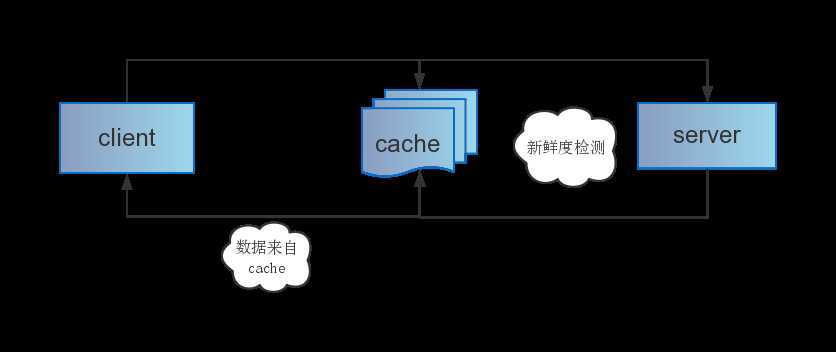
以下是一幅虽然信息包含量有限、但足够以最简洁的方式说明了“什么是HTTP1.1缓存策略”的图

web缓存(web cache)或代理缓存(proxy cache)是一种特殊的HTTP代理服务器。缓存减少了冗余数据的传输、缓解带宽瓶颈、
降低距离时延。

缓存策略就是在采用缓存的情况,client、proxy cache、server三者是如何协同工作,实现正确且快速的数据传递。

在介绍缓存策略前,我们需要先明确的概念



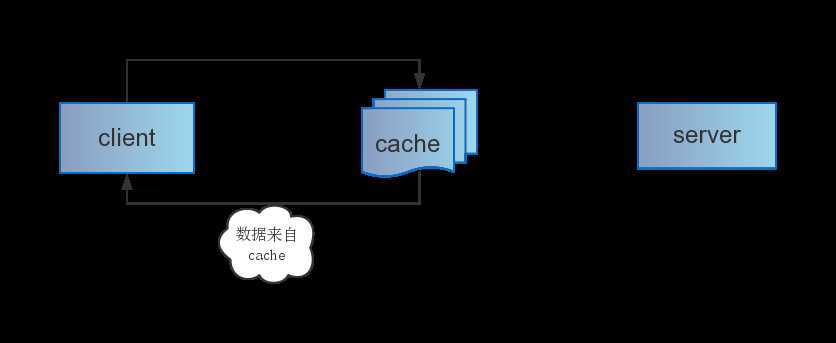
出现以上三种情况的原因是缓存是否有效。很明显,当缓存有效的时候,我们肯定希望从缓存中获得数据,那怎么判断缓存是否有效呢?这就是接下来需要讨论的问题——新鲜度检测。与之相关的是两个很重要的头部,Expires和Cache-control:max-age,其中Expires来自http/1.0+,Cache-Control来自http/1.1。其中Cache-Control:max-age定义了文档的使用期,是一个相对时间,如Cache-Control:max-age=3600,单位为秒;Expires指定的是一个绝对时间。很明显相对时间比绝对时间靠谱多了。因为绝对时间是依赖于计算机时钟的设定的。但是很多时候两者都被设定了,主要原因是有些客户端不支持http/1.1,无法识别Cache-Control,这是一种兼容策略。当然,Expires和Cache-control同时存在的时候,Cache-Control的优先级是高于Expires的。
我们还需要明确的一点就是——当文档在过期时间以内的时候,文档时新鲜的,即缓存和原始服务的数据是相吻合的,这一点我们承认,但是单单一个Expires或者是Cache-Control头部就说明缓存已经和原始服务器数据出现偏差,呈现无效状态,这种说法显然是欠考虑的。在文档过期时,缓存可以问下原始服务器,文档在某段时间后有没有发生变化,如果内容没有变化,缓存只要获取一个新的过期时间,重新标识缓存为有效,并将缓存中的数据响应给客户端,这就是缓存再验证命中;而如果缓存内容发生了变化,缓存需要得到新的数据信息,更新旧缓存,并将新的数据响应给客户端,这就是缓存未命中。~而这种缓存向原始服务器询问,就是“服务器再验证”。
与“服务器再验证”相关的最有用的头部是If-Modified-Since:<date>和If-None-Match:<tags>
当缓存要对已缓存的文档进行再验证时,就会包含一个If-Modified-Since首部,其中有最后修改已缓存副本的日期,如果在此期间内容被修改,最后的修改日期就会有所不同,原始服务器就会返回新的文档以及一个新的过期时间;否则返回一个304 NOT Modified的响应,没有文档主体返回,但会返回一个新的过期时间。
If-None-Match的存在是因为If-Modify-Since仅仅以文档最后修改的时间为依据进行判断是够的。以下情况在合理的需求范围之内的,比如:
1. 有些文档可能被周期性的重写,但是数据可能是一样的,这样虽然文档的内容没有发生变化,但是文档的修改时间却发生了变化。
2. 有些文档虽然修改了,但是修改并不重要,因此不需要更新所有的缓存。
3. 有些服务器无法准确的判断文档的最后修改时间或无法正确的支持If-Modified-Since(比如,有的服务器是使用日期的字符串匹配比较而不是日期比较)
4. 对于文档变化小于1s的实时监控类应用,1s的粒度太大,需要更加精细的粒度控制。
Etag标签作为文档的版本号、序列号、指纹或者校验信息等参与再验证,并且Etag可以有多个。当第一次访问文档时,服务响应会包含ETag信息,然后之后再客户端请求时就会将最近的Etag信息添加到If-None-Match中,如果Etag匹配,服务器就会响应304 NOT Modified,否则服务器会返回新的文档和新的Etag。
