标签:style blog http color io strong sp 2014 问题
最近闲来无事,简单看了下Chrome扩展的开发,并且开发一个小小的翻译插件(TranslateBao)作为练手,开发细节不详述了,如果有新学习chrome extension开发的新人,可以参考源码,并欢迎提出宝贵意见,共同进步。
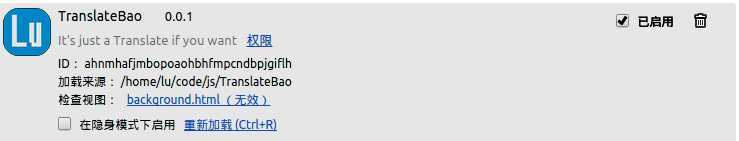
闲话不多说,在一个Demo版开发完成后,载入到Chrome中进行体验,一切感觉良好...(-。-),但是,遇到一个感觉很不爽的东西,见下图:

没错,问题就是在“检查视图:background.html”后面有一个“无效”,虽然没有发现具体影响到什么地方,但是这么一个负面词语在这里看着终归有些不爽,于是开始了搜索之路。
最终了解了这其中的问题:
其实这里(无效)的提示是有歧义的,“无效”给人的第一感觉就是“invalid”,但是在英文版里面,这里提示的是(inactive),看到这里应该就很明确了,这里的“无效”其实是“不活动”的意思。
在manifest.json中的background中,有个叫做persistent的属性,这个属性就是来描述一个扩展持久状态的属性。当这个属性为false时,chrome检测到该应用尝试不活动时,会关闭应用。
处理方法:将manifest.json中background下的persistent属性改为true,这里就不会显示(无效)了。
标签:style blog http color io strong sp 2014 问题
原文地址:http://www.cnblogs.com/kenticny/p/4006390.html