标签:idt index 好处 css 其它 咨询 http 其他 电话
相信很多同学们对于CSS里面的position不是特别的熟悉,有时候就算换了position的值可能页面也没有什么变化,今天我就来具体的讲解一下position中absolute,fixed,relative,static,sticky这五种布局的用法与不同之处.
1.absolute(绝对布局):绝对布局顾名思义就是绝对于"网页页面"的布局.这个页面就是指网页从开始一直到网页尾部为止的页面.举一个栗子,比如我打开一个浏览器如下图1,它的页面尾部为图2所示,那么这个网页页面就是从图1到图2为止所显示的页面,在这个布局里面top的值就是指距离这个页面的开头的值,button,left,right与其类似.使用绝对布局的一个好处就是不会影响到其他元素的布局.
图一: 图二:
图二:
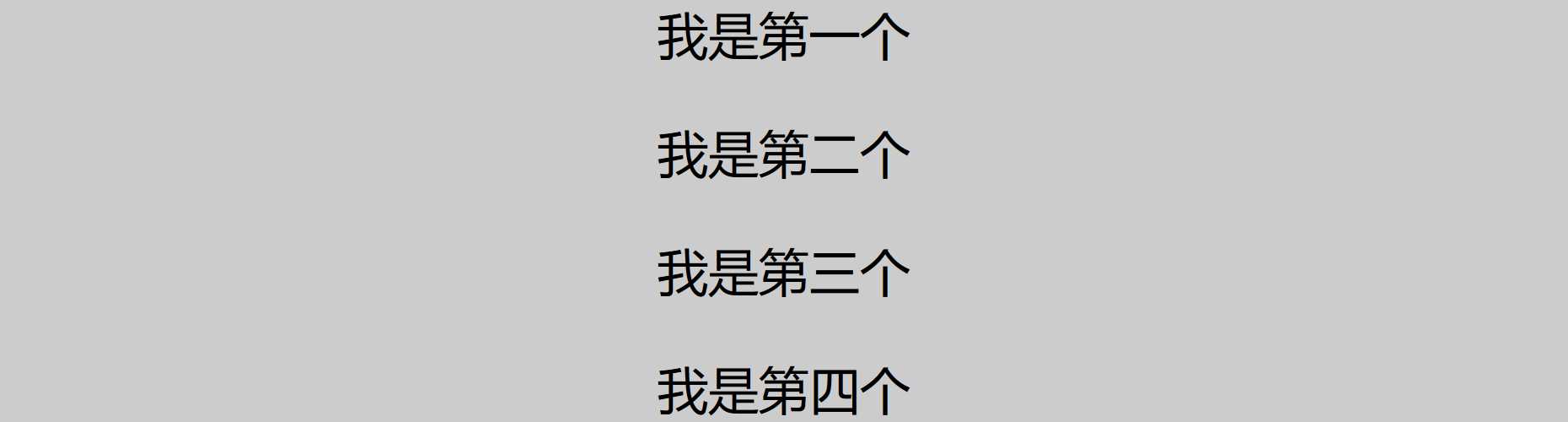
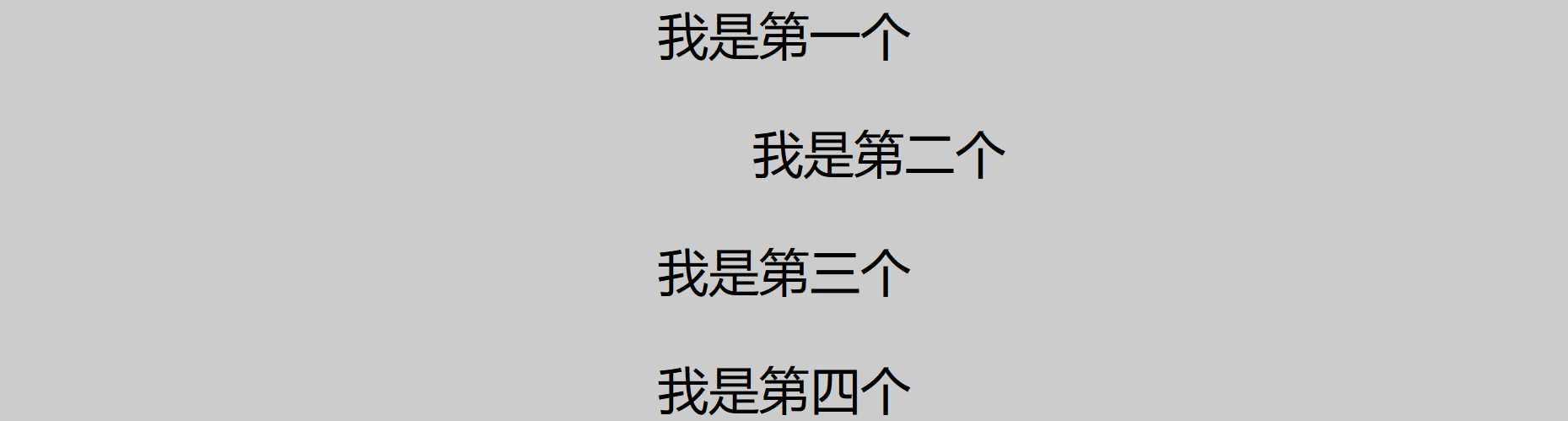
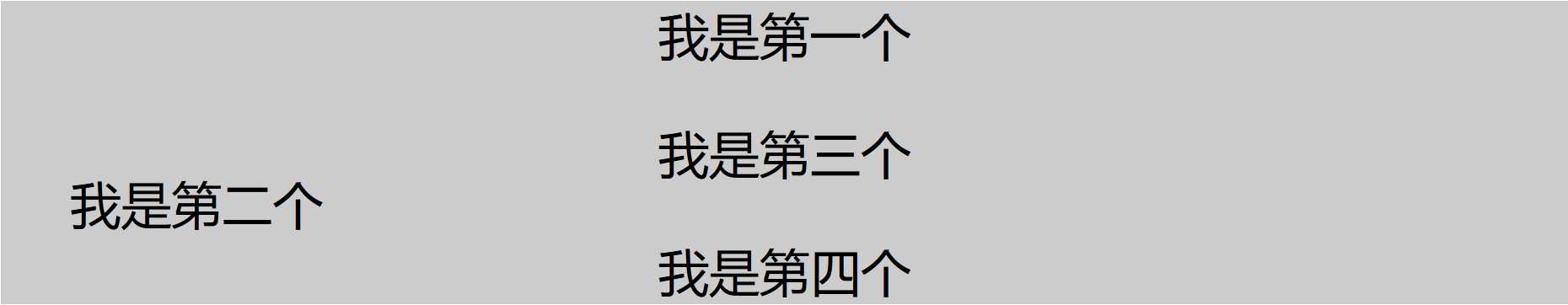
2.relative(相对布局):相对布局相对的是其父布局的一种布局.什么是父布局?见图3,每一行显示的字都是出于居中的状态,如果在relative(相对布局)下使用left:30px这行代码,那么这个显示的元素将会距离原本显示的地方30px(如图4处在其它元素的右边).