标签:函数 查看 ace png 网上 amp 模式 nes 技术分享
一直以来只使用番茄vs助手(https://www.wholetomato.com/downloads/default.asp)辅助写代码,也都忘了是谁介绍的,不过确实好用。
相比原始的vs,它提供了很多改进功能。例如,重命名变量,高亮宏与自定义类型,查找引用,智能代码提示等。
因为一直以来用着没有觉得不爽的地方,所以对于vs的其它插件都没做研究。前段时间因为被外派到了新的项目组,而该项目组要求在云桌面上办公,并且项目组提供的vs2010开发环境不能装vs助手(c盘没有写权限,无法安装)。非常不适应,所以花了不少时间上网找vs助手的替代品。在此期间,发现原来网上有很多vs的扩展插件非常好用,简直如同发现一片新天地。
这篇文章打算介绍一下发现几个比较好用的扩展插件,也算是自己这段时间学习收获总结。
首先介绍vs扩展插件的安装:
vs扩展插件有两种安装模式:
1 IDE联机安装
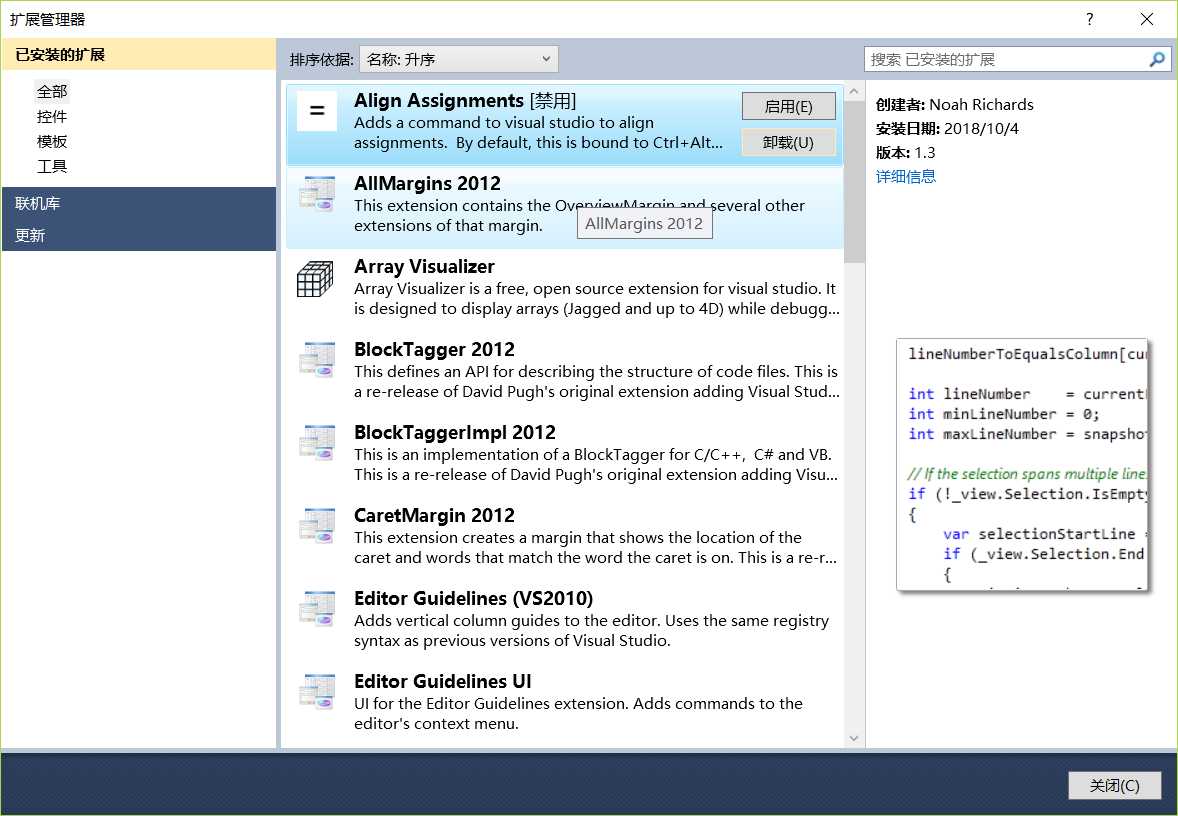
在ide界面依次点击 工具->扩展管理器(vs2012是扩展和更新) 。弹出来的对话框在"已安装扩展"可 以看到自己已安装的扩展插件。切换到"联机库"可以搜索并下载想要的插件,下载完后会自动安装。
小编的ide装了不少插件:

2 离线安装
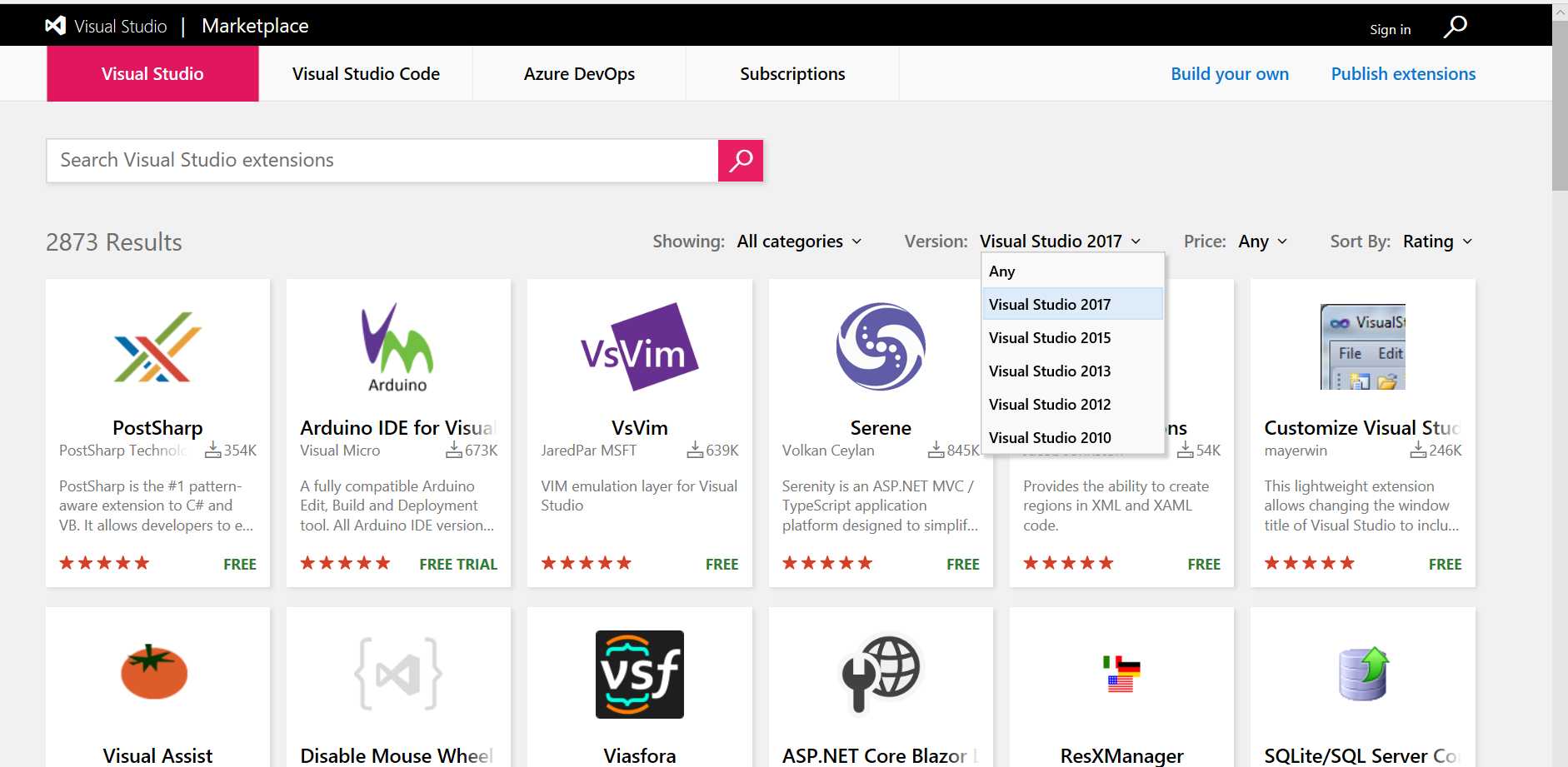
