标签:inf 遇到 阿里 color .com 阿里巴巴 svg 点击 font
今天遇到一个客户需要我将页面的图标做成字体图标,想想哎可能整的麻烦,不过想想这也是对项目的一个优化 ( 1.字体图标直接用color自由控制颜色;2.整合在一起,减少http请求等 PS:平时了解这些,就是麻烦不想整。。。)。客户还是比较贴心给我整理了一份整套网站的svg格式的图标;可是怎么快速将svg的图标转换成字体图标呢?
1.打开Iconfont-阿里巴巴矢量图标库 (http://www.iconfont.cn)
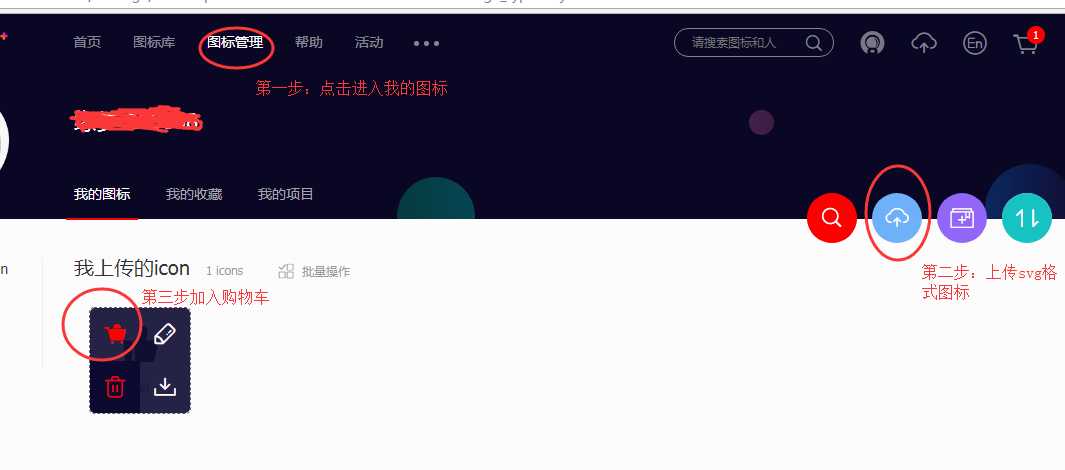
2.登录后依次点击 图标管理 - 上传图标ICON - 加入购物车; 见下图:

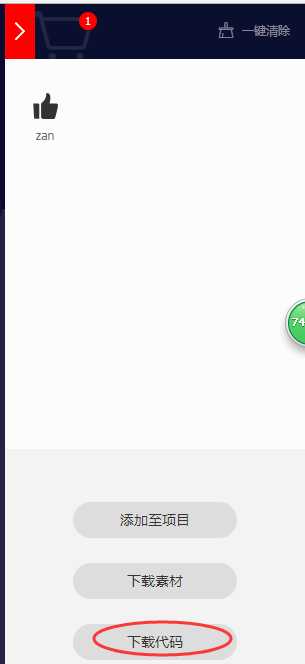
3.以上三个步骤操作完成后,点击网站右上角的购物车

下载代码就得到相应的字体图标代码了
标签:inf 遇到 阿里 color .com 阿里巴巴 svg 点击 font
原文地址:https://www.cnblogs.com/changxue/p/9688924.html