标签:gen 第一个 选择 inf pos tps ctr msi 文件夹
前段时间空闲就自己搭建了个博客,以后也会将博客在博客园和个人博客网站上两边同时同步,今天将我搭建博客的一些步骤和过程写下来,搭建博客的过程和步骤是参考网上其他博主的一些做法,在这里综合起来做个总结分享。
之前考虑过使用WordPress来搭建,但是用WordPress还是感觉有点杀鸡用牛刀的感觉,所以我最终还是选择了用hexo + github 来搭建,类似于hexo的博客框架还有很多,列如Jekyll、Octopress、Hugo等,选择自己喜欢的就好。
那么搭建博客需要哪些前期的准备工作呢?
1.node.js下载安装
首先去官网下载node.js,根据电脑选择合适的安装包,我这里选择的是Windows(.msi)64位

下载后打开安装包开始安装:
安装过程中直接一直点下一步就完事了。
2.node.js环境配置
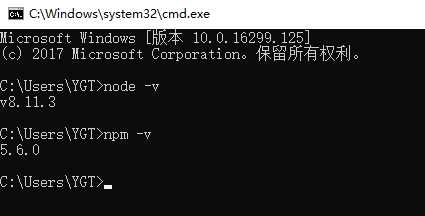
先查看是否安装成功:
win+R打开cmd窗口:

如果能看到node 和 npm的版本号说明已经安装成功了
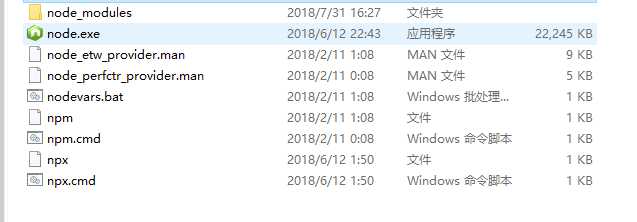
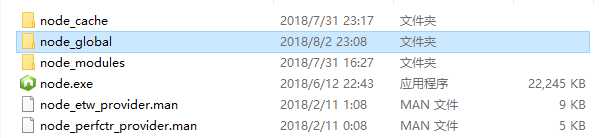
安装后对应的目录:

接下来进行环境配置:

然后打开cmd窗口输入命令:
npm config set prefix "安装目录\node_global" npm config set cache "安装目录\node_cache"
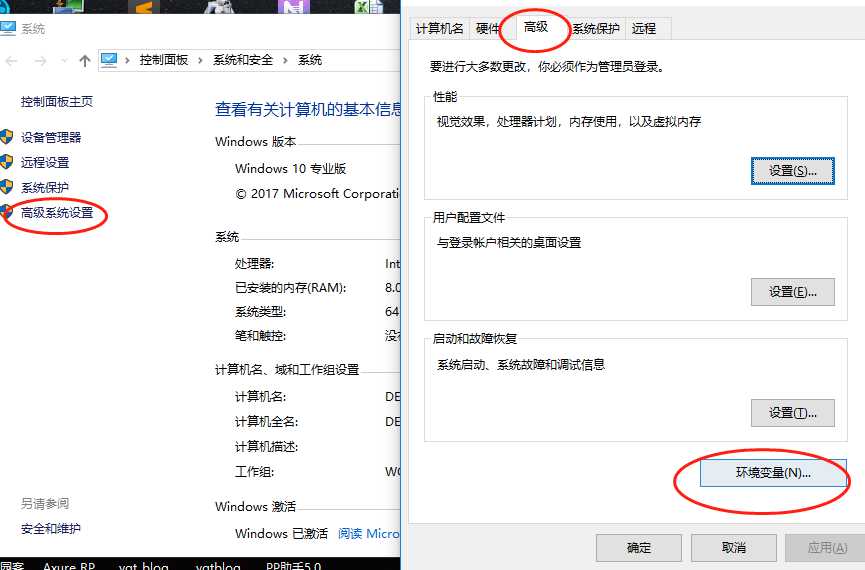
接着设置环境变量:
打开我的电脑->属性->高级系统设置->高级->环境变量:

