标签:tps bind weixin target .data ref label targe style
其实这是一个小程序的项目,但是JS还是那个JS
在本项目中要实现两种效果:


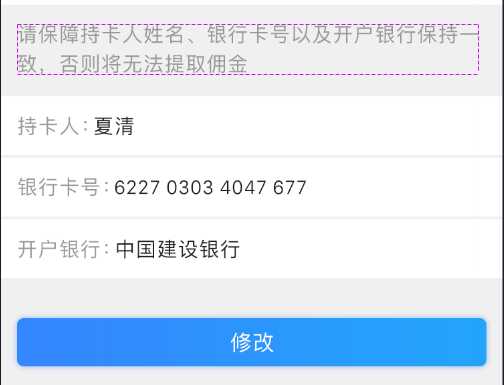
每隔四位插入空格:
<view class=‘item_list‘> <label>银行卡号:</label> <input type=‘number‘ value=‘{{bankCard}}‘ bindinput=‘BankCardNoInput‘></input> </view>
BankCardNoInput(e) { var card = e.detail.value; card = card.replace(/\s/g, ‘‘).replace(/[^\d]/g, ‘‘).replace(/(\d{4})(?=\d)/g, ‘$1 ‘); this.setData({ bankCard: card, }) },
将银行卡号前部分用 * 代替,仅显示后四位
this.setData({ bankCard: this.data.bankCard.replace(/\s/g, ‘‘).replace(/(\d{4})\d+(\d{4})$/, "**** **** **** $2") })
去除字符串所有的空格:
var card = bankCard.replace(/\s|\xA0/g, "");
感谢:
https://blog.csdn.net/weixin_41760500/article/details/80427888
https://blog.csdn.net/u013498057/article/details/50610314
标签:tps bind weixin target .data ref label targe style
原文地址:https://www.cnblogs.com/wyhlightstar/p/9669019.html