标签:property framework .com 标识 表示 技术 不能 调整 mini
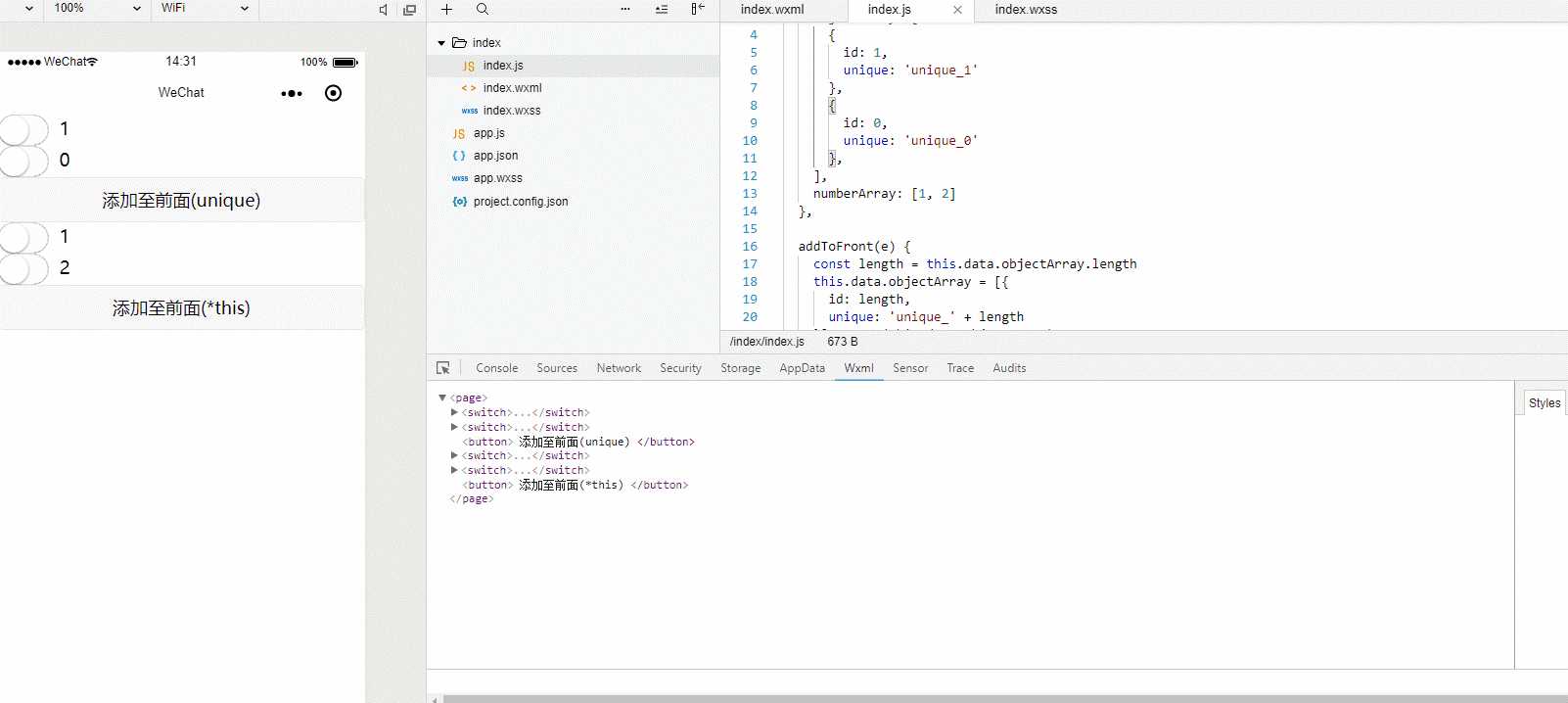
看官方源码以及代码示例:
示例官网:列表渲染wx:key
官方原话
如果列表中项目的位置会动态改变或者有新的项目添加到列表中,并且希望列表中的项目保持自己的特征和状态(如 <input/> 中的输入内容,<switch/> 的选中状态),需要使用 wx:key 来指定列表中项目的唯一的标识符。
wx:key 的值以两种形式提供
字符串,代表在 for 循环的 array 中 item 的某个 property,该 property 的值需要是列表中唯一的字符串或数字,且不能动态改变。
保留关键字 *this 代表在 for 循环中的 item 本身,这种表示需要 item 本身是一个唯一的字符串或者数字,如:
当数据改变触发渲染层重新渲染的时候,会校正带有 key 的组件,框架会确保他们被重新排序,而不是重新创建,以确保使组件保持自身的状态,并且提高列表渲染时的效率。
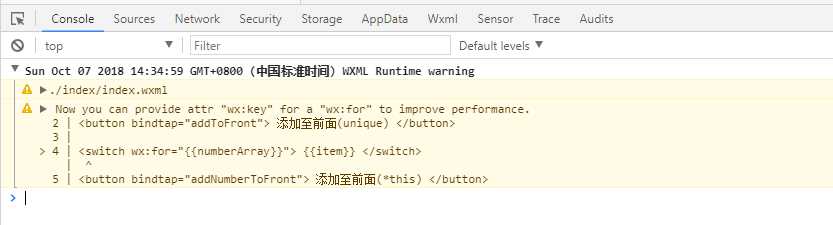
如不提供 wx:key,会报一个 warning, 如果明确知道该列表是静态,或者不必关注其顺序,可以选择忽略。
简而言之就是动态改变的同时,需要保持组件内input的输入内容以及其它swtich等状态不会改变.
用一句话来说:*this - 销毁所有组件状态且重新创建. unique - 保留所有状态在原有的基础上创建 > (GIF演示图片过小可以拖出保存在桌面或者CTRL+鼠标左键可以放大)

我们明显的可以看出*this创建的switch是整齐有序的,而利用unique创建的switch是在原来的基础上增加上去的.
小程序调试中我们可以调整为*this,总觉得这提示太显眼了.

标签:property framework .com 标识 表示 技术 不能 调整 mini
原文地址:https://www.cnblogs.com/cisum/p/9750106.html