如果使用的是absolute(绝对布局),那么第二个元素由于不会影响其它元素将会在距离左边缘30px显示(如图5处在其它元素左边,注意在使用绝对布局的时候不要只设定一个方向的属性,不然会出现图5的这种高度不确定的情况).
图3: 图4:
图4: 图5:
图5:
3.fixed(固定布局):固定于显示窗口的布局.举一个简单而又容易看到的例子,就拿某度搜索了一下牙科来开刀,前面的4个搜索链接全部都是牙医的广告,点击其中一个广告的网站看看,会发现如下图所示的界面,在网站的左边有个免费电话咨询的显示元素,无论你的界面拉到哪里,反正这个显示元素就一直在左侧固定位置显示不会变化,这个就是固定在了你页面的显示窗口.

4.sticky(粘性布局):sticky是一个很有意思的布局,平常网站也比较少遇到,在屏幕范围时该元素的位置并不受到定位影响(设置是top、left等属性无效),当该元素的位置将要移出偏移范围时,定位又会变成fixed,根据设置的left、top等属性成fixed(固定布局)的效果.
5.static(静止的):static(静止的)是position的默认值,元素处于正常的文档流中,会忽略left、top、right、bottom和z-index属性.这个也可以说是没有布局.
标签:idt index 好处 css 其它 咨询 http 其他 电话
原文地址:https://www.cnblogs.com/steak-ver/p/9687987.html