标签:load rip cti 文件 演示 客户端 技术 tps oid
如何将input type="file"选中的文件转换成Base64的字符串呢?
1、首先了解一下为什么要把图片文件转换成Base64的字符串
在常规的web开发过程中,大部分上传文件都是在web页面端通过表单直接提交,再由服务器端捕获请求来进行处理的。但是在前后端分离趋于一种流行趋势,再加上Android和iOS开发技术日渐成熟,
大部分团队都会选择在服务器端仅提供一套通用的webservice数据接口,而web页面、Android和iOS统一都通过这套数据接口来向服务器发送请求和获取数据。
在这一过程中,大部分的webservice数据接口都会采用xml数据格式或是json数据格式来进行数据请求和处理,在这种情况下,其实来自客户端的请求就可以看作是一个字符串(无论是xml还是json数据)。
此时,常规的数据提交完全不存在任何问题,但是附件上传就需要特殊处理了。(摘自:https://blog.csdn.net/freezingxu/article/details/77922367)
2、如何将图片文件转换成Base64字符串
首先在新增一个html文件,有如下标签
<h2>选择图片:</h2> <input id="chkFile" type="file" onchange="previewFile()"><br/> <img id="showImg" src="" height="200" alt="图片 预览..."> <br/> <h2>转换结果:</h2> <textarea id="showText" style="width:400px;height:300px;"></textarea>
js脚本方法,如下
<script>
function previewFile() {
//获取显示图片对象
var preview = document.getElementById("showImg"); // 通过元素节点查找: document.querySelector(‘img‘);
//获取选中图片对象(包含文件的名称、大小、类型等,如file.size)
var file = document.getElementById("chkFile").files[0]; //document.querySelector(‘input[type=file]‘).files[0];
//声明js的文件流
var reader = new FileReader();
if(file){
//通过文件流将文件转换成Base64字符串
reader.readAsDataURL(file);
//转换成功后
reader.onloadend = function ()
{
//将转换结果赋值给img标签
preview.src = reader.result;
//输出结果
console.log(reader.result);
document.getElementById("showText").value = reader.result;
}
}
else{
preview.src = "";
}
}
</script>
3、整体demo例子
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>js如何将选中文件转换成Base64字符串</title> </head> <body> <script> function previewFile() { //获取显示图片对象 var preview = document.getElementById("showImg"); // 通过元素节点查找: document.querySelector(‘img‘); //获取选中图片对象(包含文件的名称、大小、类型等,如file.size) var file = document.getElementById("chkFile").files[0]; //document.querySelector(‘input[type=file]‘).files[0]; //声明js的文件流 var reader = new FileReader(); if(file){ //通过文件流将文件转换成Base64字符串 reader.readAsDataURL(file); //转换成功后 reader.onloadend = function () { //将转换结果赋值给img标签 preview.src = reader.result; //输出结果 console.log(reader.result); document.getElementById("showText").value = reader.result; } } else{ preview.src = ""; } } </script> <h2>选择图片:</h2> <input id="chkFile" type="file" onchange="previewFile()"><br/> <img id="showImg" src="" height="200" alt="图片 预览..."> <br/> <h2>转换结果:</h2> <textarea id="showText" style="width:400px;height:300px;"></textarea> </body> </html>
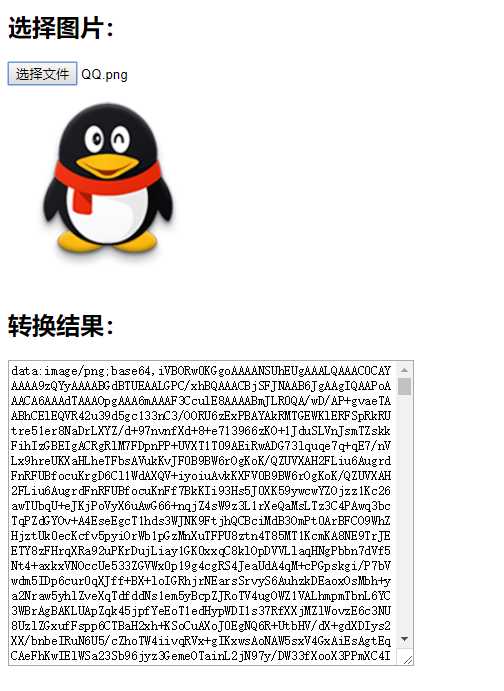
4、演示效果图
1)效果图1

