标签:for ie9 style 点击 创建 方法 父节点 关系 get
HTML加载完毕以后,渲染引擎会在内存中把HTML文档生成一个DOM树,getElementById是获取内存中DOM上元素的节点,然后操作时修改的是该元素的属性,
3.文档对象模型:
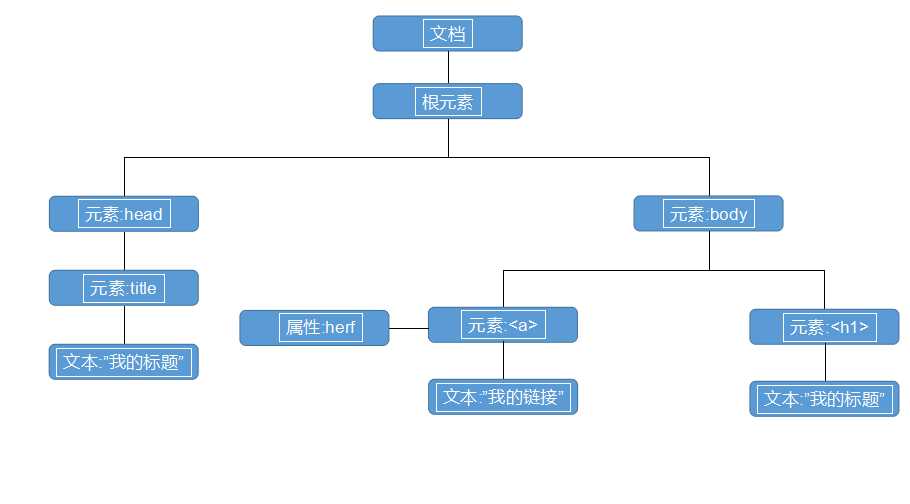
4.DOM树:

5.DOM的作用:
6.DOM访问关系:
节点的访问关系是以属性的方式存在的,DOM节点并不是孤立存在的,因此通过DOM节点之间的相对关系对它们进行访问,
1).父节点(parentNode):(一个节点只有一个父节点)
获取父节点: 父节点=节点.parentNode;
<body>
<div id="box">
<button id="btn">点击</button>
<div id="link">
<p>上一个兄弟节点</p>
<a href="#">百度搜索</a>
<span>下一个兄弟节点</span>
</div>
<p>我是最后一个子节点</p>
</div>
<script>
var a=document.getElementsByTagName("a")[0];
console.log(a);
//获取父节点
console.log(a.parentNode);
console.log(a.parentNode.parentNode);
//获取兄弟节点
//上一个兄弟节点
var previous=a.previousElementSibling || a.previousSibling;
console.log(previous);
//下一个兄弟节点
var next=a.nextElementSibling || a.nextSibling;
console.log(next);
</script>
</body>
2).兄弟节点:
sibling→兄弟,next→下一个,previous→上一个
兄弟节点的获取存在兼容性问题,IE 6/7/8,用nextSibling(previousSibling);谷歌火狐,IE9+用nextElementSibling(previousElementSibling);
获取兄弟节点的兼容性写法: 下一个兄弟节点=节点.nextElementSibling || 节点.nextSibling;
上一个兄弟节点=节点.previousElementSibling || 节点.previousSibling;
3).单个节点:
同样存在兼容性,与兄弟节点相似,
获取单个节点的兼容性写法: 第一个子节点=父节点.firstElementChild || 父节点.firstChild;
最后一个子节点=父节点.lastElementChild || 父节点.lastChild;
所有子节点:有两种方法,第一种是有W3C属性childNodes获取所有子节点,返回的是指定元素的子元素集合,包括HTML节点,所有属性,文本节点(火狐,谷歌等高版本会把换行也看做一个子节点),通过判断node.nodeType的值可以过滤掉文本,属性等节点,然后返回元素(元素即标签),其中: nodeType==1,表示元素节点
nodeType==2,表示属性节点
nodeType==3,表示文本节点
获取所有子节点: 子节点数组=父节点.childNodes;
第二种方法是使用非标准属性children,只返回HTML节点,不返回文本节点,虽然不是标准的DOM属性,但它和innerHTML方法一样,得到了几乎所有浏览器都支持,应用更为广泛。
(注意:children在 IE6/7/8中包含注释节点,在IE 6/7/8注释不要写在里面)
获取所有子节点: 子节点数组=父节点.children;
<body>
<div id="box">
<button id="btn">点击</button>
<div id="link">
<p>上一个兄弟节点</p>
<a href="#">百度搜索</a>
<span>下一个兄弟节点</span>
</div>
<p>我是最后一个子节点</p>
</div>
<script>
//单个节点
var father=document.getElementById("box");
//获取第一个子节点
var firstNode=father.firstElementChild || father.firstChild;
console.log(firstNode);
//获取最后一个子节点
var lastNode=father.lastElementChild || father.lastChild;
console.log(lastNode);
/*
//用w3c标准属性childNodes获取所有节点
var allNodes=father.childNodes;
console.log(allNodes); //此时,文本节点也被返回
//过滤属性节点与文本节点,只返回元素节点(元素就是标签),并放入新的数组中
var newList=[];
//1.遍历所返回的子元素的集合
for(var i=0;i<allNodes.length;i++){
var node=allNodes[i];
if(node.nodeType==1){
newList[i]=allNodes[i];
}
}
console.log(newList);
*/
//用非标准属性children获取所有节点
var allNodes=father.children;
console.log(allNodes);zzzzz
</script>
</body>
标签:for ie9 style 点击 创建 方法 父节点 关系 get
原文地址:https://www.cnblogs.com/zhang-jiao/p/9574002.html