标签:display ul li meta sele key arch 图片 bar search
https://www.mi.com/seckill/

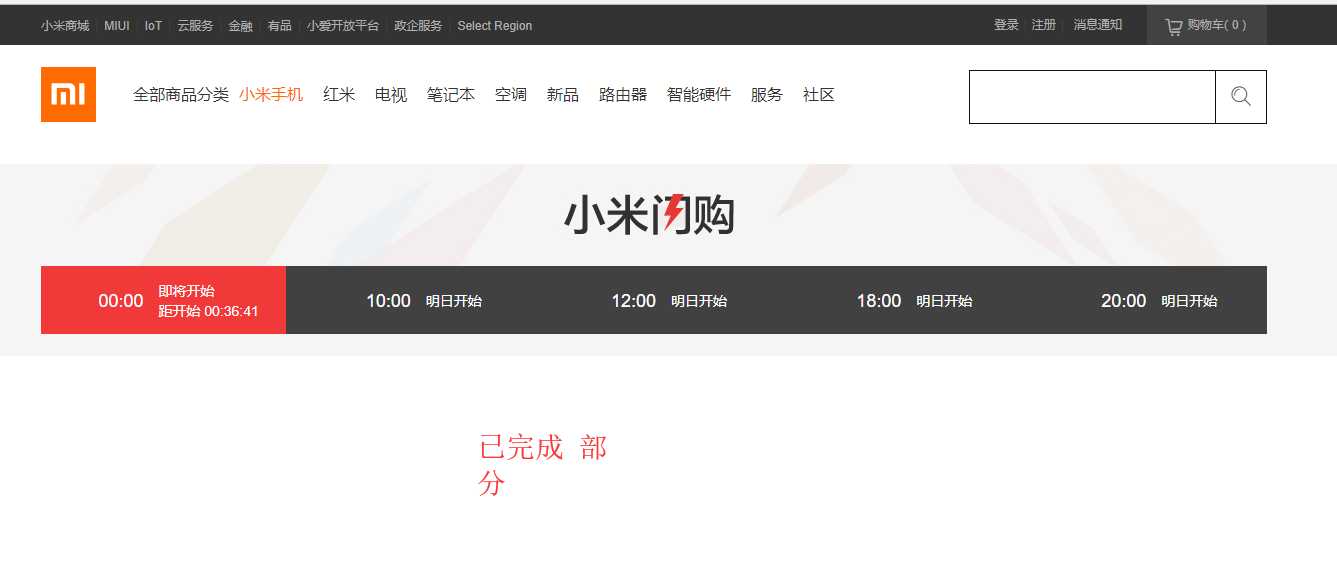
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>小米闪购 - 小米商城</title> <link rel="shortcut icon" href="img/favicon.ico"/> <link rel="stylesheet" href="css/style.css" /> <link rel="stylesheet" href="css/iconfont/iconfont.css" /> </head> <body> <div class="topbar"> <div class="container"> <div class="topbar-nav"> <a href="">小米商城</a><span>|</span> <a href="">MIUI</a><span>|</span> <a href="">IoT</a><span>|</span> <a href="">云服务</a><span>|</span> <a href="">金融</a><span>|</span> <a href="">有品</a><span>|</span> <a href="">小爱开放平台</a><span>|</span> <a href="">政企服务</a><span>|</span> <a href="">Select Region</a> </div> <div class="topbar-cart"><a href=""><i class="iconfont"></i>购物车<span>(0)</span></a></div> <div class="topbar-info clearfix"> <a href="">登录</a><span>|</span> <a href="">注册</a><span>|</span> <a href="" class="sep">消息通知</a> </div> </div> </div> <div class="herder"> <div class="container"> <div class="header-logo"><a href="" class="lr">小米官网</a></div> <div class="header-nav"> <!--ul>li.nav-item*11>a--> <ul class="nav-list clearfix"> <li class="nav-category"><a href="">全部商品分类</a></li> <li class="nav-item"><a href="">小米手机</a></li> <li class="nav-item"><a href="">红米</a></li> <li class="nav-item"><a href="">电视</a></li> <li class="nav-item"><a href="">笔记本</a></li> <li class="nav-item"><a href="">空调</a></li> <li class="nav-item"><a href="">新品</a></li> <li class="nav-item"><a href="">路由器</a></li> <li class="nav-item"><a href="">智能硬件</a></li> <li class="nav-item"><a href="">服务</a></li> <li class="nav-item"><a href="">社区</a></li> </ul> </div> <div class="header-search"> <form action="" class="search-form"> <input type="text" name="key-word" class="search-text"/> <input type="submit" value="" class="search-btn iconfont"/> </form> </div> </div> </div> <div class="seckill"> <div class="seckill-head"> </div> <div class="container"> <div class="seckill-nav"> <ul> <li class="active"><em>00:00</em><span><em>即将开始<br>距开始 00:36:41</em></span></li> <li><em>10:00</em><span>明日开始</span> </li> <li><em>12:00 </em><span>明日开始</span></li> <li><em>18:00 </em><span>明日开始</span></li> <li><em>20:00 </em><span>明日开始</span></li> </ul> </div> </div> </div> </body> </html>

