标签:分享 show src 需求 代码 添加 时间 http png
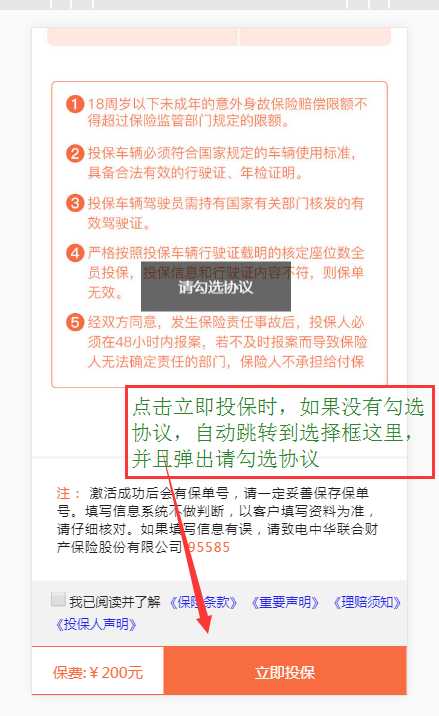
.需求:1点击立即投保时;如果客户没有勾选协议,自动跳转到
实现效果:

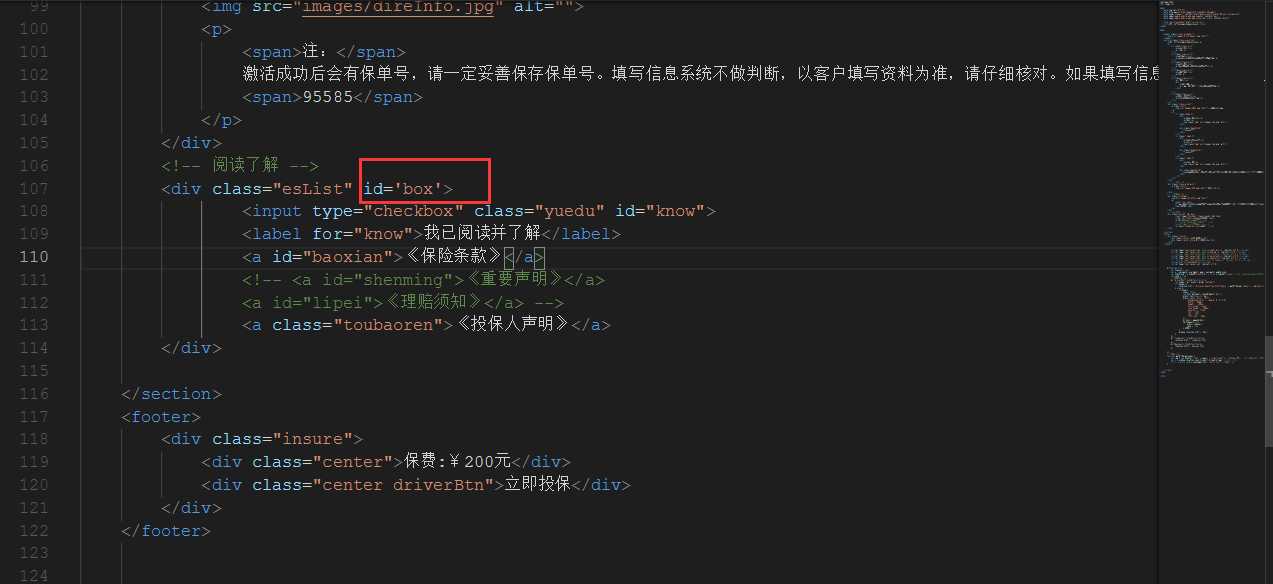
代码:1 需求 html
.
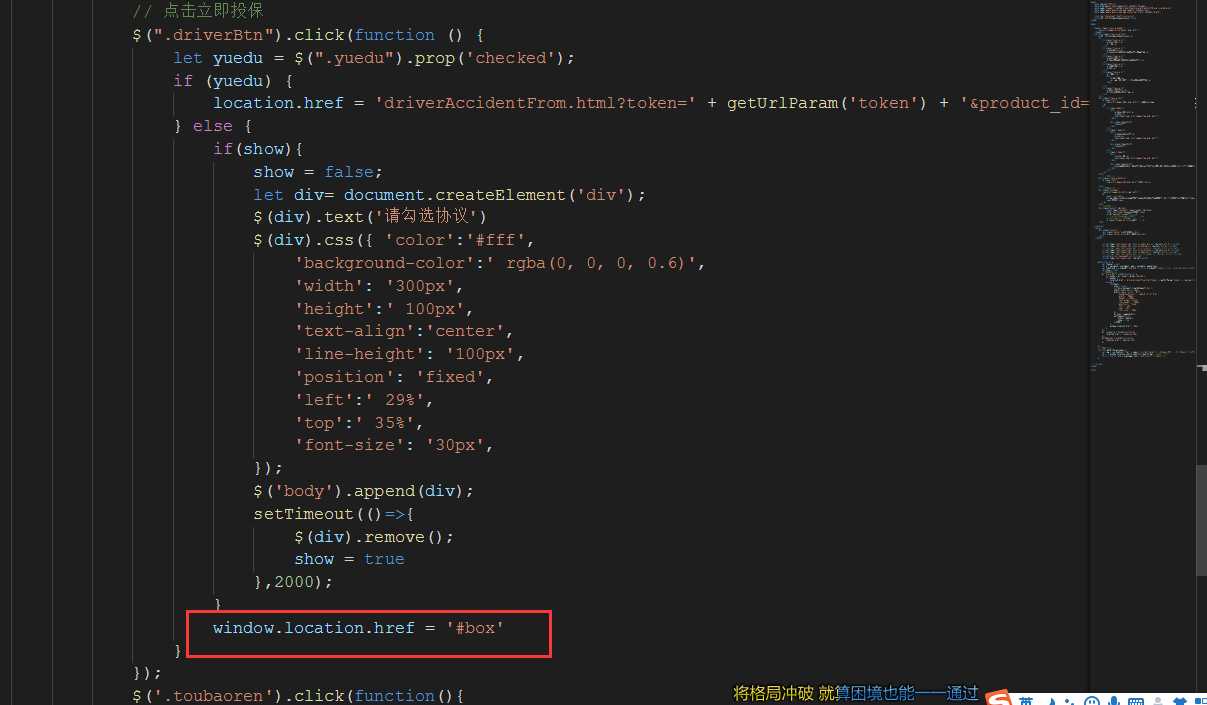
js
在checkbox判断没有为false时,

需求2 :
1.首先要创建一个div;
2.给这个div添加你想要的文本内容;
3.给当前div设置CSS样式;
