元素节点的属性★
HTML:
<div id="mydiv"><p>哈哈</p></div>
JS:
mydiv.innerText;/*哈哈*/
mydiv.innerHTML;/*<p>哈哈</p>*/
mydiv.outerHTML;/*<div id="mydiv"><p>哈哈</p></div>*/
元素节点的方法★
getAttribute(attr) 通过元素节点的属性名称获取属性的值
setAttribute(attr,value) 增加一个指定名称和值的新属性,或者把一个现有 的属性设定为指定的值
appendChild(node) 在指定节点的子节点列表最后添加一个新的子节点
insertBefore(new,old) 在指定节点的子节点前插入一个新的子节点
removeChild(childNode) 从子节点列表中删除某个节点.如删除成功,此方 法可返回被删除的节点,如失败,则返回 NULL
remove()/removeNode(true) 删除当前元素并且删除其子孙元素,IE使用
removeNode(true)
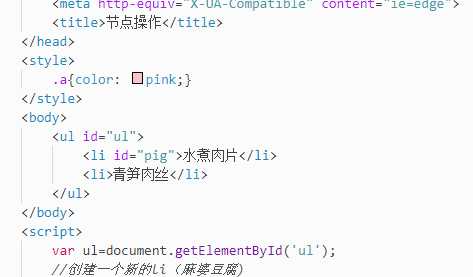
createElement(tagName) 可创建元素节点,此方法可返回一个 Element 对象
replaceChild(new,old) 实现子节点(对象)的替换。返回被替换对象的引用
cloneNode(true) 克隆节点,如果参数为true,则同时克隆其子节点


JS控制CSS
1. 行内样式:
mydiv.style.backgroundColor=‘red‘;
mydiv.style.width=‘200px‘;
mydiv.style.height=‘200px;
2. 类样式:
mydiv.className=‘a b c‘;
this(函数的所有者)
1. 全局变量,全局函数都属于window,所以默认this就是window.
2. 如果函数是某个对象里面定义的,那么该函数中的this就是该对象
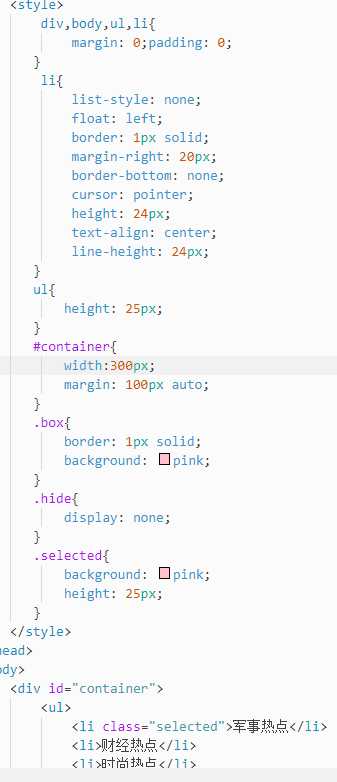
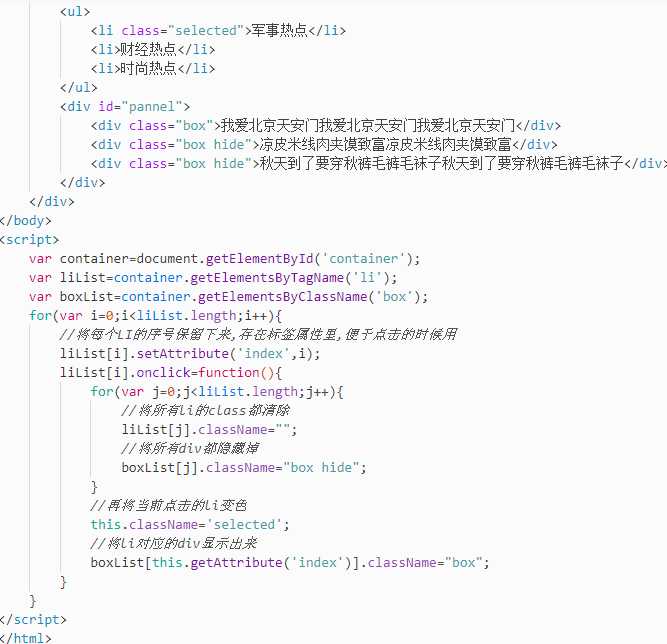
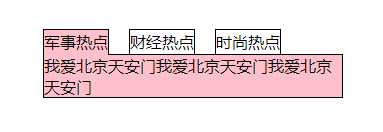
小练习1