到微软的官网找到自己想下载的插件(注意挑选正确的vs版本),然后下载对应的.vsix文件。下载下来后双击安装即可。
网站网址及界面截图:
https://marketplace.visualstudio.com/search?target=VS&category=All%20categories&vsVersion=vs15&sortBy=Rating

个人更推荐这种方式,因为有些插件的联机安装时总是搜索不出来。而且在网页上面浏览插件比在ide上浏览方便很多。
vs插件非常多,有上千个。功能五花八门。有的是加强代码高亮功能,有的是辅助重构代码,有的则是辅助代码版本管理等。装了插件的vs跟没装的差别巨大。
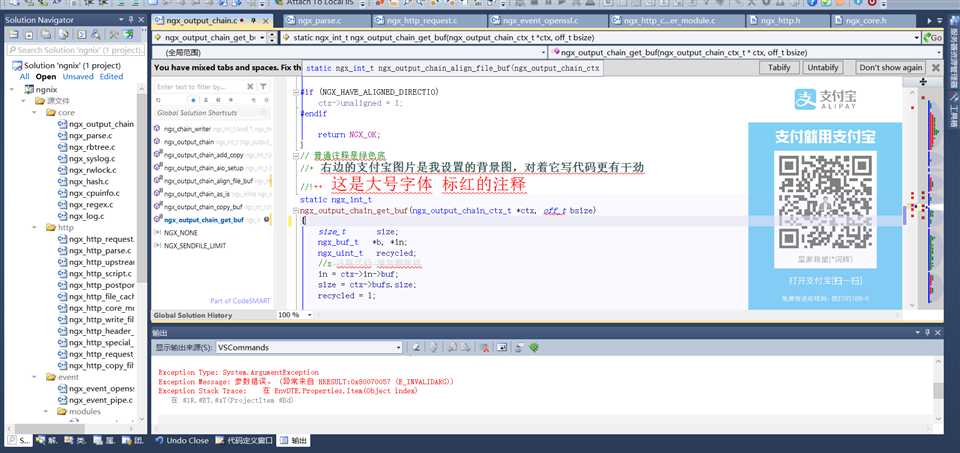
这里贴个我的ide截图

可以看到,装了各种插件后vs已经面目全非。左侧增加了一个增强型项目文件浏览视图,可以查看已打开/已编辑的代码。标签栏固定了常用代码在左边。代码编辑窗口左侧增加了函数列表窗口,单击可快速定位。代码和注释高亮也得到了很大加强,并且增加了背景图片。下方的输出窗口也得到了增强,可以高亮显示编译错误。
下面开始介绍一些个人认为比较好用的插件。(提到在插件一般可以直接在官网上下载,如果有时官网搜索不到,或者下载到来的版本不对,可以直接百度查找下载链接。有很多人会把这些插件传到网上共享)
vs助手
highlightmultiword/StickyHighlight
texthighlightextension
AnkhSVN
VS10x Comments Extender
VS10x Editor View Enhancer
Productivity Power Tools
VSCommands for Visual Studio 2010
VS10x CodeMAP
ReSharper C++
VsVim
Git Source Control Provider
PowerCommands for Visual Studio 2010
Viasfora
Code alignment
Go To Definition
Editor Guidelines
ClaudiaIDE/KyuuBackground for Visual Studio 4.5
Hide Main Menu
Highlight all occurrences of selected word
Array Visualizer
Visual Lint
AllMargins 2012
Win GDB
IntelliCommand
Align Assignments
标签:函数 查看 ace png 网上 amp 模式 nes 技术分享
原文地址:https://www.cnblogs.com/kingstarer/p/9750570.html