4.获取body ,并且把div挂载在body上;
5.写一个时间函数,判断div间隔多少时间消失;
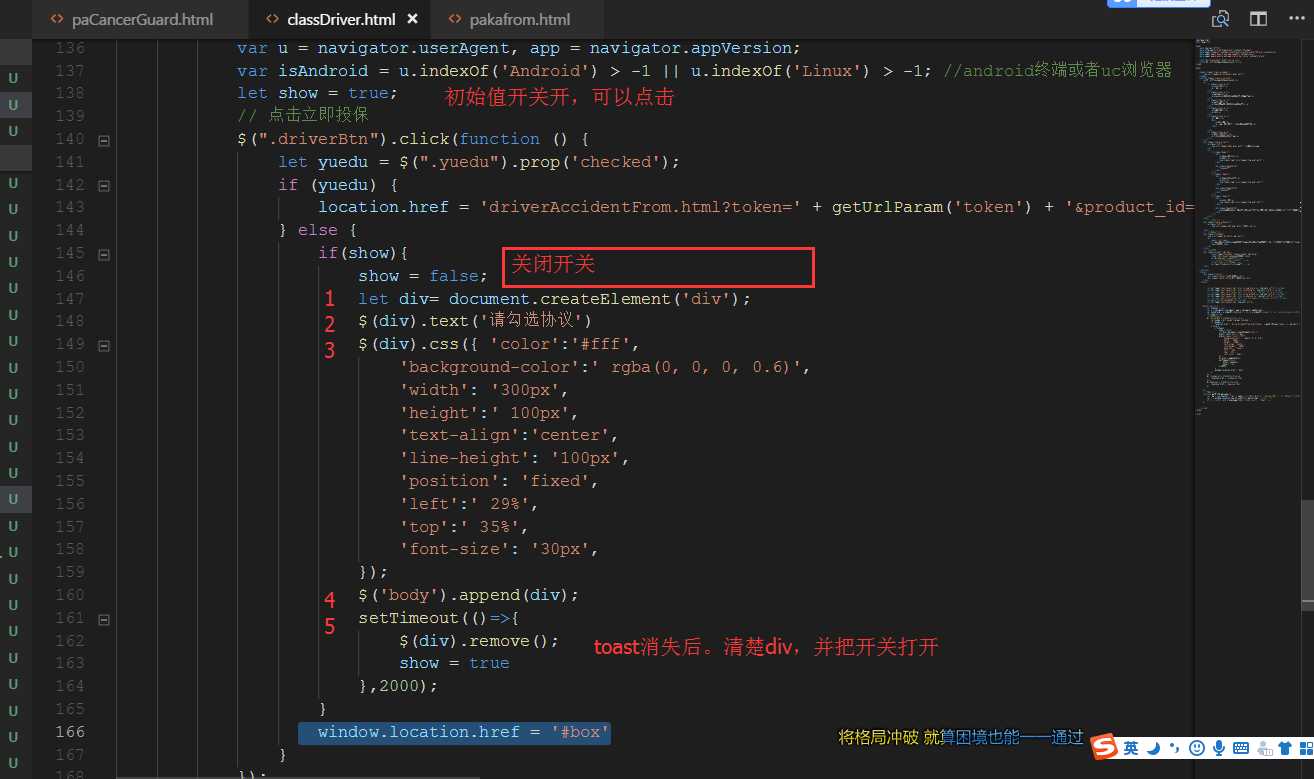
6.在这里我们要想到给一个开关,避免点一下立即投保就弹出一个toast ,就会产生多个toast 。体验感不好,只有当提示的toast消失之后点击立即投保它才可以生效;于是定义一个变量,初始是可以点击的;
例:(let show = true)
贴上代码:
标签:分享 show src 需求 代码 添加 时间 http png
原文地址:https://www.cnblogs.com/hemei1212/p/9676077.html