标签:title color objective image code 一个 uitable .com 技术
// UITableViewDataSource 协议方法
- (NSArray *)sectionIndexTitlesForTableView:(UITableView *)tableView {
// 索引条数据源数组初始化,实例化索引条上的字符存放的数组对象
NSMutableArray *titleIndexArray = [NSMutableArray array];
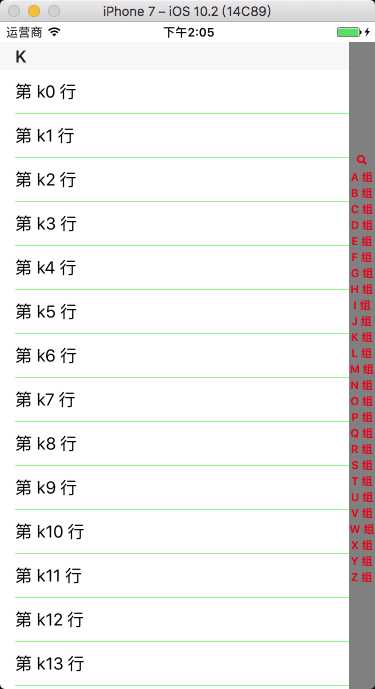
// 向数组中添加系统自带放大镜图标,会被处理成一个放大镜
[titleIndexArray addObject:UITableViewIndexSearch];
// 向数据源中添加数据
for (int i = 'A'; i<='Z'; i++) {
// 点击索引条上第几个图标,tableView 就会跳到第几段
[titleIndexArray addObject:[NSString stringWithFormat:@"%c 组 ", i]];
}
// 索引条上字符颜色,默认为蓝色
tableView.sectionIndexColor = [UIColor redColor];
// 索引条上常规时背景颜色,默认为白色
tableView.sectionIndexBackgroundColor = [UIColor blackColor];
// 索引条上点击时背景颜色,默认为白色
tableView.sectionIndexTrackingBackgroundColor = [UIColor grayColor];
return titleIndexArray;
}// UITableViewDataSource 协议方法
/*
默认索引条与分段一一对应时,可以不写该方法。如果索引条的前面加了个搜索小图标等,需要重写这个方法。A 所在的分段在 tableView 中为第 0 段
*/
- (NSInteger)tableView:(UITableView *)tableView sectionForSectionIndexTitle:(NSString *)title atIndex:(NSInteger)index {
return index - 1;
} -----
----- 
标签:title color objective image code 一个 uitable .com 技术
原文地址:https://www.cnblogs.com/CH520/p/9420420.html