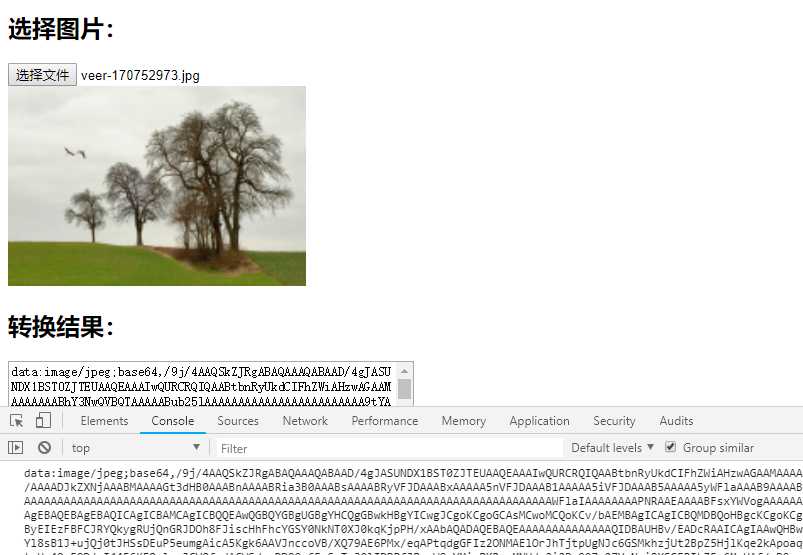
2)效果图2

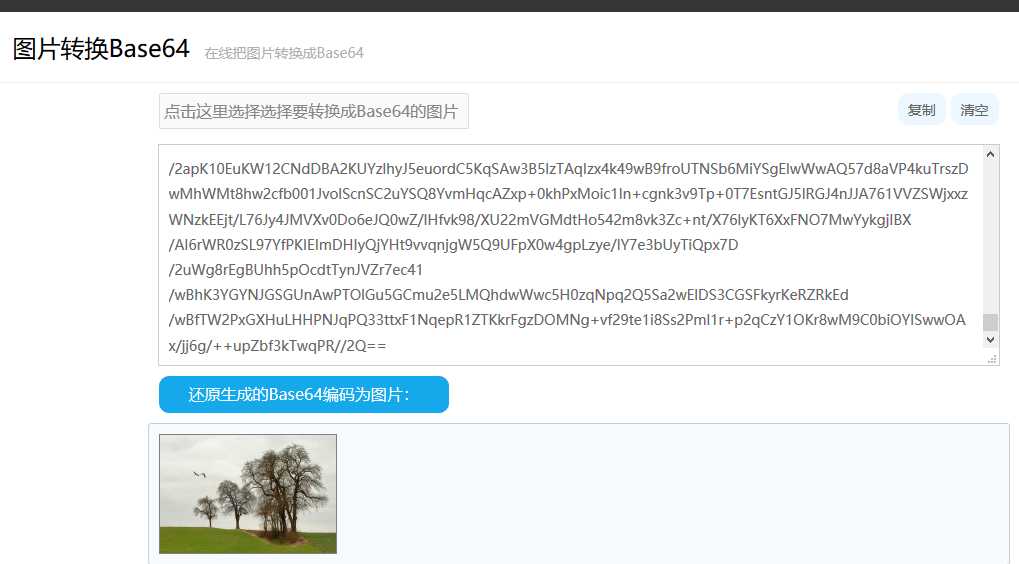
5、测试转换后字符串是否可用
在在线转换Base64的网站测试,http://imgbase64.duoshitong.com/,可在上面生成和还原

6、demo下载地址:https://pan.baidu.com/s/1FBK-yclGaSscqh_jDGvrUw
参考demo来源于:http://blog.okbase.net/jquery2000/archive/1295.html
标签:load rip cti 文件 演示 客户端 技术 tps oid
原文地址:https://www.cnblogs.com/xielong/p/9643276.html