标签:idt 检索 width body lam doctype 效果 display png
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> p{ width: 200px; } </style> </head> <body> <p>abcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyz</p> </body> </html>
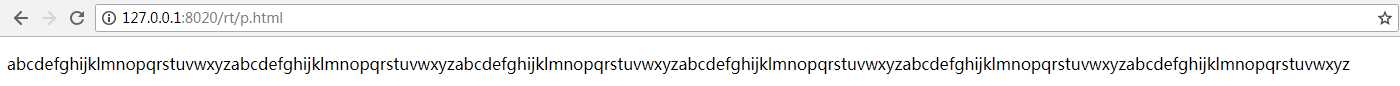
上面代码的效果:

上面p中的内容并没有自动换行,如果我们想让它换行应该怎么做:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> p{ width: 200px; word-wrap: break-word; } </style> </head> <body> <p>abcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyz</p> </body> </html>
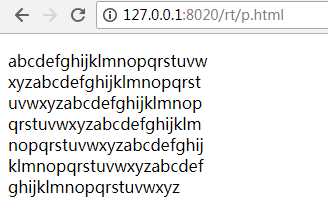
效果如下:

可以看到我们加了word-wrap: break-word;就可以换行了
那如果我们想让它只显示两行呢?
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> p{ width: 200px; word-wrap: break-word; text-overflow: ellipsis; display: -webkit-box;/** 对象作为伸缩盒子模型显示 **/ -webkit-box-orient: vertical; /** 设置或检索伸缩盒对象的子元素的排列方式 **/ -webkit-line-clamp: 2; /** 显示的行数 **/ overflow: hidden; /** 隐藏超出的内容 **/ } </style> </head> <body> <p>abcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyz</p> </body> </html>
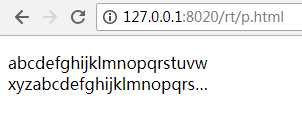
效果如下:

标签:idt 检索 width body lam doctype 效果 display png
原文地址:https://www.cnblogs.com/GXQi/p/9523459.html