标签:部分 客户分析 命令 制造商 出现 用户 垂直 未来 分享图片
本地部署时代

在软件还是“本地部署(on-premise)”的时候,SaaS的版图被大型玩家把持着,几乎所有的垂直领域(营销、支持、销售、人力)都被微软、SAP等大公司的解决方案占据。那时候的用户并没有什么“软件栈”可供选择。
第一代SaaS冠军

随着互联网的不断普及,SaaS模式开始发挥作用。第一代纯“SaaS”玩家获得了很好的发展势头。这些玩家提供的是垂直化而非水平化方案,满足了垂直领域的诸多需求。
而用户开始有了更多的选择。
SaaS的第一次爆发

随着SaaS日益普及(即企业无论大小都已准备好购买SaaS),以及技术门槛的不断降低,许多垂直领域涌现出了许多新的玩家。这些新生初创企业往往聚焦于某个垂直领域的特定部分,相对于更大的老玩家提供了更好的UX/UI。
此时用户开始需要思考自己的SaaS技术栈构成,需要想清楚应该用什么。
现状

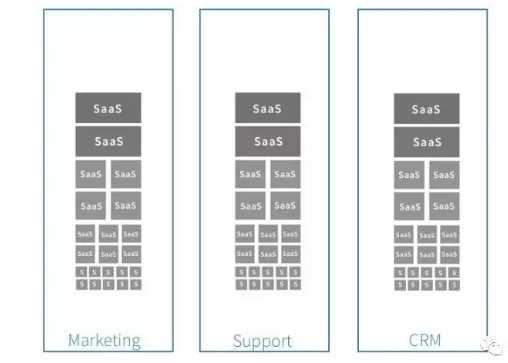
主要的SaaS垂直领域已经开始变得人满为患。从大型玩家到中小型甚至微型SaaS(只是更大型SaaS的“扩展”或“插件”的SaaS)层出不穷,用户的选择变得数以百计甚至数以千计。
随着大家把越来越多的SaaS追加进自己的技术栈里面,软件互连、数据迁移、技术栈管理、工作流集成、体验定制等工作的痛苦也与日俱增。
于是新的混合型产品/方案开始浮现,试图填补这些缺口:

