标签:图片 消息 分享 配置管理 strong inf 技术 条件 img
一、系统公告这栏是直接引入系统消息这个页面的,现在需要在系统公告这栏加入一个返回按钮,但是又不能直接在人家的系统消息页面上加,如何实现??
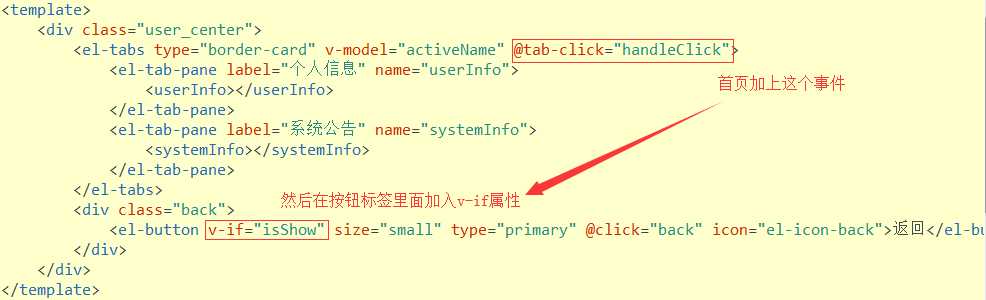
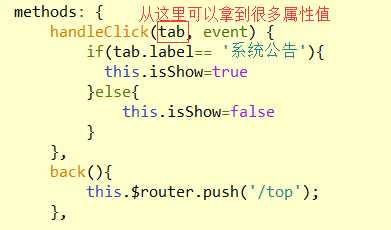
解决:利用Tabs标签页提供的@tab-click事件。
首先直接在个人中心这个页面上加入按钮标签,但是给它一个v-if属性,当其为true时就显示按钮,false就不显示。


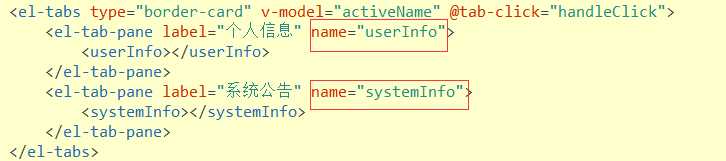
二、跳转到指定的标签



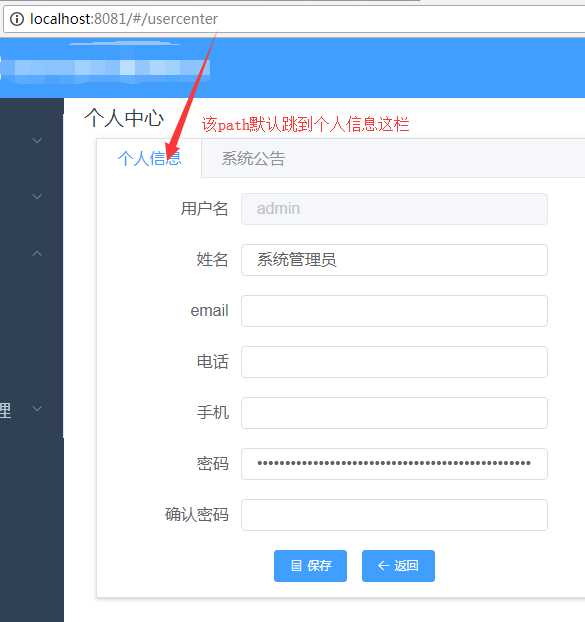
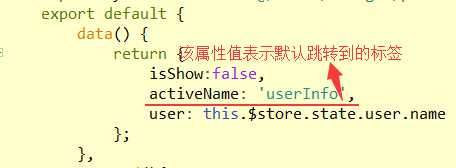
需求:从页面A跳到该页面时指向配置管理这栏。其他页面跳到此还是默认为用户管理这栏。
解决:从页面A跳过来时可以带一个参数,用于该页面做条件判断。
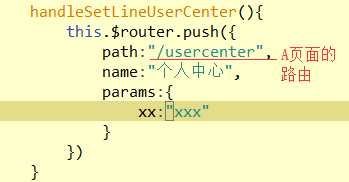
第一步:在A页面进行传参操作。

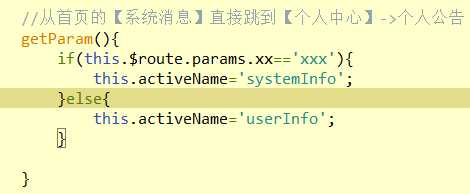
第二步:在B页面接收,并处理,如下就已经实现了。

标签:图片 消息 分享 配置管理 strong inf 技术 条件 img
原文地址:https://www.cnblogs.com/zhengyuanyuan/p/9408957.html