标签:rac offset cell dem view update 例子 type 分享
App Store 中 Games、Apps、Updates 的顶部动画的特点:
 ?
?网上提供的方案是在导航栏中以 subView 的方式加入一个 button,然后在 scrollview 的 scrollViewDidScroll 方法中,调整 button 的位置和大小。
 ?
?
和 App Store 的效果区别在,
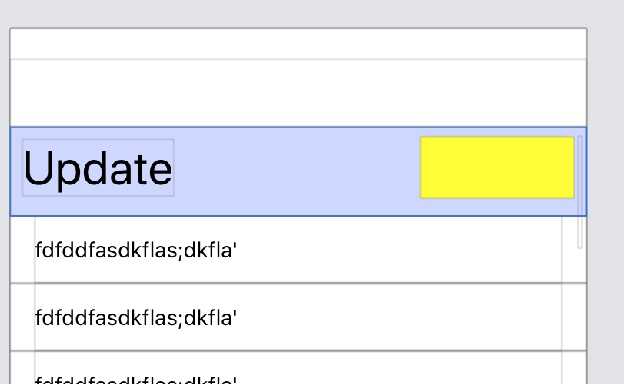
基本想法是把 Title 和 Button 作为 TableView 的 HeaderView,然后在 scrollViewDidScroll 中,设置 title。
override func scrollViewDidScroll(_ scrollView: UIScrollView) {
if scrollView.contentOffset.y > 64 {
self.navigationItem.title = "Update"
} else {
self.navigationItem.title = nil
}
}
 ?
?
效果如下:
 ?
?
可以看到和 App Store 不同点在于,
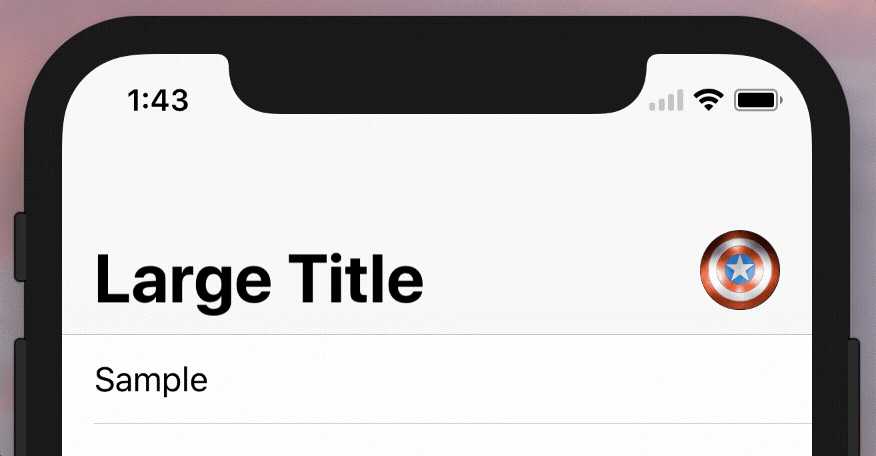
模仿网上的例子,使用系统的 largeTitleBar,在 navBar 上 addSubView
 ?
?
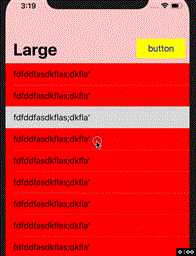
button 的 frame 不变,底部和 view 对齐。在滑动过程中,改变父 view 的大小,这样子可以有截断的效果,仍然保留了系统导航栏的下拉变大、控制器导航动画。效果如下:
 ?
?
但是仍有一个地方不好,就是 button 只有隐藏和显示两个状态,没有 alpha 值的变化。
 ?
?
根据返回手势的进度,调整 view 的 alpha 值即可。
navigationController 有一个手势属性 interactivePopGestureRecognizer。可以响应这个手势,得到转场动画的进度。
navigationController?.interactivePopGestureRecognizer?.addTarget(self, action: #selector(type(of: self).onGesture(sender:)))
@objc func onGesture(sender: UIGestureRecognizer) {
switch sender.state {
case .began, .changed:
if let ct = navigationController?.transitionCoordinator {
topview.alpha = ct.percentComplete
}
case .cancelled, .ended:
return
case .possible, .failed:
break
}
}
效果如下:
 ?
?
标签:rac offset cell dem view update 例子 type 分享
原文地址:https://www.cnblogs.com/huahuahu/p/mo-fang-AppStore-ding-bu-dong-hua.html