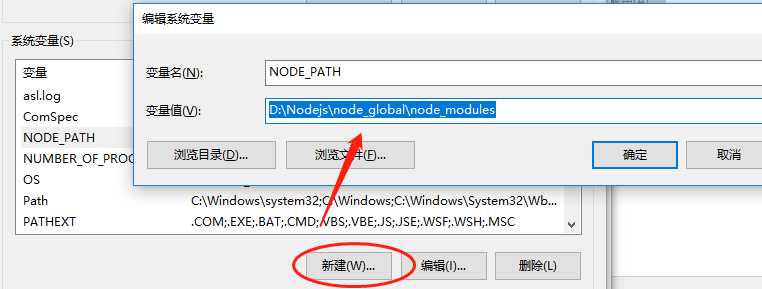
在系统变量中新建变量名和变量值:

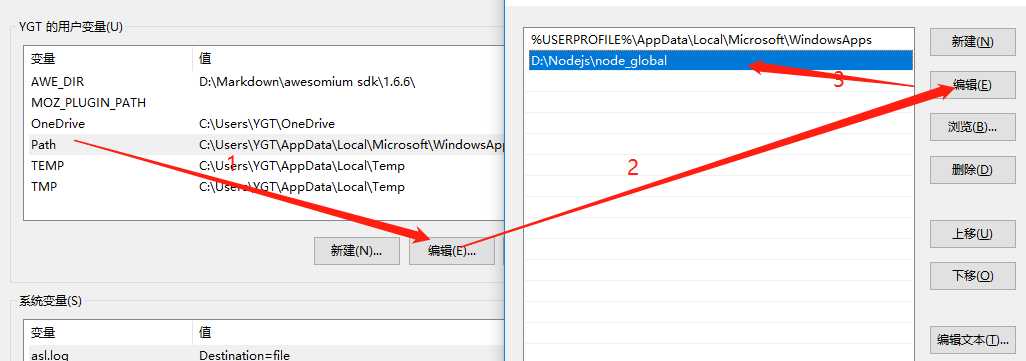
在用户变量中编辑更改为全局路径:

到这里node.js 的安装和配置就结束了。
3.git下载和安装
首先去官网下载安装包:

下载后打开安装包安装
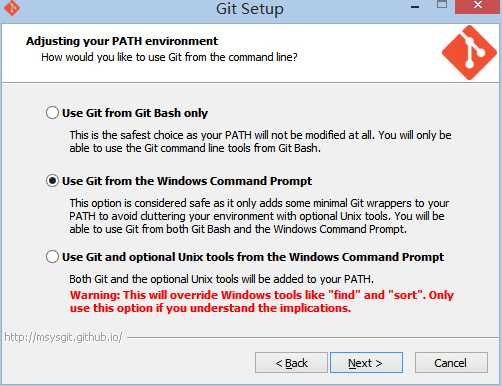
安装过程也是一直下一步即可,其中要说明的是到了这一步默认是选择第二个,出于安全考虑,我选择的是第一个,只有在Git Bash中才能进行Git的相关操作。如果选择第二个,将会使得Git安装程序在系统PATH中加入Git的相关路径,使得你可以在CMD界面下调用Git,不用打开Git Bash了。

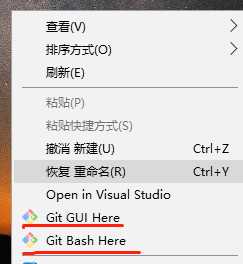
安装后在桌面右键选项中可以看到:

