标签:data 加载 开发 span 微信 col 怎么 color http

小程序中我们会经常使用到this.data与this.setData。其中this.data是用来获取页面data对象的,而this.setData是用来更新界面的。那么他们之间的区别与联系你真的搞懂了吗?
this.data可以获取页面data对象,但是它返回的对象到底是新的对象还是仅仅只是一个引用呐。这个很关键,在日常开发中很可能因为不知道或者是自己的疏忽导致bug,而且很难排查原因。带着这个疑问我们来做一下试验。由于时间比较紧,博主就不单独写demo了,项目中可能有大量其它代码干扰我们分析,还请见谅。
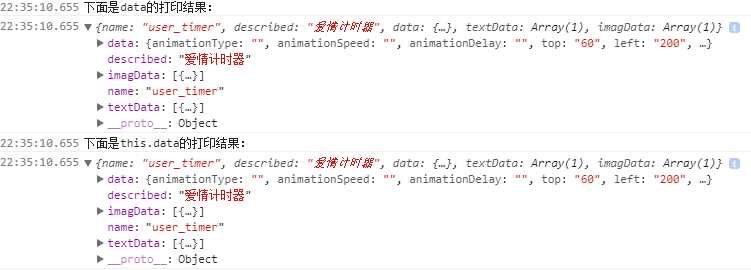
var data = this.data.swiperItems[currentSwiper];
这行代码使用this.data获取了我需要的对象,并且赋值给data变量,下面分别打印data和this.data的相应对象。

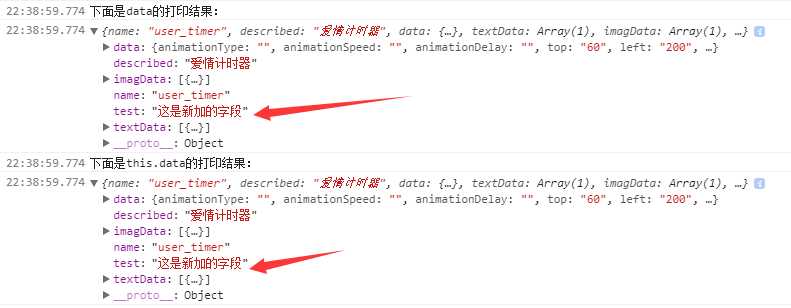
可以看到这两个对象的内容是一致的。下面我将在data变量中添加一个test字段,然后再看这两者的打印结果。注意我并不会对this.data操作。

可以看到他们都发生了变换,所以这是浅拷贝,也就是两个变量指向了同一片存储区域,无论通过哪个变量操作这片存储区域,相应的两个变量得出的值都会变换。为了继续证明我们的猜想是正确的,下面我只操作this.data而不操作data。

跟我们预想的一样,即使我先赋值后加字段,data得出的结果也是被修改了的。
可能有人会问,那为啥用使用this.setData后才能看到界面的变换呢?至于this.setData我们可以看成是更新界面,并且貌似this.setData里面又托管了一个this.data的副本。因为在我改变this.data后立马去执行
this.setData({});
界面并不会更新,这就说明我们需要更新this.setData管理的那个数据对象才能更新界面,而界面真正加载的数据也是来自那里。想要知道具体怎么实现的,那就要去看源代码了。
总结一下就是:this.data与this.setData的关系就是this.setData里面存储的是this.data的副本,而界面是从this.setData里面托管的this.data的副本取数据的。所以我们更改this.data并不会直接更新界面,因为这个时候的this.setData里面的副本还是没有更新前的。
推荐、推荐、推荐。
标签:data 加载 开发 span 微信 col 怎么 color http
原文地址:https://www.cnblogs.com/code-xia/p/9657980.html