标签:避免 cmak cnpm sub image iss csdn 升级版 问题
1、安装builder模块
npm i -g electron-builder i : install简写 -g : 全局安装
附:安装淘宝镜像命令
npm install cnpm -g --registry=https://registry.npm.taobao.org
2、electron-builder命令
build -help//查看build选项
build -w --x64 //输出windows64位安装包
3、npm i -g yarn 【yarn 是 npm升级版 npm,cnpm,yarn】
i : install简写 -g : 全局安装
命令: yarn == npm install
4、不能用淘宝镜像install 【node_modules】
electron打包的时候遇到各种奇怪的问题,遇到了vue模块不能解析,醉了,各种折腾发现了解决方式,就是本地使用了淘宝镜像的原因:
解决方式把node_modules 文件夹删除掉,使用npm install安装所有的模块,千万不要使用淘宝镜像安装!!!
或者使用 yarn安装模块,就可以避免这个错误
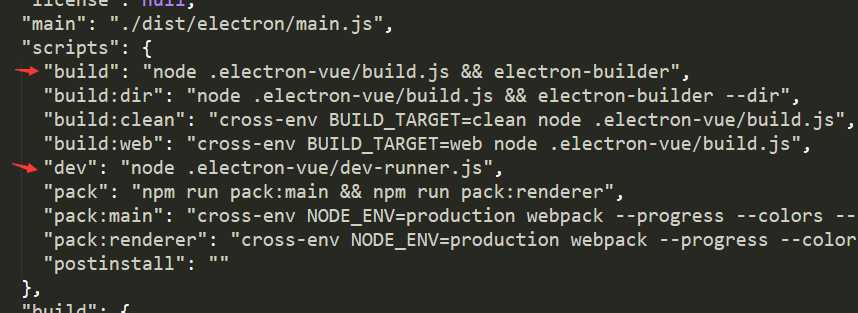
5、命令

根据命令执行:

运行编译:
npm run dev
打window包:
npm run build -w
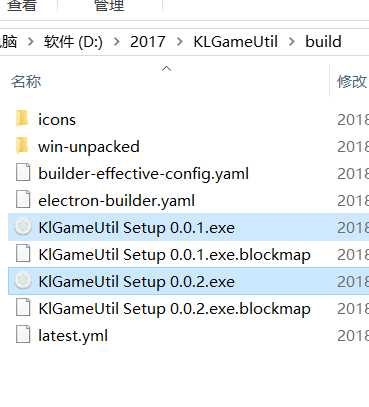
6、打包后:
electron-builder打包的文件在【build】 
外面两个是安装包exe:

直接运行的exe 
标签:避免 cmak cnpm sub image iss csdn 升级版 问题
原文地址:https://www.cnblogs.com/m18320364494/p/9512928.html