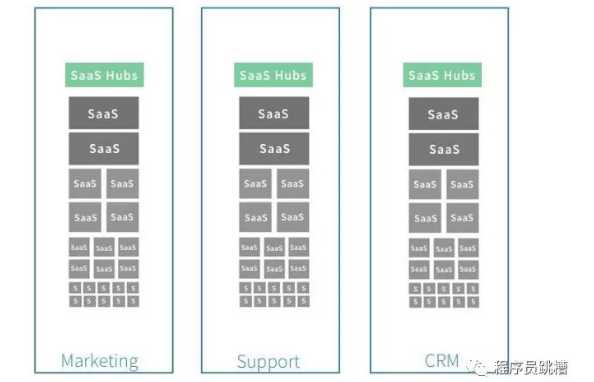
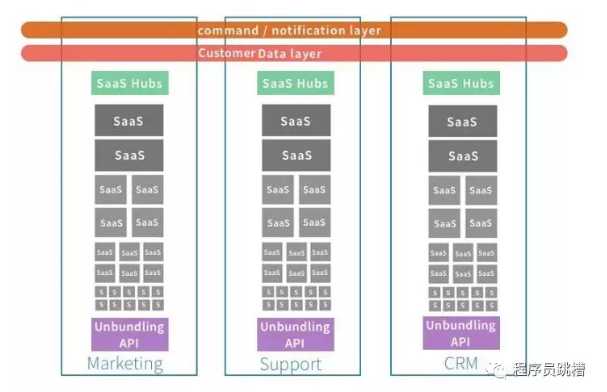
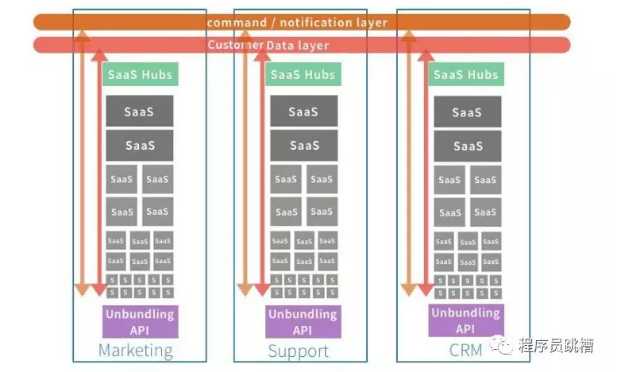
垂直型SaaS中枢(Vertical SaaS Hub):把用户技术栈的差异集中化,以便更好地进行管理。此类中枢会聚焦于某一个垂直领域上面。
例子:营销域的 Lytics以及支持域的elev.io。
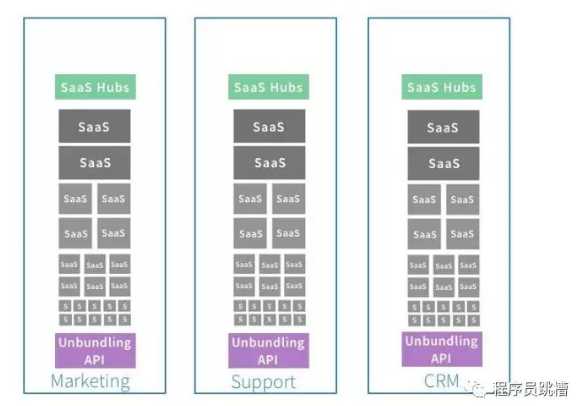
解绑定API(Unbundling API):把SaaS打包为API而不是传统的完型产品,这样用户可以根据自己的需求打造自己的UX。

这是一种开发“内部”产品(而不是重新发明轮子)或对现有技术栈做出补充的有趣办法。
例子:营销域的Clearbits以及支持域的supportive.io。

客户数据层:segment.io是“收集、管理以及引导客户分析数据的单一中枢”。工作机制:你把你所有的客户数据(通过javascript标签)传给segment.io,后者再路由给你使用的SaaS。这样你的客户数据就集中化到一个层上面,可以无缝地从一个服务迁移到另一服务,或者通过同一客户数据连接不同垂直领域的软件。
命令&通知层:栈里面有很多app的时候,有个问题是你希望不需要每次都要登录上去才知道应用情况。Slack就是通知层(你可以把SaaS插入到Slack以便可以直接接收通知)。你还可以直接从Slack界面发起动作。就像命令行一样。比方说“/hangout”发起Google hangout就是例子。

补充
横向层
个人认为segment.com对于SaaS生态体系来说是一个重要产品(Slack已经很大了)
会有新的层出现,但是出现什么样的层未知(发现层?单点登录层?安全层?……)
对于SaaS制造商的影响
对SaaS制造商来说,通过相关横向层提供集成开始变得重要(比方说必要时进行细分领域或Slack集成)
客户点击2下就能够从你的产品迁移到竞争对手那里,你也许不喜欢这个,但客户是不会在乎的。如果你不提供这项功能的话一开始他可能就不会选择你。
SaaS中枢
这些中枢可以仅仅是“界面”中枢(参见 elev.io),或者提供与现有栈的更深层面的功能集成,像 Lytics。“中枢”的概念很宽泛,你可以同时使用几个中枢。
这些中枢也会与横向层进行连接。Lytics和elev.io都有跟segment.com的集成。
随着技术栈的不断壮大,会有越来越多新的混合产品和方案的出现。预期未来几年一切都会不断演进和变化。
推荐阅读:
标签:部分 客户分析 命令 制造商 出现 用户 垂直 未来 分享图片
原文地址:https://www.cnblogs.com/Javame/p/9670123.html