4.git配置ssh 关联github
通常我们克隆GitHub上的项目两种方式,一种是通过https url克隆到本地,另一种则是使用SSH url克隆到本地。
两种方式不同之处在于通过https url每次push和fetch时都要输入账号密码,而使用SSH url需要在克隆之前先配置和添加好SSH key,所以如果想使用SSH url克隆,则必须是这个项目的拥有者
下面来进行ssh url 配置
如果是第一次安装git,则需要配置一些信息:
右键打开git bash,输入指令
1.设置Git邮箱名字和用户名:
git config --global user.name "xxx" git config --global user.email "xxx@163.com"
2.设置秘钥:
ssh-keygen -t rsa -C "xxx@163.com"
连续3个回车。如果不需要密码的话。
最后得到了两个文件:id_rsa和id_rsa.pub。默认的存储路径是:C:\Users\Administrator\.ssh
查看是否生成了秘钥:
cd ~/.ssh
ls
3.添加秘钥到ssh-agent(秘钥管理)
eval "$(ssh-agent -s)" ssh-add ~/.ssh/id_rsa
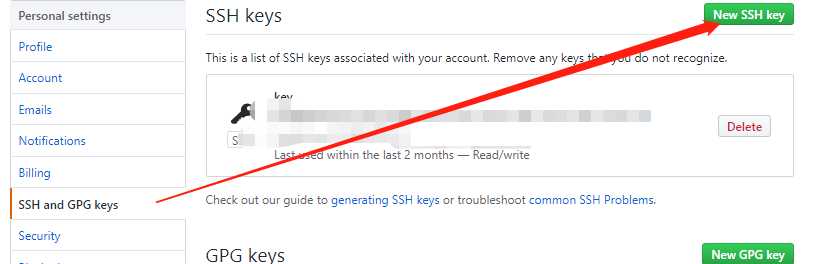
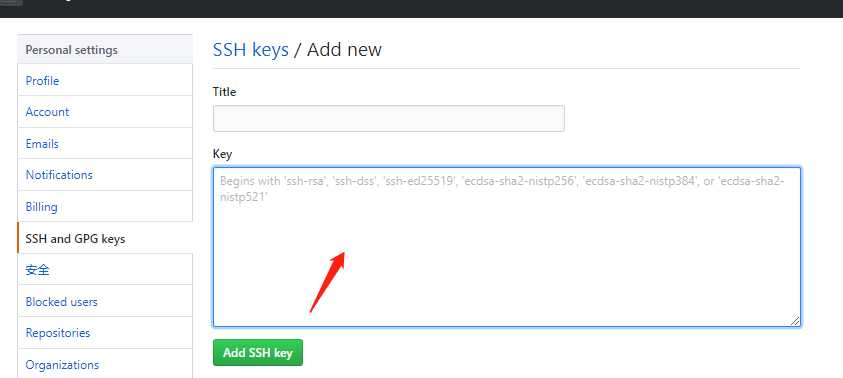
4.登录GitHub,添加ssh,用文本编辑器复制id_rsa.pub文件里的内容粘贴到GitHub中


最后测试输入:
ssh -T git@github.com
到这里git的下载和安装、环境配置就大功告成啦!如果有时间后面会再详细的写下git的使用。
二、github pages建立仓库,博客代码托管
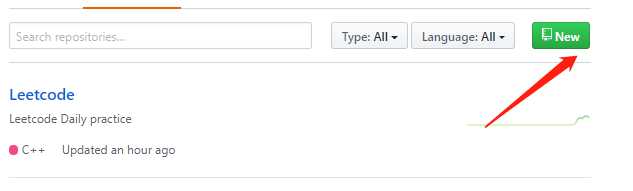
如何让别人访问你的博客,这就需要部署到GitHub上面了,github pages服务搭建博客不需要自己购买服务器,这对于没有服务器的朋友还是很方便的,当然GitHub的在国内的访问速度不是很理想,也可以部署到coding.net,这里讲下如何在GitHub上部署


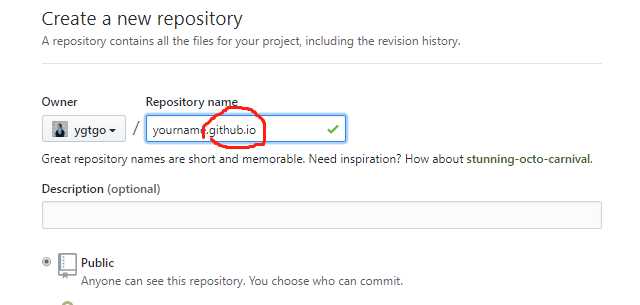
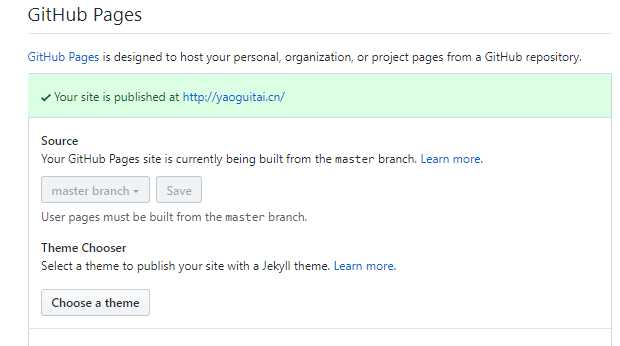
创建好后会自动创建gh-pages的页面,在项目的settings中下拉到GitHub Pages,你会看到那边有个网址,如果配置没有问题,15分钟内便可以访问yourname.github.io这个网址


