标签:官网 理论 属性 代码段 mint col blank 不同 需要
MUI不同于Mint-UI,MUI只是开发出来的一套好用的代码片段,里面提供了配套的样式、配套的HTML代码段,类似于Bootstrap,而Mint-UI是真正Vue组件库
从体验上来说,Mint-UI体验更好,因为这是别人帮我们开发好的现成的Vue组件,而MUI和Bootstrap类似
理论上,任何项目都可使用MUI或Bootstrap,但Mint-UI只适用于Vue项目
使用方式和Bootstrap一样,导样式包,复制需要的代码段过来用
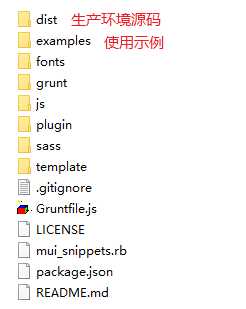
MUI不能使用npm下载,需要从github上下载解压后放到项目中,dist为项目中要使用的包,里面有css、fonts、js三个包,项目里的src包里的lib是存放第三方包的可放入其中

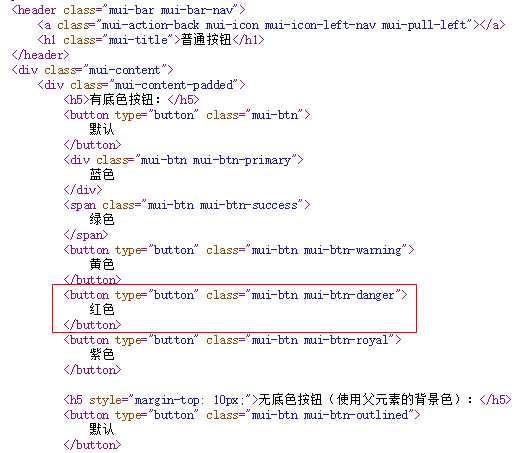
使用方法是打开examples选择需要的组件,浏览器打开后右键查看源码,复制使用


在入口文件 import ‘./lib/mui/mui.css‘ 导包,之后将需要的按钮的代码放到vue的template中即可
因为标签有了class属性,并且MUI的样式表已导入,这样就通过类属性添加了样式
标签:官网 理论 属性 代码段 mint col blank 不同 需要
原文地址:https://www.cnblogs.com/Grani/p/9663462.html