标签:标准模式 check button 邮箱 username 键值对 open none 包含
HTML,CSS,JS号称网页三剑客。那么它们的功能分别是什么呢?
简言之,HTML控制页面的结构,也就是页面的布局,CSS控制页面的表现,也就是使页面变得好看。JS控制页面的行为,和用户产生交互。
那么,接下来我将详细的介绍这三种语言。
首先是HTML。
1.HTML是什么?
htyper text markup language 即超文本标记语言
超文本: 就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
标记语言: 标记(标签)构成的语言.
网页==HTML文档,由浏览器解析,用来展示的
静态网页:静态的资源,如xxx.html
动态网页:html代码是由某种开发语言根据用户请求动态生成的
2.什么是标签?
(1)是由一对尖括号包裹的单词构成 例如: <html> *所有标签中的单词不可能以数字开头.
(2)标签不区分大小写.<html> 和 <HTML>. 推荐使用小写.
标签分为两部分: 开始标签<a> 和 结束标签</a>. 两个标签之间的部分 我们叫做标签体.
有些标签功能比较简单.使用一个标签即可.这种标签叫做自闭和标签.例如: <br/> <hr/> <input /> <img />
标签可以嵌套.但是不能交叉嵌套. <a><b></a></b>
3.标签的属性
通常是以键值对形式出现的. 例如 name="alex"
属性只能出现在开始标签 或 自闭和标签中.
属性名字全部小写. *属性值必须使用双引号或单引号包裹 例如 name="alex"
如果属性值和属性名完全一样.直接写属性名即可. 例如 readonly
有了这些概念之后,我们将来学习各个标签代表着什么含义。
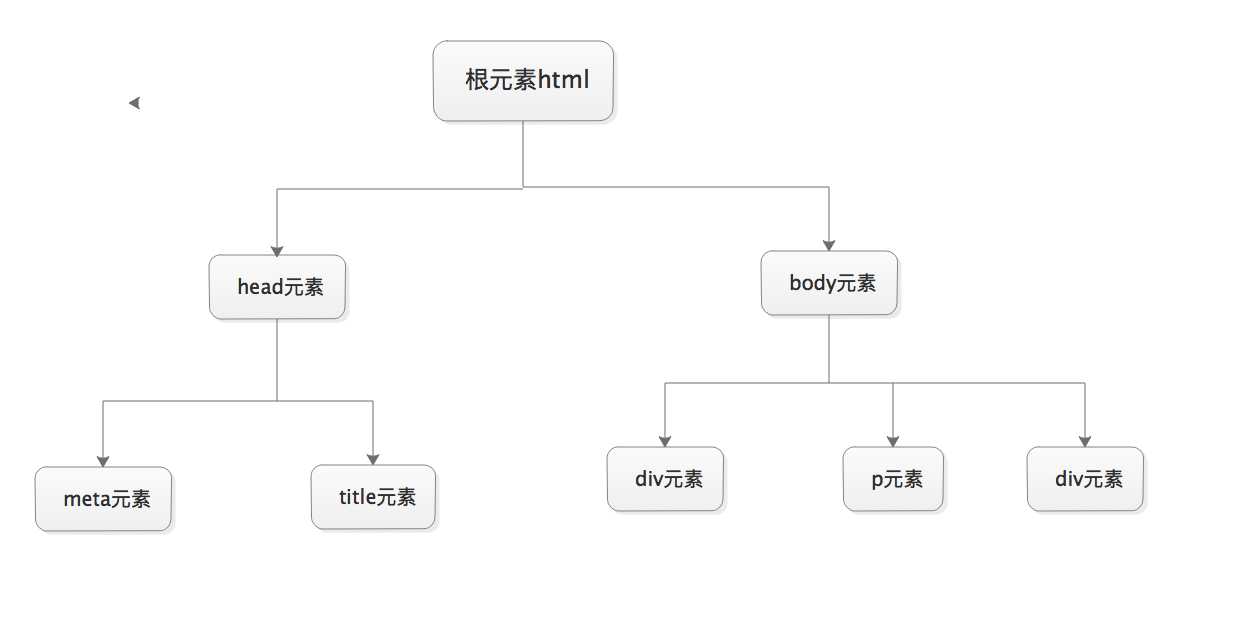
首先来看一下HTML文档树


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>内嵌框架</title> </head> <body> <a href="http://www.baidu.com" target="myframe">百度网</a> <a href="http://www.itcast.cn" target="myframe">传智播客</a> <a href="http://www.qq.com" target="myframe">腾讯网</a><br> <iframe src="http://www.baidu.com" frameborder="0" scrolling="no" width="900" height="500" name="myframe"></iframe> <iframe src="09html列表.html" width="900" height="500" frameborder="0" scrolling="no"></iframe> </body> </html>
一个html的基本结构如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页标题</title>
</head>
<body>
网页显示内容
</body>
</html>
第一行是文档声明,第二行“<html>”标签和最后一行“</html>”定义html文档的整体,“<html>”标签中的‘lang=“en”’定义网页的语言为英文,定义成中文是‘lang="zh-CN"‘,不定义也没什么影响,它一般作为分析统计用。 “<head>”标签和“<body>”标签是它的第一层子元素,“<head>”标签里面负责对网页进行一些设置以及定义标题,设置包括定义网页的编码格式,外链css样式文件和javascript文件等,设置的内容不会显示在网页上,标题的内容会显示在标题栏,“<body>”内编写网页上显示的内容。
1.<!DOCTYPE html>标签
我们知道,由于各个浏览器生产者并不是同一个,因此其支持对页面的渲染标准也存在差异,即同一个人写出的网页代码,在不同的浏览器上可能会产生很大不同。
那么,如何让程序员写出的代码在不同的浏览器上有相同的渲染标准呢?
那就是在页面头部加上<!DOCTYPE html>标签,表示该页面遵循W3C标准。万维网联盟(外语缩写:W3C)标准不是某一个标准,而是一系列标准的集合。通过这个JS语句,
可以查看当前页面渲染模式。
window.top.document.compatMode: //BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。 //CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
所以,我们自己写代码的时候,一定要加上这个标签。否则会出现意想不到的后果。
2.head标签
<meta>标签:
(1)name属性:keywords,表示搜索关键字,当我们的搜索词中出现keywords属性中后面的content内容中的时候,该页面将会被搜索到。
description,即我们搜索山西医科大学出来一系列结果每个链接下对这个页面的简述。
<meta name="description" content="山西医科大学(Shanxi Medical University)位于山西省省会太原市,是一所以医学为主, 多学科协调发展的医科大学,拥有本科与研究生医学高等教育为主的多层次人才培养体系,“卓越医生教育培养计划”试点高校,中俄医科大学联盟第一批成员。山西医科大学前身是由民国时期时任山西省都督阎锡山创办的山西医学传习所,建校于1919年。1932年1月,改为私立山西川至医学专科学校。1940年3月,归入山西大学成为医学专修科。1946年8月,升格为国立山西大学医学院。新中国成立后,学校步入了一个崭新的发展时期。1953年9月,独立建校,更名为山西医学院。1955年全国高校院系调整时,山西、江苏、山东、浙江四所医学院的卫生系合并组建了山西医学院卫生系,成为全国保留有卫生系的六所高等医学院校之一,并由全国著名卫生学专家、国家一级教授、原江苏医学院院长邵象伊担任院长。1996年4月,经教育部批准更...">
