标签:收集 第二期 str blank ima 技术 strong target form
经过了两个月不到的开发时间,我们phonycode团队顺利的发布了小程序的UI组件库 wuss-ui 的第一个版本。目前大体预览如下

介绍
wussUI 现在有大概27个组件左右, 目前基础组件都有了,布局组件比较少。我们将会在wuss 第二期开发的时候添加更多关于布局的组件。
目前我们也在npm上发布了wussUI的第一个版本,欢迎直接下载使用。
npm install wuss-weapp -s --production
目前,小程序也有大部分开源的组件库了,比如taroUI、vant-ui、iview-weapp等等。但用着感觉就缺乏一种灵活性,什么意思呢? 就是组件的可自定义程度太低,导致无法达到用户想要的效果。还有就是表单这一块,目前大部分组件库都没表单校验这个功能。为啥呢?这就要说到微信小程序的组件了。微信官方组件的按钮是可以做成组件,但是导入的组件没法在当前的form表单中提交 ,无法触发回调。
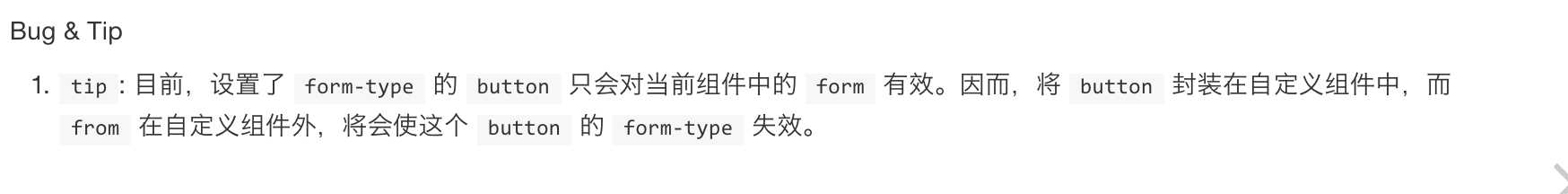
官方回应:

就这个问题所以导致了目前大部分开源的ui库都没有form表单 和表单校验这一块,所以我们在开发wussUI的时候就想做出一个有form组件并且带有表单校验功能的表单组件,并且把有关表单的组件都跟它关联上。这样就可以让当前form表单域中的所有表单数据都被收集起来,还原了官方form组件的 submit和reset 功能。
当时开发wuss的时候,既然我们要做就要做全,就想着吧微信的picker也做了,毕竟微信的picker一些样式还是不能自定义的。所以我们当时就打算自己整一个picker。后续并扩展popup-picker和address 地区的三级联动。 三级联动是我们开发项目的时候大部分时候都会用到的一个组件。然而微信官网并没有提供现成的地区三级联动。最开始我们打算用微信的movable-view 的可移动区域 这个组件来实现picker的滚动的。慢慢的尝试着发现还真可以实现,但似乎滚动的流畅性和定位不太理想,完全比不上微信的原声picker。。。所以我们打算换一种思路吧picker重构并在第二期发布。
项目地址
如果你对wussUI感兴趣的话不妨来github给我们点个star吧!欢迎使用以及提issue. github地址: [wussUI]
wussUI v1.0.0小程序UI组件库 第一期开发已完成
标签:收集 第二期 str blank ima 技术 strong target form
原文地址:https://www.cnblogs.com/caitingwei/p/wuss-weapp.html