cache-control作为请求头部的一部分时,可取的值为:max-age、max-stale、min-fresh、no-cache、no-store、no-transform、only-if-cached
max-age:如果指定max-age的值,那么在此值内的时间里是不会重新访问原始服务器的。比如,Cache-Control:max-age=5,表示当访问此网页后的5秒内不会再次访问服务器;
max-stale:客户端可以接受这个超过新鲜度的响应对象,但是前提条件是该响应时间的过期时间必须小于max-stale;
min-fresh:接受其新鲜生命期大于其当前age+min-fresh值的缓存对象;
no-cache:不是说不被缓存,而是会被缓存,只不过每次在向客户端提供响应数据时,缓存都要向原始服务器再验证缓存的有效性;
no-store:响应不被缓存;
no-transform:RFC里面的原话叫做“The no-transform” request directive indicates that an intermediary(whether or not it implements a cache) MUST NOT transfor the payload"。 当指定了该字段后,中间任何环节都不能再修改有效载荷。=。=其实我不太明白,不过脑子里有点印象,代理可以修改http头部,可能指的就是这个,待考证。。。。
only-if-cached:客户端希望响应来自缓存;所以作为响应有两种结果,一种是来自缓存的数据,一种是504响应;
cache-control作为响应头部的一部分时,可取的值为:must-revalidate、no-cache、no-store、no-transform、public、private、proxy-revalidate、max-age、s-maxage。
must-revalidate:缓存必须在向原始服务器再验证成功之后才可以再使用,否则将会响应504;
public:任何缓存代理都可以缓存服务器的响应;
private:响应针对私人用户,不能被共有缓存代理缓存下来;
proxy-revalidate:同样要求向原始服务器再验证,但是对私有缓存无效;
s-maxage:同max-age,但他只用于共享缓存;
跟Cache-Control:no-cache相同,Pramma: no-cache兼容http 1.0,Cache-Control:no-cache是http1.1提供的。因此,Pragma:no-cache可以应用到http1.0和http1.1,而Cache-Control:no-cache只能应用于http1.1。
有没有想过,我们讨论都是http/1.1的策略,假如我们的策略碰上了一个老服务器、老客户端,会发生什么情况呢?本着一个原则,坚决不返回错误信息,以牺牲效率保证正确性。
如果撇开细节不谈,缓存策略总结起来就是:实现client、cache、server三者之间最有效、最对等的信息交流。最有效包括时间有效、准确性的有效,时间的有效通过最大限度的利用缓存,减少交流成本(新鲜度检测时,只需要发送头部信息,只有的实在很必要的时候才发送文档主体,减少通信的数据传输量就是依照这个原则)以实现;准确性的有效同样是采用新鲜度检测的措施;最对等的信息交流就是server返回一个头部信息、client要有相应的头部信息最为响应发回。
标签:style blog http color 使用 ar for 数据 sp
原文地址:http://www.cnblogs.com/Iwillknow/p/3957183.html