标签:变量 index 定义 分享图片 ace lan 函数 add section

更新时间 2018-9-30
2018-9-30 1.在电脑上调试input超出输入框范围会出现文字模糊以及位移现象(手机端不影响)
index.wxml
1 <view class="container">
2 <import src="/template/addtell.wxml" />
3 <template is="addtell" data="{{...addtell}}" />
4 <button bindtap="footAddtell">点击输入弹出内容</button>
5 </view>
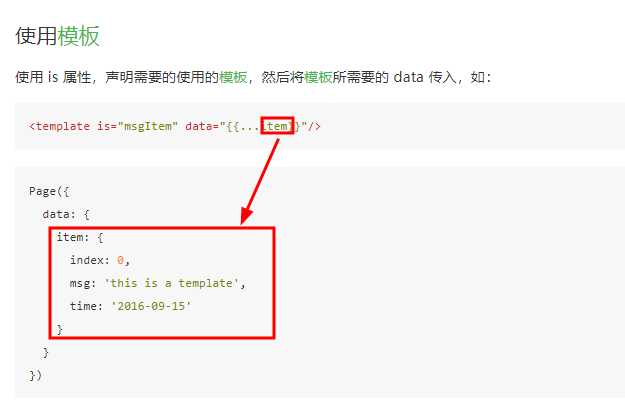
导入模板和引入模板所在的数据
1 <import src="/template/addtell.wxml" />
2 <template is="addtell" data="{{...addtell}}" />
引入模板数据 ... rest参数
ES6引入了rest参数(形式为"...变量名"),用于获取函数的多余参数

addtell.wxml
1 <template name="addtell">
2 <view>
3 <modal title="联系方式" confirm-text="确认" cancel-text="取消" hidden="{{addtellHidden}}" bindconfirm="modalConfirm" bindcancel="modalCancel">
4 <label>
5 <view class="tellsection">
6 <input class="tellinput" bindinput="saveUsertell" placeholder="请输入QQ" value="{{addtell.contract_info}}" />
7 <input class="tellinput" bindinput="saveUsertell" placeholder="请输入微信号" value="{{addtell.contract_info}}" />
8 </view>
9 </label>
10 </modal>
11 </view>
12 </template>
index.css
1 .tellinput {
2 border: 1px solid #efeff4;
3 }
4
5 .tellsection input {
6 color: #000;
7 width: 100%;
8 }
index.js
1 Page({ 2 data: { 3 addtell: { 4 addtellHidden: true, //弹出框显示/隐藏 5 }, 6 }, 7 footAddtell: function() { 8 //打开弹出框 9 this.setData({ 10 addtell: { 11 addtellHidden: false, 12 contract_info: ‘‘ 13 } 14 }) 15 }, 16 modalConfirm: function() { 17 //弹出框确认操作 18 this.setData({ 19 20 addtell: { 21 addtellHidden: true, 22 } 23 }) 24 }, 25 modalCancel: function() { 26 //弹出框取消操作 27 this.setData({ 28 addtell: { 29 addtellHidden: true, 30 } 31 }) 32 }, 33 saveUsertell: function(e) { 34 //保存input框的值 35 this.setData({ 36 contract_info: e.detail.value, 37 addtell: { 38 addtellHidden: false, 39 } 40 }) 41 } 42 })
标签:变量 index 定义 分享图片 ace lan 函数 add section
原文地址:https://www.cnblogs.com/cisum/p/9729520.html