三、hexo的安装、配置
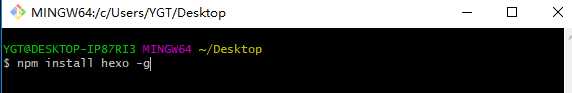
接下来进行hexo的安装,首先进入gitbash,输入安装命令:
npm install hexo -g

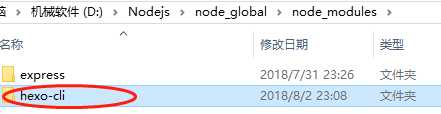
执行后我们可以在nodejs 的安装目录下看到了hexo-cli文件

接下来就可以进行博客初始化操作了
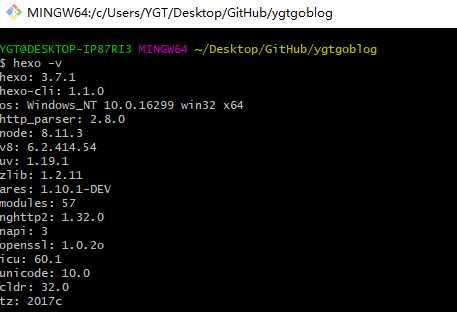
新建一个你自己的博客文件夹,gitbash进入该文件夹,我这里新建的是ygtgoblog,hexo-v 查看是否已经安装

接着进行初始化
hexo init

然后输入 npm install 执行,npm将会自动安装你需要的组件

接下来就是体验hexo的时刻
以此执行以下这几个命令
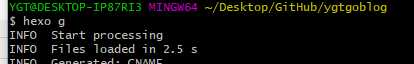
hexo g (生成网站静态文件到默认设置的 public 文件夹)
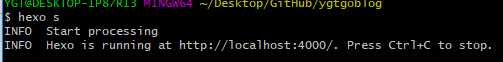
hexo s (启动本地服务器,用于预览主题。默认地址: http://localhost:4000/)


接下来本地输入http://localhost:4000/就可以访问了:
可以看到hexo 的初始界面。假如页面无法跳转,这是可能是端口被占用了,ctrl + c停止服务器,然后输入hexo server -p 端口号 来进行修改端口号
到这里本地部署的工作已经全部完成,接下来就是与GitHub page关联起来就可以了
四、将hexo与Github page关联
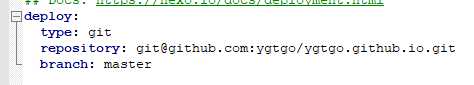
前面已经配置好了ssh,现在我们需要做的就是打开博客文件夹 中的_config.yml配置文件中更改链接地址
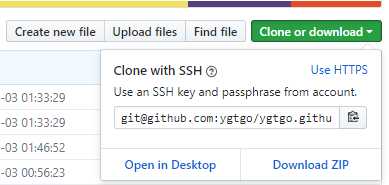
GitHub上复制链接

配置文件的respository 修改为你的仓库地址:

最后gitbash执行部署命令
hexo d

这样博客就部署到GitHub page 上了,访问yourname.github.io就已经是更新的博客页面了,接下来需要了解的就是如何进行主题的跟换、博客域名更换和文章的编写了
Hexo+Github--搭建个人博客(一)准备工作&&环境搭建
标签:gen 第一个 选择 inf pos tps ctr msi 文件夹
原文地址:https://www.cnblogs.com/ygtup/p/9569924.html