标签:width idt mes nav echart 地图 art height job
在做项目的时候,要求良好的展示界面,在网页中展示数据库中的数据,就想到了ECharts这个js渲染,然后网上查了查简单的ECarts的使用,就有了以下的东西。
因为是在项目里加入的一个展示界面,所以我还用到了bootstrap.css的样式,想了解bootstrap的可以去官网简单了解
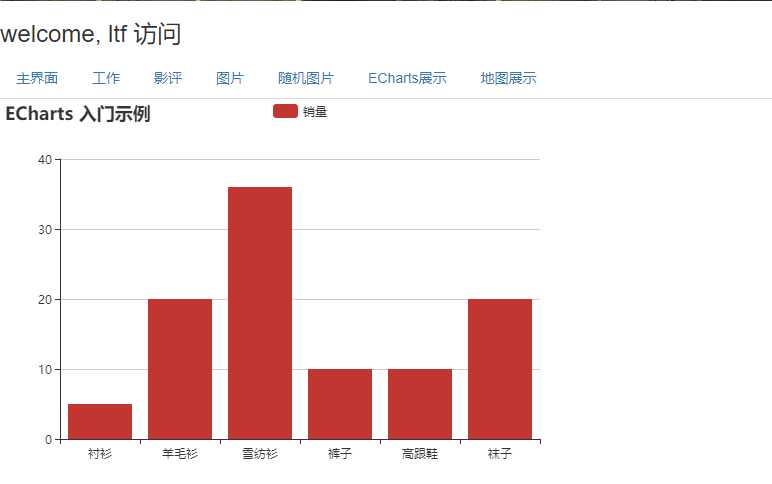
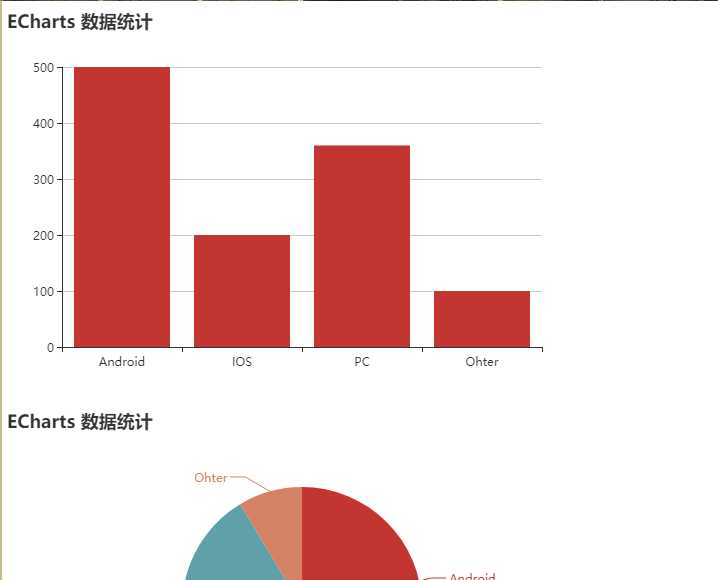
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <link href="../static/bootstrap-3.3.7/css/bootstrap.min.css" rel="stylesheet" /> <!-- 引入 echarts.js --> <script type="text/javascript" src="../static/js/echarts.js"></script> </head> <body> <h3>welcome, {{ session.get("userName") }} 访问 {{ message }}</h3> <ul class="nav nav-tabs"> <li role="presentation"><a href="/">主界面</a></li> <li role="presentation"><a href="/gojob">工作</a></li> <li role="presentation"><a href="/gomovie">影评</a></li> <li role="presentation"><a href="/gophoto">图片</a></li> <li role="presentation"><a href="/gopic">随机图片</a></li> <li role="presentation"><a href="/goechart">ECharts展示</a></li> <li role="presentation"><a href="/gomap">地图展示</a></li> </ul> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById(‘main‘)); // 指定图表的配置项和数据 var option = { title: { text: ‘ECharts 入门示例‘ }, tooltip: {}, legend: { data:[‘销量‘] }, xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, yAxis: {}, series: [{ name: ‘销量‘, type: ‘bar‘, data: [5, 20, 36, 10, 10, 20] }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> <div id="chartmain" style="width:600px; height: 400px;"></div> <script type="text/javascript"> //指定图标的配置和数据 var option = { title:{ text:‘ECharts 数据统计‘ }, tooltip:{}, legend:{ data:[‘用户来源‘] }, xAxis:{ data:["Android","IOS","PC","Ohter"] }, yAxis:{ }, series:[{ name:‘访问量‘, type:‘bar‘, data:[500,200,360,100] }] }; //初始化echarts实例 var myChart = echarts.init(document.getElementById(‘chartmain‘)); //使用制定的配置项和数据显示图表 myChart.setOption(option); </script> <div id="echartmain" style="width:600px; height: 400px;"></div> <script type="text/javascript"> //指定图标的配置和数据 var option = { title:{ text:‘ECharts 数据统计‘ }, series:[{ name:‘访问量‘, type:‘pie‘, radius:‘60%‘, data:[ {value:500,name:‘Android‘}, {value:200,name:‘IOS‘}, {value:360,name:‘PC‘}, {value:100,name:‘Ohter‘} ] }] }; //初始化echarts实例 var myChart = echarts.init(document.getElementById(‘echartmain‘)); //使用制定的配置项和数据显示图表 myChart.setOption(option); </script> </body> </html>
运行结果如下:


在项目中,我是打算用地图展示数据的,然而不会,,,,
标签:width idt mes nav echart 地图 art height job
原文地址:https://www.cnblogs.com/yuxuanlian/p/9789119.html