(2)http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content,
content中的内容其实就是各个参数的变量值。
<meta http-equiv="content-Type" charset=UTF8">
<meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" />
CSS文件链接:
<link rel="icon" href="http://www.jd.com/favicon.ico">
页面标题:<title>Title</title>
JS脚本:<script type="text/javascript"></script>
CSS:style></style>
3.body标签
基本标签:
<hn>: n的取值范围是1~6; 从大到小. 用来表示标题. <p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白. <b> <strong>: 加粗标签. <strike>: 为文字加上一条中线. <em>: 文字变成斜体. <sup>和<sub>: 上角标 和 下角表. <br>:换行. <hr>:水平线
1.HTML标题
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>html标题、段落</title> </head> <body> <h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6> </body>
2.HTML段落、换行和字符实体
<p>标签定义一个文本段落,一个段落含有默认的上下间距,段落之间会用这种默认间距隔开,代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>段落</title> </head> <body
换行:<br>或</br>
字符实体: (空格),<>
3.HTML图像标签-img标签
<img src="./images/resume.jpg" alt="简历" title="个人简历" width="400px;" height="400px;">
4.HTML链接-a标签:
<a href="http://www.itcast.cn" title="跳转到传智播客的网站" target="_blank">传智播客</a>
5.HTML列表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>列表</title> </head> <body> <h3>有序列表</h3> <!--ol>li*3+tab--> <ol> <li>学习html</li> <li>学习css</li> <li>学习JavaScript</li> </ol> <!-- <ul> <li><a href="#">新闻标题一</li> <li>新闻标题二</li> <li>新闻标题三</li> <li>新闻标题四</li> <li>新闻标题五</li> </ul>--> <!-- ul>(li>a)*5+tab--> <h3>无序列表</h3> <ul> <li><a href="">新闻标题</a></li> <li><a href="">新闻标题</a></li> <li><a href="">新闻标题</a></li> <li><a href="">新闻标题</a></li> <li><a href="">新闻标题</a></li> </ul> <h3>定义列表</h3> <!-- dl>(dt+dd)*3+tab--> <dl> <dt>html</dt> <dd>负责页面的结构</dd> <dt>css</dt> <dd>负责页面的表现</dd> <dt>javascript</dt> <dd>负责页面的行为</dd> </dl> </body> </html>
6.HTML表格-table
<table border="1" cellpadding="10" cellspacing="10"> <tr> <td>123</td> <td>123</td> <td>123</td> <td>123</td> </tr> <tr> <td>123</td> <td>123</td> <td>123</td> <td>123</td> </tr> <tr> <td>123</td> <td>123</td> <td>123</td> <td>123</td> </tr> <tr> <td>123</td> <td>123</td> <td>123</td> <td>123</td> </tr> </table> <h3>产品列表</h3> <table border="1" width="500" height="300"> <tr> <th>序号</th> <th>产品名称</th> <th>产品价格</th> <th>产品数量</th> </tr> <tr> <td align="center">1</td> <td align="center">苹果</td> <td>¥5.00/k</td> <td>1000</td> </tr> <tr> <td align="center">2</td> <td align="center">橘子</td> <td>¥4.00/k</td> <td>2000</td> </tr> </table> <h3>个人简历表</h3> <table border="1" width="600" height="300"> <tr> <th