body,ul,li{ margin: 0; padding: 0; } body{ font:14px/1.5 "Helvetica Neue",Helvetica,Arial,"Microsoft Yahei","Hiragino Sans GB","Heiti SC","WenQuanYi Micro Hei",sans-serif; } ul{ list-style-type: none; } a{ text-decoration: none; } .topbar{ background: #333; /*border: 1px solid black;*/ height: 40px; } .container{ margin: 0 auto; /*border: 1px solid red;*/ width: 1226px; } .container::before,.container::after, .clearfix::before,.clearfix::after{ content: ""; display: table; } .container::after{ clear: both; } .topbar a{ color: #b0b0b0; font-size: 12px; } .topbar a:hover{ color: #fff; } .topbar-nav{ float: left; height: 40px; line-height: 40px; font-size: 0; } .topbar-nav span{ font-size: 12px; color:#424242; font-family: sans-serif; margin: 0.5em; } .topbar-info{ float: right; margin-right: 15px; } .topbar-cart{ float: right; } .topbar-cart a{ display: block; height: 40px; line-height: 40px; text-align: center; width: 120px; background-color: #424242; } .topbar-cart a:hover{ color:#ff6700; background-color: #fff; } .topbar-cart span{ margin-left: -4px; font-size: 12px; } .topbar-cart i{ font-size: 20px; line-height: 20px; margin-right: 4px; vertical-align: -4px; } .topbar-info a{ float: left; padding: 0 5px; line-height: 40px; height: 40px; } .topbar-info span{ float: left; font-size: 12px; color:#424242; font-family: sans-serif; line-height: 40px; height: 40px; } .topbar-info .sep{ padding: 0 10px; } .herder{ height: 100px; } .header-logo{ float: left; width: 62px; /*height: 55px;*/ margin-top: 22px; /*border: 1px solid red;*/ } .header-logo a{ display: block; width: 55px; height: 55px; background:#FF6700 url(../img/logo.png) no-repeat 50% 50% ; } .header-logo a.lr{ text-align: left; text-indent: -1999em; } .header-nav{ float: left; width: 820px; height: 100px; /*border: 1px solid red;*/ } .header-nav .nav-list{ width: 820px; height: 88px; font-size: 16px; padding: 12px 0 0 30px; } .header-nav .nav-list .nav-category{ float: left; } .header-nav .nav-list .nav-category a{ display: block; text-align: right; padding: 26px 0 38px; color: #333; } .header-nav .nav-list .nav-category a:hover{ /*background-color: #FF6700; color: #fff;*/ } .header-nav .nav-list .nav-item{ float: left; } .header-nav .nav-list .nav-item a{ display: block; padding: 26px 10px 38px; color: #333; } .header-nav .nav-list .nav-item a:hover{ color: #FF6700; } .header-search{ float: right; width: 296px; height: 50px; margin-top: 25px; /*border: 1px solid red;*/ } .header-search .search-form{ position: relative; display: block; width: 296px; height: 50px; } .header-search .search-form .search-text{ position: absolute; top: 0px; right: 51px; display: block; width: 245px; height: 50px; line-height: 50px; border: 1px solid #101010; outline: 0; } .header-search .search-form .search-btn{ position: absolute; top: 0; right: 0; display: block; width: 52px; height: 54px; border: 1px solid #101010; font-size: 24px; line-height: 24px; background: #fff; color: #616161; } .header-search .search-form .search-btn:hover{ background-color: #FF6700; color: #fff; } .seckill{ background-color: #f5f5f5; } .seckill-head{ margin-top: 19px; height: 170px; background: url(../img/seckill-head.jpg) no-repeat 50% 0; } .seckill-nav{ margin: -68px 0 22px; } .seckill-nav ul{ height: 68px; background-color: #414141; } .seckill-nav li{ display: block; float: left; color: #FFF; width: 20%; height: 68px; line-height: 68px; text-align: center; cursor: pointer; } .seckill-nav li em{ display: inline-block; margin-left: 30px; font-style: normal; font-size: 18px; line-height: 1; vertical-align: middle; } .seckill-nav li span{ display: inline-block; margin-left: 15px; text-align: left; line-height: 1; vertical-align: middle; font-size: 14px; } .seckill-nav .active{ background-color: #f1393a; } .seckill-nav ul li span em{ display: inline-block; font-size: 14px; margin: 0; font-style: normal; text-align: left; line-height: 20px; }

标签:display ul li meta sele key arch 图片 bar search
原文地址:https://www.cnblogs.com/Mengchangxin/p/9788892.html