标签:name 分享 head class only bubuko ati span 设置
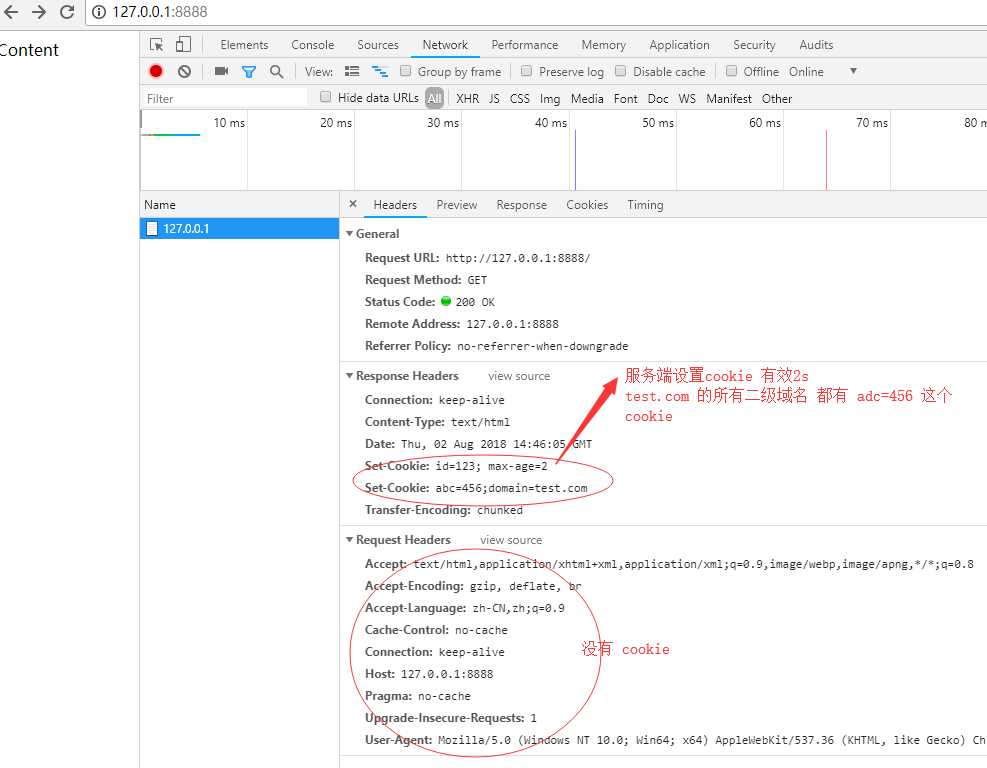
通过 Set-Cookie 设置、 下次浏览器请求就会带上、 键值对,可以设置多个。
Cookie 属性
max-age 和 expires 设置过期时间
Secure 只在 https 的时候发送
HttpOnly 无法通过 document.cookie 访问
server.js 代码
const http = require(‘http‘) const fs = require(‘fs‘) http.createServer(function (request, response) { console.log(‘request come‘, request.url) if (request.url === ‘/‘) { const html = fs.readFileSync(‘test.html‘, ‘utf8‘) response.writeHead(200, { ‘Content-Type‘: ‘text/html‘, ‘Set-Cookie‘: [‘id=123; max-age=2‘, ‘abc=456;domain=test.com‘] }) response.end(html) } }).listen(8888) console.log(‘server listening on 8888‘)
test.html 代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div>Content</div> </body> <script> console.log(document.cookie) </script> </html>
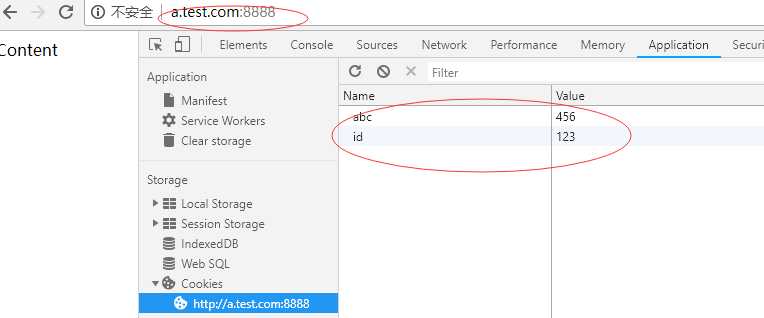
请求结果:



server.js
const http = require(‘http‘) const fs = require(‘fs‘) http.createServer(function (request, response) { console.log(‘request come‘, request.url) const html = fs.readFileSync(‘test.html‘, ‘utf8‘) const img = fs.readFileSync(‘test.jpg‘) if (request.url === ‘/‘) { response.writeHead(200, { ‘Content-Type‘: ‘text/html‘, }) response.end(html) } else { response.writeHead(200, { ‘Content-Type‘: ‘image/jpg‘, ‘Connection‘: ‘keep-alive‘ // or close }) response.end(img) } }).listen(8888) console.log(‘server listening on 8888‘)
test.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <img src="/test1.jpg" alt=""> <img src="/test2.jpg" alt=""> <img src="/test3.jpg" alt=""> <img src="/test4.jpg" alt=""> <img src="/test5.jpg" alt=""> <img src="/test6.jpg" alt=""> <img src="/test7.jpg" alt=""> <img src="/test11.jpg" alt=""> <img src="/test12.jpg" alt=""> <img src="/test13.jpg" alt=""> <img src="/test14.jpg" alt=""> <img src="/test15.jpg" alt=""> <img src="/test16.jpg" alt=""> <img src="/test17.jpg" alt=""> <img src="/test111.jpg" alt=""> <img src="/test112.jpg" alt=""> <img src="/test113.jpg" alt=""> <img src="/test114.jpg" alt=""> <img src="/test115.jpg" alt=""> <img src="/test116.jpg" alt=""> <img src="/test117.jpg" alt=""> </body> </html>
test.jpg

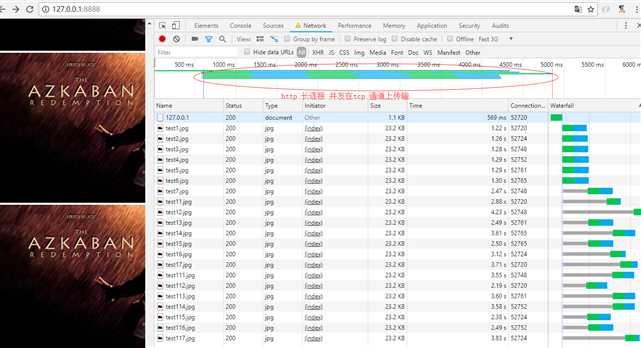
请求运行结果:

标签:name 分享 head class only bubuko ati span 设置
原文地址:https://www.cnblogs.com/zhangtaotqy/p/9410828.html