colspan="5" align="left">基本情况</th> </tr> <tr> <td width="18%">姓名</td> <td width="18%">性别</td> <td width="18%"></td> <td width="18%"></td> <td width="28%"rowspan="5"> <img src="images/person.jpg" alt="照片"> </td> </tr> <tr> <td>民族</td> <td></td> <td></td> <td></td> </tr> <tr> <td>政治面貌</td> <td></td> <td></td> <td></td> </tr> <tr> <td>籍贯</td> <td></td> <td></td> <td></td> </tr> <tr> <td>电子邮箱</td> <td></td> <td></td> <td></td> </tr> </table>
7.HTML表单-form
<form action="http://www.itcast.cn" method="post" enctype="multipart/form-data"> <div> <label for="username" >用户名:</label> <input type="text" name="username" id="username" disabled placeholder="姓名"> </div> <br> <div> <label for="pwd">密码:</label> <input type="password" name="pwd" id="pwd" placeholder="密码" readonly> </div> <br> <div> <label>性别:</label> <input type="radio" name="gender" value="0" id="male"><label for="male">男</label> <input type="radio" name="gender" value="1" id="female"><label for="female">女</label> </div> <div> <label>爱好:</label> <input type="checkbox" name="like" value="game" checked="checked">游戏 <input type="checkbox" name="like" value="shopping">逛街 <input type="checkbox" name="like" value="sleep">睡觉 </div> <br> <div> <label>照片:</label> <input type="file" name="photos"> </div> <br> <div> <label>籍贯:</label> <!--<select name="site" multiple size="1">--> <select name="site"> <optgroup label="中国"> <option value="0">北京</option> <option value="1">上海</option> <option value="2">广州</option> <option value="3" selected="selected">山西</option> </optgroup> </select> </div> <div> <label>个人描述:</label> <textarea name="info" cols="20" rows="8"></textarea> </div> <br> <input type="hidden" name="hed" value="10000"> <input type="submit" name="" value="提交"> <input type="reset" name="" value="重置"> <input type="image" name="" src="images/picstyle04.jpg"> <input type="button" name="" value="按钮"> </form>
8.HTML页面内跳转:
<a href="#biaoti01">标题一</a> <a href="#biaoti02">标题二</a> <a href="#biaoti03">标题三</a> <a href="#biaoti04">标题四</a> <h1 id="biaoti01">标题一</h1> <p> HTML是 HyperText Mark-up Language 的首字母简写,意思是超文本标记语言,超文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成,用这种语言制作的文件保存的是一个文本文件,文件的扩展名为html或者htm,一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页,显示的网页可以从一个网页链接跳转到另外一个网页。 </p> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> </p> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <h1 id="biaoti02">标题二</h1> <a href="#biaoti01">标题一</a> <a href="#biaoti02">标题二</a> <a href="#biaoti03">标题三</a> <a href="#biaoti04">标题四</a> <p> HTML是 HyperText Mark-up Language 的首字母简写,意思是超文本标记语言,超文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成,用这种语言制作的文件保存的是一个文本文件,文件的扩展名为html或者htm,一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页,显示的网页可以从一个网页链接跳转到另外一个网页。 </p> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> </p> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <h1 id="biaoti03">标题三</h1> <a href="#biaoti01">标题一</a> <a href="#biaoti02">标题二</a> <a href="#biaoti03">标题三</a> <a href="#biaoti04">标题四</a> <p> HTML是 HyperText Mark-up Language 的首字母简写,意思是超文本标记语言,超文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成,用这种语言制作的文件保存的是一个文本文件,文件的扩展名为html或者htm,一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页,显示的网页可以从一个网页链接跳转到另外一个网页。 </p> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> </p> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <h1 id="biaoti04">标题四</h1> <a href="#biaoti01">标题一</a> <a href="#biaoti02">标题二</a> <a href="#biaoti03">标题三</a> <a href="#biaoti04">标题四</a> <p> HTML是 HyperText Mark-up Language 的首字母简写,意思是超文本标记语言,超文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成,用这种语言制作的文件保存的是一个文本文件,文件的扩展名为html或者htm,一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页,显示的网页可以从一个网页链接跳转到另外一个网页。 </p> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> </p> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br>
9.HTML内嵌框架
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>内嵌框架</title> </head> <body> <a href="http://www.baidu.com" target="myframe">百度网</a> <a href="http://www.itcast.cn" target="myframe">传智播客</a> <a href="http://www.qq.com" target="myframe">腾讯网</a><br> <iframe src="http://www.baidu.com" frameborder="0" scrolling="no" width="900" height="500" name="myframe"></iframe> <iframe src="09html列表.html" width="900" height="500" frameborder="0" scrolling="no"></iframe> </body> </html>
总结:
1.HTML标签的特点:html的标签大部分是成对出现的,少量是单个出现的,特定标签之间可以相互嵌套,嵌套就是指一个标签里面可以包含一个或多个其他的标签,包含的标签和父标 签可以是同类型的,也可以是不同类型的。
<!-- 成对出现的标签 --> <body>......</body> <p>......</p> <div>......</div> <b>......</b>
<a>.....</a>
<ul><li></li></ul> <!-- 单个出现的标签 --> <br /> <img src="..." /> <input type="..." /> <!-- 标签之间的嵌套 --> <p> <span>...</span> <a href="...">...</a> </p> <div> <h3>...</h3> <div> <span>...</span> <p>...</p> </div> </div>
2.HTML块、含样式的标签
语义化的标签,就是在布局的时候多使用语义化的标签,搜索引擎在爬网的时候能认识这些标签,理解文档的结构,方便网站的收录。比如:h1标签是表示标题,p标签是表示段落,ul、li标签是表示列表,a标签表示链接,dl、dt、dd表示定义列表等,语义化的标签不多。
3.HTML块元素,内联元素
块元素,也可以称为行元素,布局中常用的标签如:div、p、ul、li、h1~h6、dl、dt、dd,form等等都是块元素,它在布局中的行为:
内联元素,也可以称为行内元素,布局中常用的标签如:a、span、em、b、strong、i等等都是内联元素,它们在布局中的行为:
支持部分样式(不支持宽、高、margin上下、padding上下)
标签:标准模式 check button 邮箱 username 键值对 open none 包含
原文地址:https://www.cnblogs.com/zhangyafei/p/9608948.html